
在本文中,我们将学习如何将图像数据转换为base64。
我们将讨论我们可能经常遇到的三种场景:
- 通过图像URL将图像转换为base64;
- 将从本地选择的图像转换为base64;
- 将剪贴板中的图像数据转换为base64;
1. 通过图像URL将图像数据转换为base64
首先我们需要下载该图像,当图像加载完成后,我们可以使用canvas元素来绘制图像,并且可以使用它的toDataURL将图像转换为base64。以下函数将图像转换为base64:
// imgUrl: the image origin url
// callback: when the image is converted to base64, will call this function
// we can wrap this function to Promise-based
// function convertImageToBase64Async(imagUrl) {
// return new Promise(resovle => convertImageToBase64(imgUrl, resolve))
// }
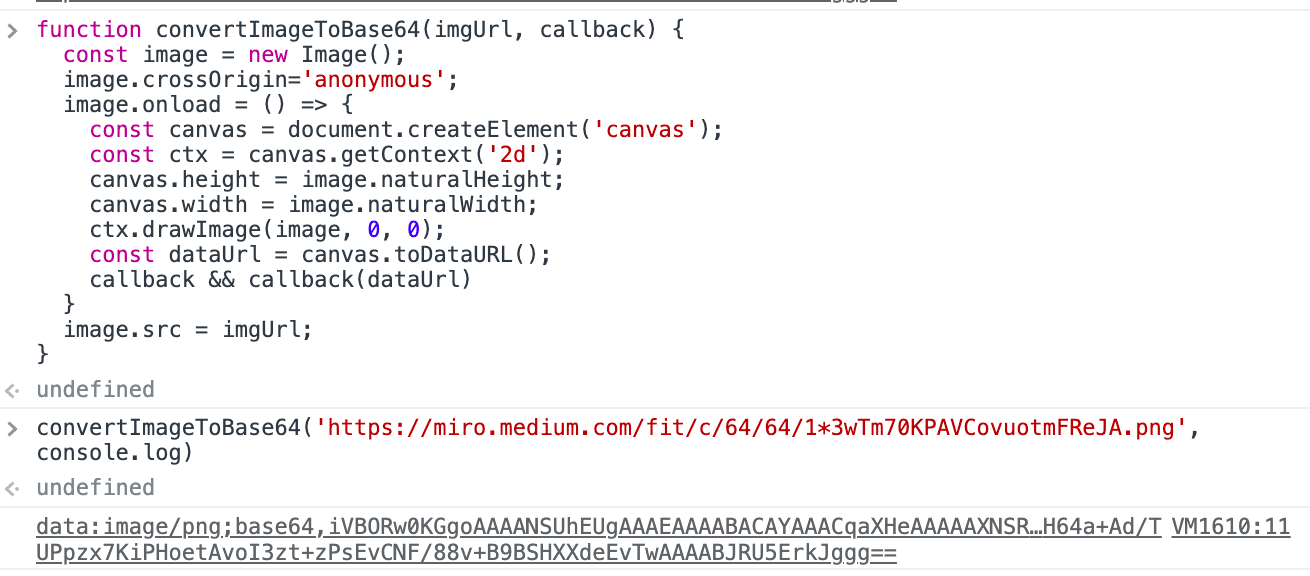
function convertImageToBase64(imgUrl, callback) {
const image = new Image();
image.crossOrigin='anonymous';
image.onload = () => {
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
canvas.height = image.naturalHeight;
canvas.width = image.naturalWidth;
ctx.drawImage(image, 0, 0);
const dataUrl = canvas.toDataURL();
callback && callback(dataUrl)
}
image.src = imgUrl;
}
该函数涉及以下步骤:
- 创建一个
Image对象 - 添加
crossOrigin属性,如果图像不同源则很有用 - 为图像添加
onload事件处理程序 - 在
onload事件中,创建canvas元素以绘制图像,然后使用toDataURL将图像转换为base64字符串; - 将图像对象的URL设置为图像URL; 现在我们可以使用此函数将图像URL转换为base64:
convertImageToBase64('https://miro.medium.com/fit/c/64/64/1*3wTm70KPAVCovuotmFReJA.png', console.log)
输出为:

2. 将从本地选择的图像转换为base64
当我们想要从本地上传文件时,我们可以使用input元素或使用showOpenFilePicker选择文件,你可以从以下文章中了解更多信息:
我们将使用input元素演示从本地选择图像的方法,因为它具有更好的浏览器兼容性:
// html
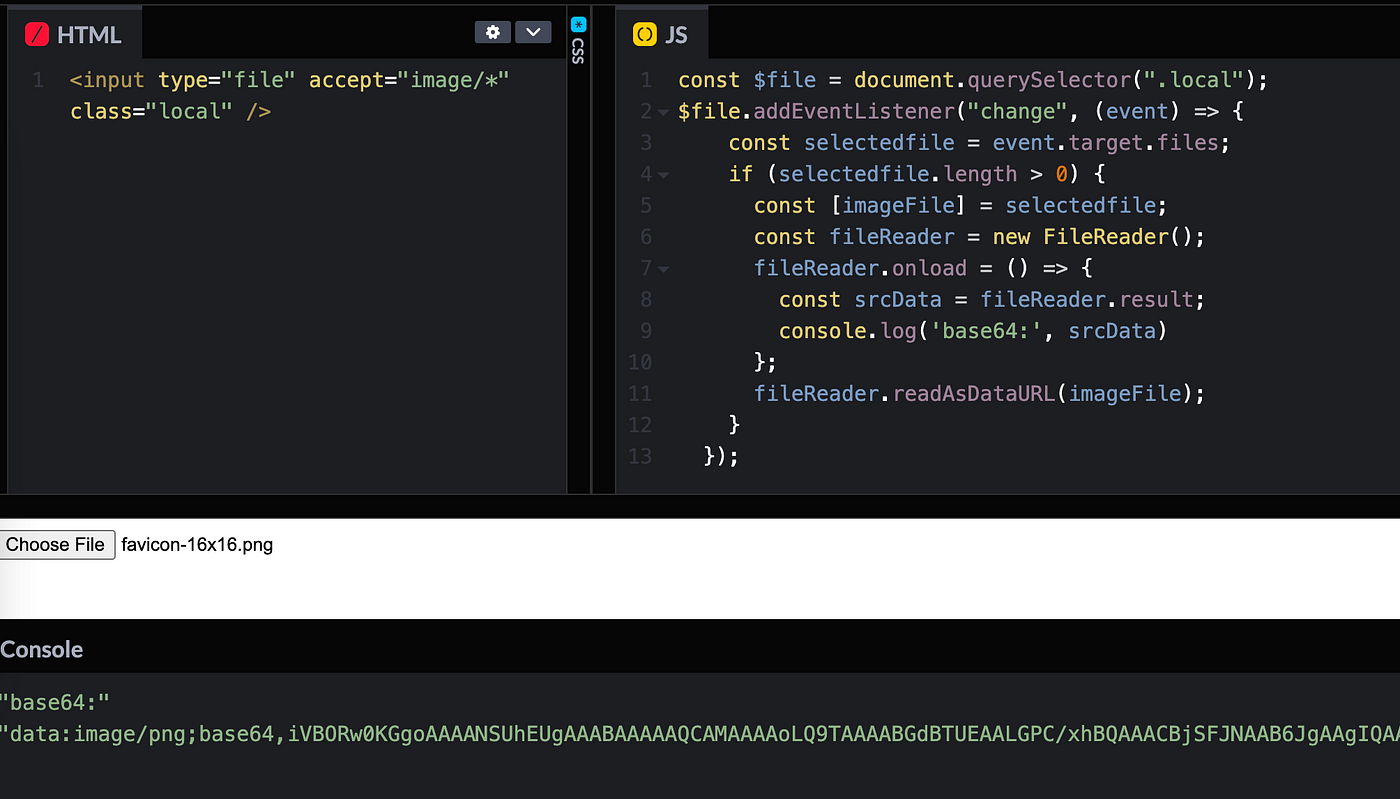
<input type="file" accept="image/*" class="local" />
// javascript
const $file = document.querySelector(".local");
$file.addEventListener("change", (event) => {
const selectedfile = event.target.files;
if (selectedfile.length > 0) {
const [imageFile] = selectedfile;
const fileReader = new FileReader();
fileReader.onload = () => {
const srcData = fileReader.result;
console.log('base64:', srcData)
};
fileReader.readAsDataURL(imageFile);
}
});
它涉及以下步骤:
- 创建一个类型为file的
input元素 - 处理输入元素的
change事件 - 使用输入的files属性获取选定的文件
- 使用
FileReader将图像数据转换为base64 当我们从本地选择图像时,我们可以获取到base64字符串:

3. 将剪贴板中的图像数据转换为base64
从剪贴板粘贴图像在工作中很有用,例如,我们可以通过将其剪切为图像以共享带有原始样式的文本。从剪贴板读取的数据是blob类型,因此我们可以继续使用FileReader将数据转换为base64。以下代码显示了如何操作:
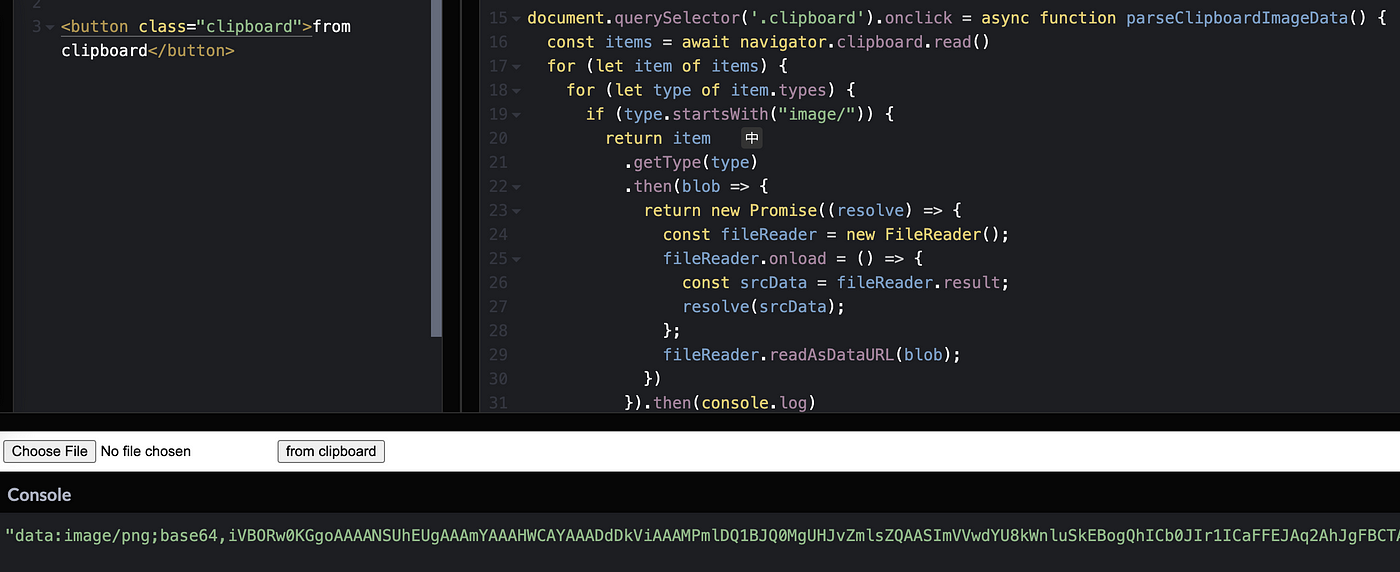
async function parseClipboardImageData() {
const items = await navigator.clipboard.read()
for (let item of items) {
for (let type of item.types) {
if (type.startsWith("image/")) {
return item
.getType(type)
.then(blob => {
return new Promise((resolve) => {
const fileReader = new FileReader();
fileReader.onload = () => {
const srcData = fileReader.result;
resolve(srcData);
};
fileReader.readAsDataURL(blob);
})
})
}
}
}
}
我们使用navigator.clipboard.read函数从剪贴板中获取数据,如果是image,我们可以使用FileReader将数据转换为base64字符串。

最后
在本文中,我们学习了如何将图像转换为base64,有两种方法可用于生成base64字符串:
- 使用canvas元素的
toDataURL方法 FileReader的readAsDataURL方法 我们学习了如何通过三个场景使用这些方法将图像URL/数据转换为base64字符串。所有代码都可以在Codepen.io中找到:
以下是一些有关图像的文章,可能会对你有所帮助:



评论(0)