
照片由Pixapay提供
欢迎来到“必须掌握的JavaScript API”系列,本系列将与你一起学习JavaScript API,以便你像高级工程师一样熟练使用它。让我们一起开始学习:
🏝 1. 什么是Clipboard API
Clipboard API是一组用于在浏览器中操作剪贴板的JavaScript API。使用Clipboard API,开发人员可以将文本、图像和其他数据复制到剪贴板,还可以从剪贴板读取数据以执行复制、剪切和粘贴等功能。
1.2 应用场景
Clipboard API可以广泛应用于各种Web应用程序中,例如:
- 在文本编辑器中复制、剪切和粘贴。
- 将图像复制和粘贴到图像编辑器中。
- 在网页上复制和分享链接。
🎨 2. 如何使用Clipboard API
Clipboard API包括两个主要接口:Clipboard和DataTransfer。Clipboard接口用于操作系统剪贴板(例如Windows或macOS中的剪贴板),并包含以下方法:
writeText(text: string): Promise<void>:将文本复制到剪贴板。readText(): Promise<string>:从剪贴板读取文本。
以下是使用Clipboard接口将文本复制到剪贴板的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Clipboard API Example</title>
</head>
<body>
<button id="copy-btn">Copy to Clipboard</button>
<script>
const copyButton = document.getElementById("copy-btn");
copyButton.addEventListener("click", async () => {
try {
await navigator.clipboard.writeText("Hello, World!");
console.log("Text copied to clipboard");
} catch (error) {
console.error("Failed to copy text: ", error);
}
});
</script>
</body>
</html>
在此示例中,单击“复制到剪贴板”按钮将成功复制文本“Hello,World!”。
DataTransfer接口用于模拟应用程序内部的剪贴板,它包含以下方法:
setData(type: string, data: string): void:将指定类型的数据复制到剪贴板。getData(type: string): string:从剪贴板读取指定类型的数据。
以下是使用DataTransfer接口将文本复制到剪贴板的示例:
const dataTransfer = new DataTransfer();
dataTransfer.setData("text/plain", "Hello, World!");
const element = document.createElement("div");
element.addEventListener("copy", (event) => {
event.clipboardData.setData("text/plain", dataTransfer.getData("text/plain"));
event.preventDefault();
});
document.body.appendChild(element);
element.dispatchEvent(new ClipboardEvent("copy"));
🧭 3. Clipboard API的实例
以下是Clipboard API的一些实际应用场景:
3.1 复制文本
可以使用Clipboard接口将文本复制到剪贴板,以下是示例:
navigator.clipboard
.writeText("Hello, World!")
.then(() => console.log("Text copied to clipboard"))
.catch((error) => console.error("Failed to copy text: ", error));
3.2 复制图像
可以使用DataTransfer接口将图像复制到剪贴板,以下是示例:
const dataTransfer = new DataTransfer();
dataTransfer.items.add(
new File(["hello world"], "hello.txt", { type: "text/plain" })
);
dataTransfer.items.add(
new File(["world"], "world.txt", { type: "text/plain" })
);
const element = document.createElement("div");
element.addEventListener("copy", (event) => {
event.clipboardData.setData("text/plain", dataTransfer.getData("text/plain"));
event.clipboardData.files = dataTransfer.files;
event.preventDefault();
});
document.body.appendChild(element);
element.dispatchEvent(new ClipboardEvent("copy"));
3.3 从剪贴板中读取数据
可以使用Clipboard接口从剪贴板中读取文本,以下是示例:
navigator.clipboard
.readText()
.then((text) => console.log("Text read from clipboard: ", text))
.catch((error) =>
console.error("Failed to read text from clipboard: ", error)
);
4. Clipboard API的兼容性和优缺点
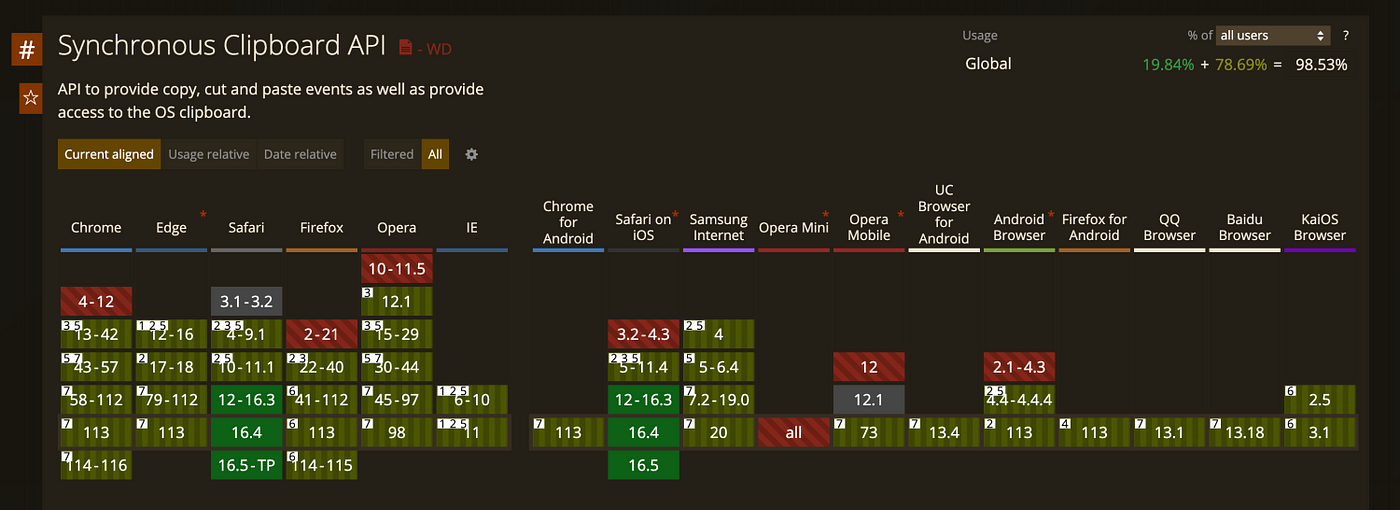
4.1 Clipboard API的兼容性
以下是Clipboard API的兼容性状态:
- Chrome: 43+ ✅
- Edge: 12+ ✅
- Firefox: 41+ ✅
- Internet Explorer: ❌
- Opera: 29+ ✅
- Safari: 10+ ✅

照片由Can I Use提供
你可以使用Can I Use网站来检查Clipboard API的兼容性。
4.2 Clipboard API的优缺点
Clipboard API的优点包括:
- 支持在浏览器中操作剪贴板,以便进行复制、剪切和粘贴。
- 支持将各种类型的数据(文本、图像等)复制到剪贴板。
- 支持从剪贴板中读取各种类型的数据。
Clipboard API的缺点包括:
- 兼容性问题可能导致一些用户无法使用相关功能。
- 需要获取用户的授权才能操作剪贴板,可能会对用户造成不必要的干扰。
- 在某些情况下,安全性可能是一个问题,例如,恶意网站可能能够访问用户复制到剪贴板中的敏感信息。
👍 5. 使用Clipboard API的建议和注意事项
使用Clipboard API时,需要注意以下事项:
- 使用Clipboard接口时,需要获取用户的授权。你可以在用户执行相关操作时请求授权,或在页面加载时请求授权。
- 使用DataTransfer接口时,需要在复制事件中设置event.clipboardData属性,否则复制操作可能会失败。
- 在处理剪贴板数据时,需要注意数据类型,以避免意外错误。
我们还可以使用一些第三方库快速实现要求:
- clipboard.js:33.1K ⭐,用于操作剪贴板的简单JavaScript库。
- clipboard-polyfill:884⭐,一个剪贴板polyfill库,用于在不支持Clipboard API的浏览器中实现类似的功能。
- react-copy-to-clipboard:2.2K ⭐,基于React的剪贴板库,用于在React应用程序中实现复制和粘贴功能。所有上述库都提供易于使用的接口,帮助开发人员快速实现与剪贴板API相关的功能。
🍭 6. 总结
剪贴板API是用于在浏览器中操作剪贴板的一组JavaScript API。通过剪贴板API,开发人员可以将文本、图像和其他数据复制到剪贴板,以及从剪贴板读取数据以实现复制、剪切和粘贴等功能。在实践中,剪贴板API可以广泛应用于各种Web应用程序,如文本编辑器、图像编辑器、网页等。然而,剪贴板API的兼容性存在一些问题,开发人员需要处理兼容性问题。为了更好地使用剪贴板API,开发人员需要注意以下事项:
- 在使用“Clipboard”接口时,需要获取用户的授权。
- 在使用“DataTransfer”接口时,需要在“copy”事件中设置“event.clipboardData”属性。
- 在处理剪贴板数据时,需要注意数据类型。











评论(0)