最新
JavaScript中的全新异步剪贴板 navigator.clipboard
使用navigator.clipboard API 让Web应用中的复制粘贴变得更简单。以前,我们依赖 document.execCommand("copy") 来处理剪贴板操作。这种方法是同步的且功能有限——它只能从选中的 DOM 元素中复制文本。此外,它在不同浏览器上的兼容性也不一致。虽然document.execCommand已被废弃,但仍然可以作为旧版浏览器的回退方案。 document.ex

发布于 2024-12-25 下午5:40 阅读数 2326
常见的 JavaScript 数据操作
数组操作: 创建一个数组:let arr = []; 向数组添加元素:arr.push(1); 从数组中删除元素:arr.pop(); 获取数组的长度:arr.length; 遍历数组并执行操作:arr.forEach(element => { console.log(element); }); 过滤数组中的元素:let filteredArr = arr.filter(element => element > 5); 字符串操作: 创建一个字符串:le

发布于 2023-10-31 下午6:32 阅读数 5666
JS/TS项目中使用websocket与protobuf
了解WebSocket和Protobuf WebSocket是一种在Web浏览器和服务器之间建立持久性连接的协议,它允许实时双向通信。而Protobuf(Protocol Buffers)是一种用于序列化结构化数据的语言无关、平台无关、可扩展的机制。在JS/TS项目中,使用WebSocket与Protobuf可以实现高效的通信和数据传输。 WebSocket的使用 在JS/TS中,可以使用WebSocket

发布于 2023-8-6 上午11:2 阅读数 11562
js 将图片转成js文件
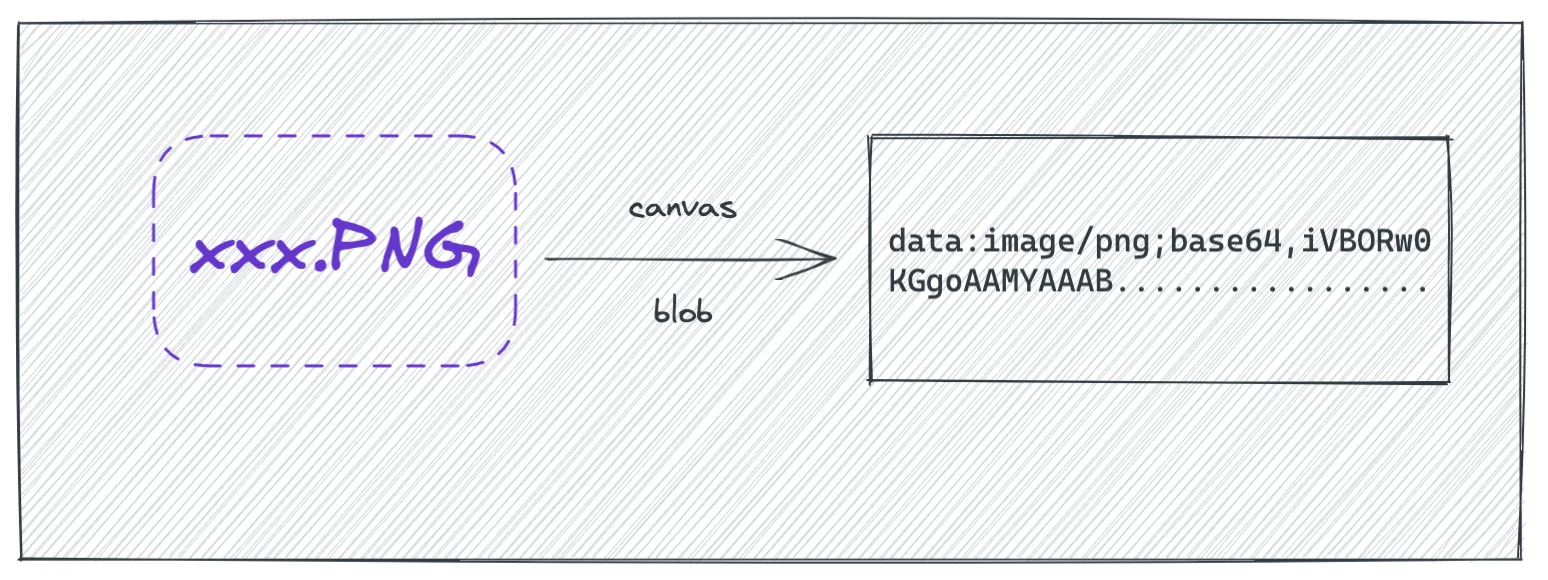
将图片转换为JavaScript文件可以使用DataURL(data:URL)来实现。DataURL是一种将文件内容编码为URL格式的技术,可以将图片文件编码为字符串,并嵌入到JavaScript文件中。以下是一个示例,展示如何将图片转换为JavaScript文件。 首先,将图片文件转换为DataURL。你可以使用在线工具或者编写脚本来实现,下面是一个使用Node.js的示例: c

发布于 2023-7-30 下午10:56 阅读数 8856
js实现多个链接 轮循 随机跳转
如果你想在多个链接之间进行轮循和随机跳转,你可以使用JavaScript的setInterval函数结合Math.random函数来实现。以下是一个示例代码: const links = [ "https://example1.com", "https://example2.com", "https://example3.com", // 添加更多链接 ]; function getRandomLink() { const randomIndex = Math.floor(Math.random

发布于 2023-7-26 下午5:12 阅读数 9094
15个提升JavaScript开发者能力的技巧
1. 空值和未定义值的判断 一个非常常见的测试就是检查变量是否为null或undefined,甚至是“空”,例如下面的示例: if (typeof variable === "undefined" || variable === null || variable === "") { // do something } 一个更简单的方式是: if (!variable) { // do something } 2. 数组定义 创建一个Array对象: var myArray =

发布于 2023-6-4 下午10:28 阅读数 2655
隐藏input type=number元素,右侧的上下箭头
隐藏input type=number元素,右侧的上下箭头 在Web开发中,我们经常需要使用input元素来接收用户的输入。其中,input元素的type属性有很多种类型,包括text、password、email、number等等。当我们使用type为number的input元素时,会发现在其右侧会出现上下箭头,用于方便用户进行数字的增减操作。但是,在某些情况下,我们可能需要隐藏这

发布于 2023-5-31 下午5:3 阅读数 3990
TypeScript中干净的错误处理的5个准则
处理错误是软件工程的重要组成部分。 虽然本文主要是关于TypeScript中的错误处理,但我们将介绍的一些原则相当通用,适用于其他语言。 言归正传,这里是我们的5个错误处理诫命: #1:确保错误是错误 #2:不要丢失你的堆栈跟踪 #3:使用恒定的错误消息 #4:提供正确的上下文 #5:不要为预计发生的问题抛出错误 这引起了你的兴趣吗?如果

发布于 2023-5-25 中午12:4 阅读数 3369
如何使用Javascript将图片转换为Base64格式
在本文中,我们将学习如何将图像数据转换为base64。 我们将讨论我们可能经常遇到的三种场景: 通过图像URL将图像转换为base64; 将从本地选择的图像转换为base64; 将剪贴板中的图像数据转换为base64; 1. 通过图像URL将图像数据转换为base64 首先我们需要下载该图像,当图像加载完成后,我们可以使用canvas元素来绘制图像,并且可

发布于 2023-5-23 中午12:30 阅读数 8574
必知的 JavaScript API —— 剪贴板 API
照片由Pixapay提供 欢迎来到“必须掌握的JavaScript API”系列,本系列将与您一起学习JavaScript API,以便您像高级工程师一样熟练使用它。让我们一起开始学习: Page Visibility API Broadcast Channel API Resize Observer API Beacon API Clipboard API Fetch API 🏝 1. 什么是Clipboard API Clipboard API是一组用于在浏览器

发布于 2023-5-23 上午12:31 阅读数 2338
JavaScript 中的 localStorage:简化数据持久化
照片由 Priscilla Du Preez 在 Unsplash 上提供。 localStorage 是一种 Web 存储 API,允许 JavaScript 网站和应用程序在用户的浏览器中存储和访问数据。它是一种非常有用的工具,提供了一种在浏览器会话和页面重新加载之间持久化数据的方法。 理解 localStorage 的基础知识 localStorage 提供了一种简单、直观的方式来存储键值

发布于 2023-5-23 上午12:30 阅读数 1784
13个令人惊叹和有用的新JavaScript特性,从ES2021到ES2023
13个大多数开发人员不知道的技巧 Javascript正在飞速变化,天哪,我必须一直学习才能跟上它的步伐。 我想与你分享从ES2021到ES2023的13个很棒的功能。 照片来自 Moritz Knöringer 在 Unsplash ES2023 在ES2023中,Javascript中有许多有用的数组方法,例如toSorted、toReversed等。 1.# toSorted 您一定使用过数组的 sort 方法,可以

发布于 2023-5-23 上午12:28 阅读数 1483
异步 JavaScript 的艺术:释放非阻塞代码的力量!
欢迎来到异步 JavaScript 的精彩世界!在 Web 开发领域中,响应速度和用户体验至关重要,理解和掌握异步编程的力量是必不可少的。异步 JavaScript,通常称为 async JavaScript,使我们能够执行代码而不阻塞主线程,确保操作流畅高效。 在本博客中,我们将深入探讨异步 JavaScript 的概念和技术。我们将探索异步编程如何通过允许多个

发布于 2023-5-22 下午10:26 阅读数 1737
解决 JavaScript 浮点数精度问题的库:decimal.js
在 JavaScript 中,浮点数计算会存在精度问题,比如执行 console.log(0.1 + 0.2) 会输出 0.30000000000000004,这是因为浮点数在计算机中以二进制存储,而二进制无法精确表示某些十进制小数,导致计算结果出现误差。 为了解决这个问题,可以使用 decimal.js 这个库。decimal.js 是一个用于高精度计算的 JavaScript 库,它可以精确表

发布于 2023-5-5 上午10:12 阅读数 6399
Unexpected literal in error position of callback
eslint 报错 Unexpected literal in error position of callback 解决方案,我们只需要在.eslintrc.js中的rules添加 'standard/no-callback-literal': 0,

发布于 2023-5-5 上午12:35 阅读数 4123
axios中引入多个baseURL的解决方案
背景 在我们实际的项目开发中,经常会遇到需要同时访问多个不同的服务端的情况,而每个服务端的API地址都是不同的。使用axios作为HTTP请求库时,我们需要解决如何在代码中引入多个baseURL的问题。 解决方案 方案一:配置多个实例 最简单的方案是配置多个axios实例,每个实例使用不同的baseURL。比如,我们可以这样来配置两个不同的ax

发布于 2023-4-30 上午11:10 阅读数 2613
观察者模式理解和js实现
介绍 观察者模式中通常有两个模型,一个观察者(observer)和一个被观察者(Observed)。从字面意思上理解,即被观察者发生某些行为或者变化时,会被观察者所捕获到,观察者根据此行为或者变化做出处理。那么具体如何操作呢。 实现 观察者模式JS实现 let observer_ids=0; let observed_ids=0; //观察者类 class Observer { constructor

发布于 2023-4-27 上午8:29 阅读数 2841
JavaScript中的9种遍历方法
在JavaScript中,遍历数组、对象等数据结构是非常常见的操作。为了方便开发者操作数据,JavaScript提供了多种遍历方法。本文将介绍JavaScript中的多种遍历方法。 1. for循环 for循环是最基本、最常用的遍历方法。for循环通过设置计数器,来遍历数组或对象的每一个元素。 const arr = [1, 2, 3, 4, 5]; for(let i = 0; i < arr.leng

发布于 2023-4-20 下午9:10 阅读数 2823
js 获取文件扩展名
问题描述 在开发前端应用时,我们经常需要获取文件的扩展名。那么在 JavaScript 中,如何获取文件的扩展名呢? 解决方案 在 JavaScript 中,我们可以使用字符串的 split() 方法来获取文件的扩展名。具体步骤如下: 使用 split() 方法将文件名按照 . 分割成数组。 获取数组中最后一个元素,即为文件扩展名。 下面是具体实现代码: funct

发布于 2023-4-18 下午10:42 阅读数 2670
解决 debounce 防抖函数无效
当我们在input事件上直接调用debounce防抖是生效的,但当我们在函数内部调debounce就会发现我们的抖动失效了,代码如下: 错误写法 $el.on('keyup'), function(){ _.debounce(doYourThing,500); // 防抖不生效 } 正确写法 var doYourThingDebounced = _.debounce(doYourThing, 500); // 写法1: $el.on('keyup', ()=>{ // 一

发布于 2023-4-14 下午8:5 阅读数 3228