本文将介绍如何在React中使用Axios获取数据,将其保存到状态中,然后在React组件中显示它。
我使用Express后端路由我的数据并将其存储在MongoDB中,但本文不涉及这方面的内容。它假设你有一个已知的端点和数据源。所述方法可以使用任何API,但我将使用在Express中创建的端点,因此我的URL将是我的本地主机。
我们将在这里使用两个组件:一个父组件来获取数据,然后是一个子组件来显示数据。这个页面将是我在数据库中存储的笔记的概览页面。笔记将动态呈现在我的React应用程序中,每个笔记都包含它们的标题和内容的卡片。
导入Axios并进行GET请求
使用npm i axios安装axios,然后将其作为导入添加到你的父组件中。我将使用axios获取我存储在数据库中的所有笔记。
现在安装了axios,我们可以使用它来进行GET请求,以检索我们数据库中的所有笔记。我们希望将此请求存储在一个函数内。
基本的Axios是axios对象、使用的HTTP方法和URL作为参数。我将URL正文保存为一个变量,并在请求中添加了端点notes(这是一个可选的步骤,但可以创建更易读的代码)。我们的请求将被存储在一个名为**getAllNotes()**的函数中。有了请求,父组件代码如下所示:
Axios是一个基于promise的库,因此必须处理promise。我将使用then处理承诺,如果它被实现,则使用catch处理拒绝的承诺(也就是说,我会得到一个错误)。如果承诺被实现,那么then是一个回调函数,自动具有响应对象作为参数。对于我们来说,这非常好,因为我们要检索的数据将在该响应对象内。这是基于你检索的数据而不同的地方。我的整个GET请求看起来像这样:
我将我的数据保存到一个名为allNotes的变量中。我从响应对象中获取了response和data,然后深入我的数据对象以获取notes,最后是allNotes。供参考,我的数据对象如下所示:
我的笔记内容来自于这篇有关Rachel Syme的文章。
notes键包含值allNotes,它是一个具有11个笔记的数组,每个笔记都有一个author、title和content属性(MongoDB添加了_id和__v属性)。我们将在后面的React前端中显示此内容。但首先!
在页面呈现时进行GET请求
我们的概述页面应在加载时显示所有笔记。但现在GET请求被包装在一个函数中。我们将使用useEffect hook在父组件挂载时调用此函数。(我正在使用React Router来显示此组件)。
将useEffect添加到你的React导入中,然后在useEffect hook中简单地调用该函数:useEffect在组件呈现后运行。添加空括号[]作为参数是必要的,以便代码不会在无限循环中运行。第二个参数告诉useEffect仅在某些值发生变化时才进行呈现。我们基本上是告诉useEffect只在呈现时运行,因为我们传递了一个空值。(猜猜谁因为最初忘记添加它而进行了数百个API调用🙃)。
将检索到的数据添加到状态并将其传递给子组件。
我们现在真正地进行了操作。将useState添加到你的导入中,然后让我们初始化我们的状态。这很简单:
现在我们只需要将从GET请求中检索到的数据添加到我们状态中的notes中。这也非常快速:
只用两行代码,我们的数据就安全地存储在我们的状态对象中,并准备传递给一个子组件,在那里它将被显示。因为我们是好公民,遵守法律,当然将逻辑组件与UI组件分开。我的子组件称为<NotesTimeline/>,我将其作为一个prop传递状态。
这是我们父组件的所有代码:
父组件
很好。现在我们准备显示那些数据了。
在子组件中循环数据并显示它。
最后一步。我希望我的每个笔记都显示在我已经制作的笔记卡片组件中,因此我将我的API数据作为props传递。我要控制台输出我的数据,以确保它被传递了。
在控制台中,我看到了我的笔记对象!
我可以直接进行props.allNotes.map(),并开始动态填充我的笔记,对吗?
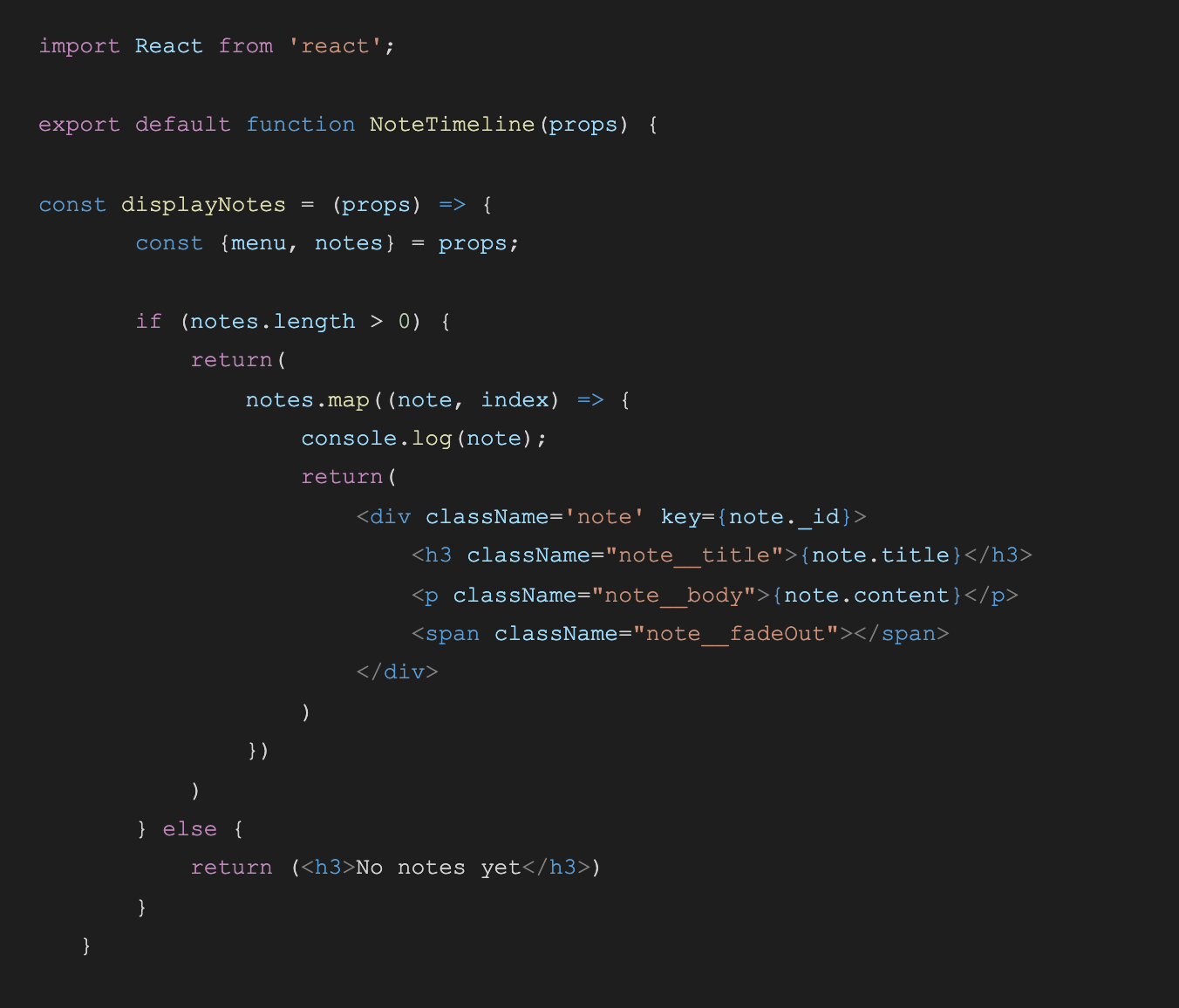
几乎。从Express的API调用和在父组件中更新状态是一个异步操作。如果我尝试在呈现时映射props,我将收到一个错误,因为我的props在加载时将是未定义的。我没有立即映射笔记数组,而是先检查notes.length>0,这样我就知道在映射之前数据已经更新到状态中。这是我子组件NoteTimeline的初始代码:

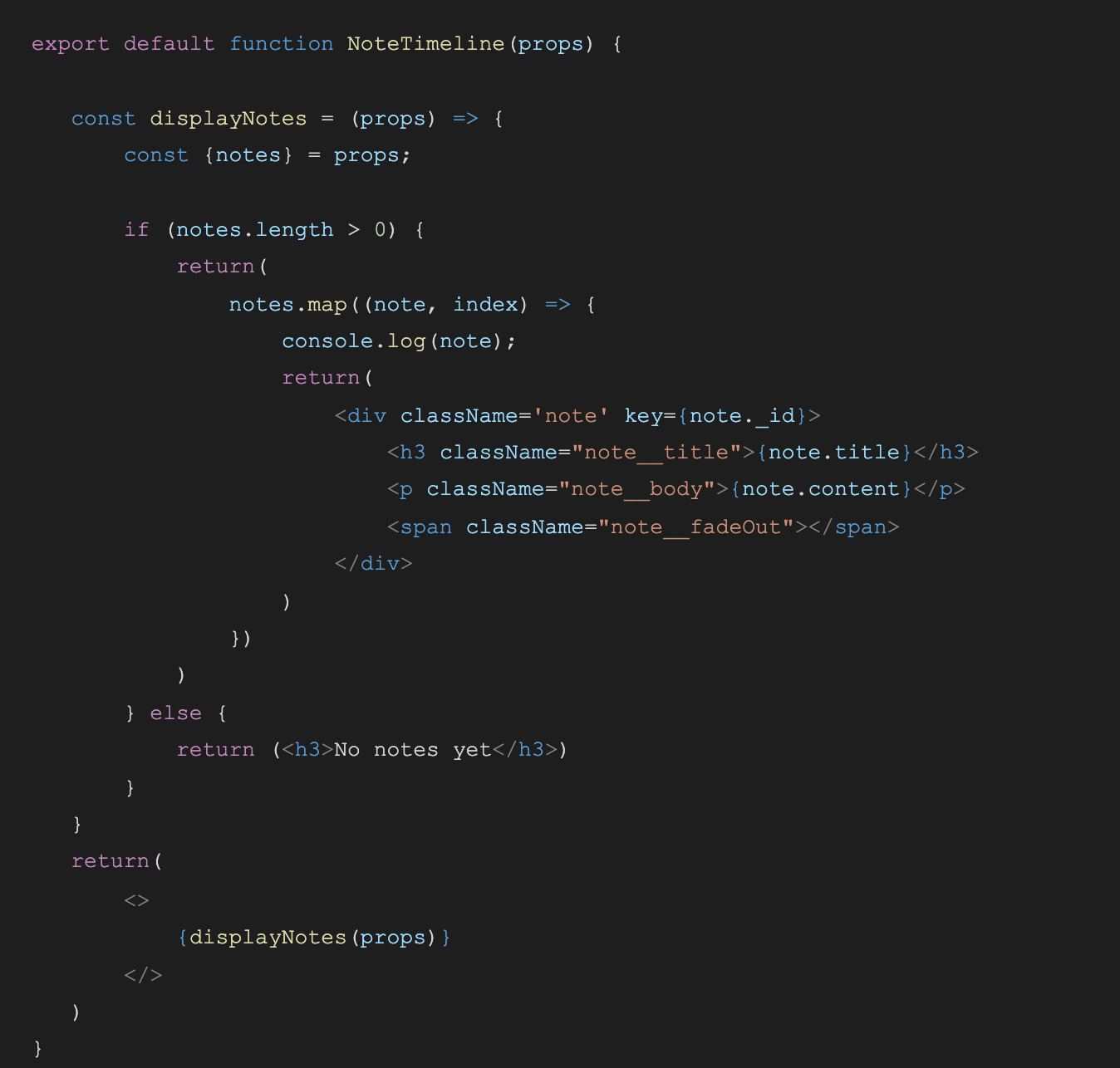
这是整个子组件的代码,我还调用了函数displayNotes()。

子组件
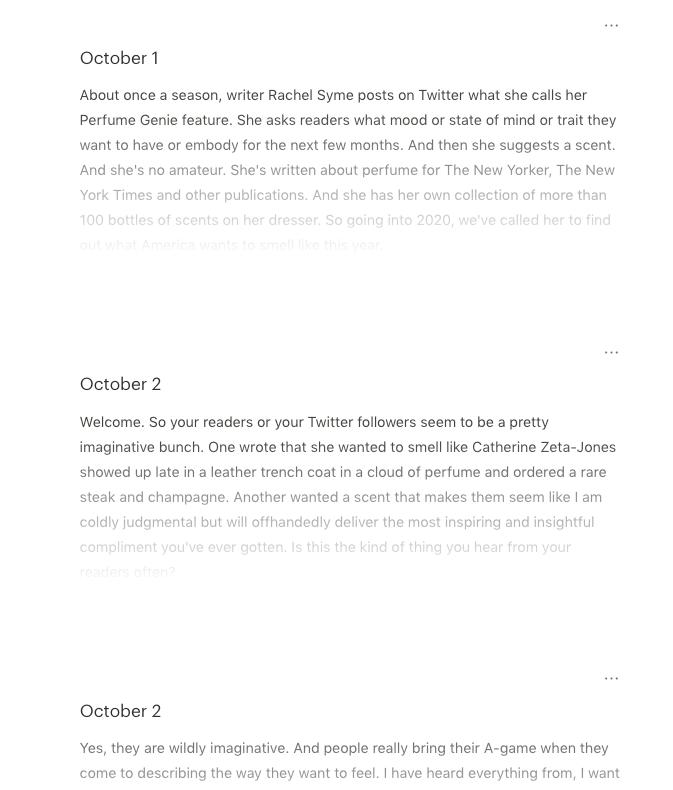
我们的笔记在前端看起来像这样:

我添加了编辑处理和渐隐效果。
这就是全部内容。本文是在React应用程序中检索和显示API数据的整个过程。我写这篇文章是因为我在网上找不到一个好的指南来完成这个操作。
参考
本文假定读者已经有关于React Hooks、API路由、异步/同步调用的一些基础知识,但我并不想深入讲解这些内容,因为我想为那些已经掌握了这些知识,只想知道如何显示数据的人编写一篇文章。
不过,以下是我发现对这些主题有帮助的一些资源。
使用的React Hooks:
在React中使用Axios:



评论(0)