最新
vue3+axios+useAxios多接口域名检测和加解密(AES)网络请求封装
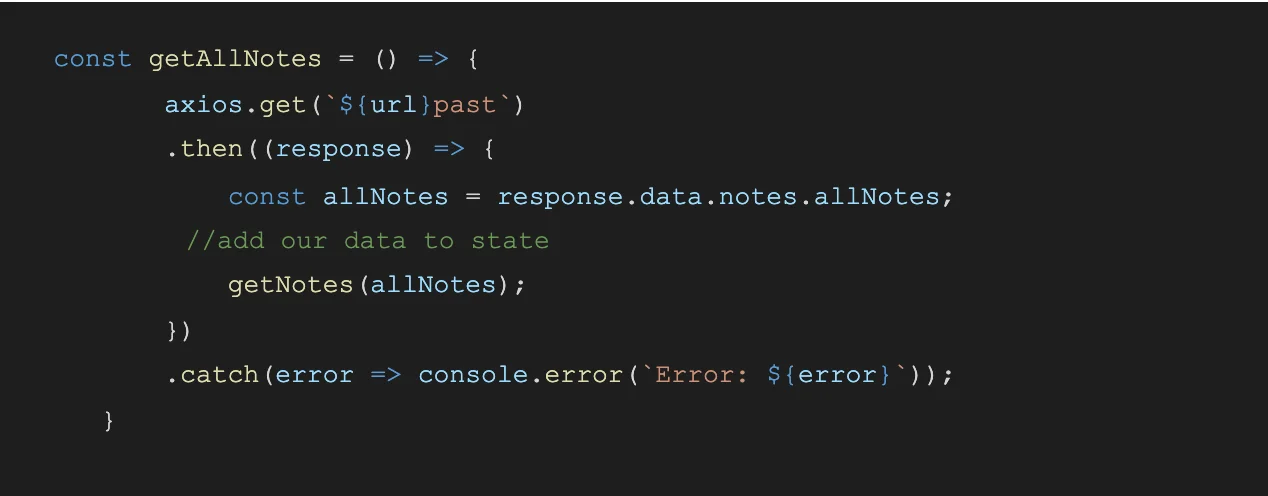
需要实现的功能 vue3+axios+useAxios网络请求封装 主域名返回多个接口域名,循环检测接口域名,状态码为200,即该域名可以用 解密后端返回的加密的数据 实现代码 简单的vue3+axios+useAxios网络请求封装 //useAxiosApi.ts import { useAxios } from '@vueuse/integrations/useAxios' // 导入VueUse库中的useAxios函数 import a

发布于 2024-4-19 下午10:42 阅读数 2028
基于axios实现API签名
前言 在前后端分离的架构中,前端需要向后端发送请求获取数据。而在实际开发中,我们经常会遇到需要对请求进行签名的情况,以保证请求的安全性和可靠性。本文将介绍一种基于axios的API签名算法。 签名算法 签名算法是一种将请求参数和密钥进行加密生成签名的算法。在请求中,将签名和请求参数一起发送给后端,后端通过验证签名的正确

发布于 2023-5-13 下午4:5 阅读数 3091
axios restful 传参
前言 在前端开发中,我们经常需要使用到 RESTful API 进行数据交互。而 axios 是一个非常流行的 HTTP 客户端库,它可以帮助我们方便地发送 HTTP 请求。本文将介绍如何使用 axios 发送 RESTful 请求时传递参数的方法。 GET 请求传参 GET 请求是最常见的一种请求方式,它通常用于获取数据。在 RESTful API 中,我们可以通过 URL 的查

发布于 2023-5-1 下午1:0 阅读数 2584
axios中引入多个baseURL的解决方案
背景 在我们实际的项目开发中,经常会遇到需要同时访问多个不同的服务端的情况,而每个服务端的API地址都是不同的。使用axios作为HTTP请求库时,我们需要解决如何在代码中引入多个baseURL的问题。 解决方案 方案一:配置多个实例 最简单的方案是配置多个axios实例,每个实例使用不同的baseURL。比如,我们可以这样来配置两个不同的ax

发布于 2023-4-30 上午11:10 阅读数 2601
Axios和Alova详细对比
Axios对比Alova Axios和Alova都是JavaScript的库,用于在浏览器和Node.js中进行HTTP请求。这两个库都提供了易于使用的API和许多功能,但是它们之间有一些区别。在本文中,我们将对Axios和Alova进行详细对比。 支持的环境 Axios和Alova都可以在浏览器和Node.js中使用,这使它们成为跨平台的解决方案。 API Axios和Alova都支持Promise

发布于 2023-3-28 下午11:30 阅读数 3928