Flutter 3.7 的新特性
Material 3 更新、iOS 改进等等! 我们很高兴随着 Flutter 3.7 的发布开启 2023 年!在 Flutter 3.7 中,我们作为一个社区,继续改进框架,增加了一些很棒的新功能,例如:创建自定义菜单栏的能力、级联菜单、更好地支持国际化的工具、新的调试工具等等。
我们还继续改进全局选择、使用 Impeller、DevTools 更快地渲染等功能,以及一如既往的性能!
让我们一起快速探索 Flutter 3.7 的新特性吧!
增强的 Material 3 支持
随着以下小部件的迁移,Material 3 支持在 3.7 中得到了极大增强:
- Badge
- BottomAppBar
- Filled和Filled Tonal按钮
- SegmentedButton
- Checkbox
- Divider
- Menus
- DropdownMenu
- Drawer和NavigationDrawer
- ProgressIndicator
- Radio按钮
- Slider
- SnackBar
- TabBar
- TextFields和InputDecorator
- Banner
要使用这些新特性,只需在应用程序的ThemeData小部件中打开useMaterial3标志。为了充分利用M3支持,你需要一个完整的M3配色方案。你可以提供你自己的,使用新的主题构建器工具,或者Flutter可以使用ThemeData构造函数的colorSchemeSeed参数从单个种子颜色为你生成一个:
MaterialApp(
theme: ThemeData(
useMaterial3: true,
colorSchemeSeed: Colors.green,
),
// …
);
有关 Flutter 的 Material 3 支持的最新详细信息,请参阅GitHub 上的综合问题。
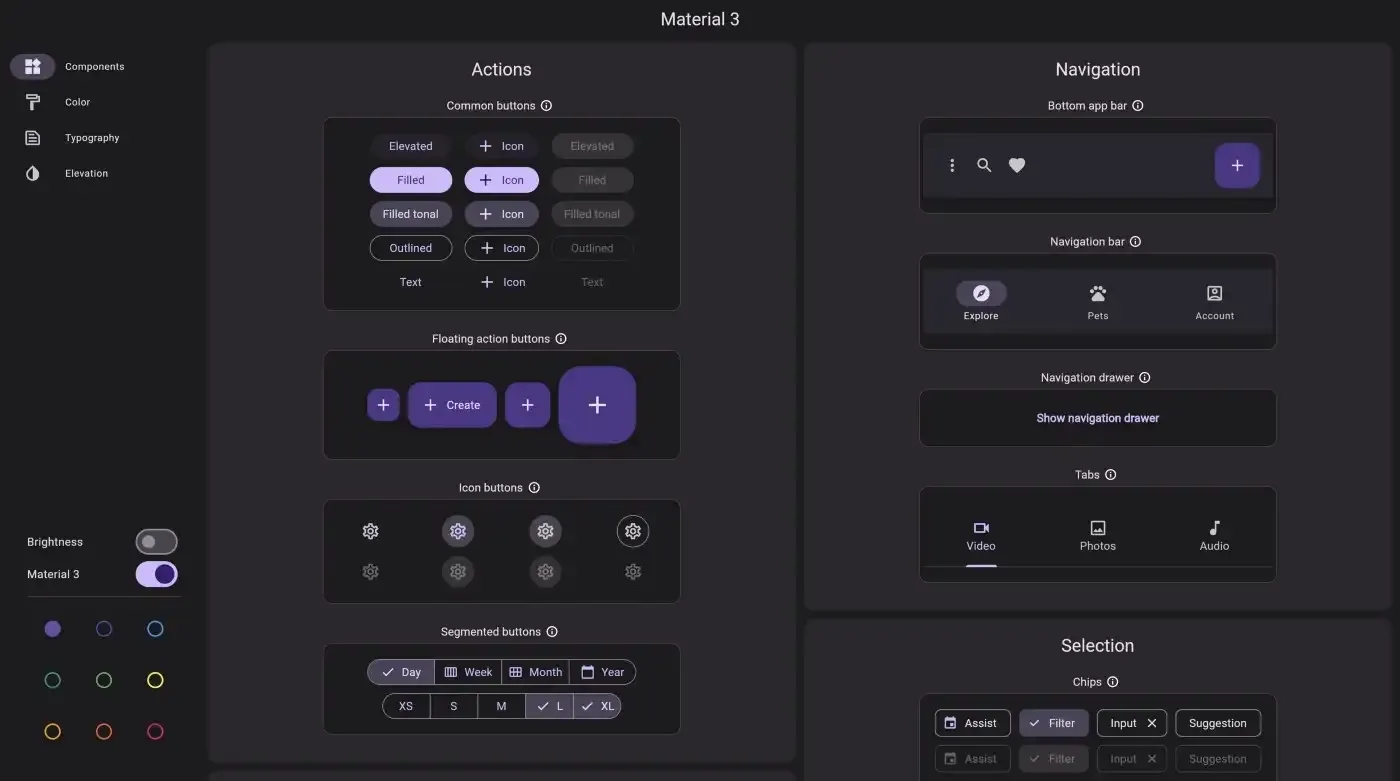
要亲自使用这些组件,请查看展示所有新 M3 功能的交互式演示:

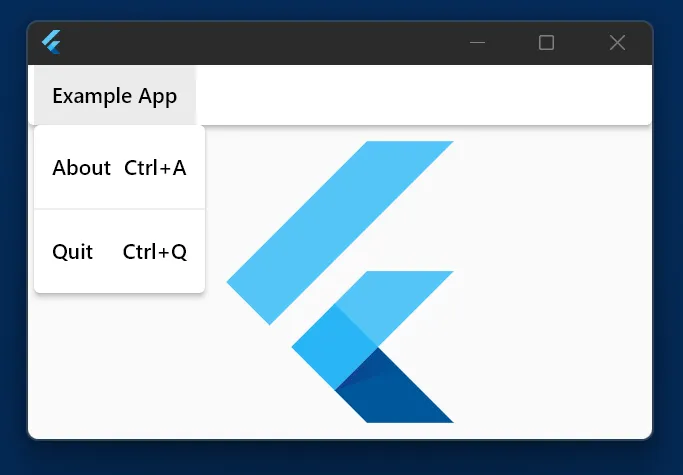
菜单栏和级联菜单
Flutter 现在可以创建菜单栏和级联上下文菜单。
对于 macOS,使用PlatformMenuBarwidget 创建一个菜单栏,它定义了由 macOS 而不是 Flutter 渲染的平台原生菜单栏。
而且,对于所有平台,你可以定义一个Material Design菜单,它提供级联菜单栏 ( MenuBar),或由另一个用户界面元素 ( MenuAnchor) 触发的独立级联菜单。这些菜单是完全可定制的,菜单项可以是自定义小部件,或者你可以使用新的菜单项小部件 ( MenuItemButton, SubmenuButton)。

Impeller 预览
该团队很高兴地宣布,新的Impeller 渲染引擎已准备好在稳定频道的 iOS 上进行预览。我们相信 Impeller 的性能将达到或超过大多数应用程序的 Skia 渲染器,并且在保真度方面,Impeller 实现了除少数很少使用的极端情况之外的所有情况。我们希望在即将发布的稳定版本中使 Impeller 成为 iOS 上的默认渲染器,因此请继续在 GitHub 上提交Impeller 反馈。
虽然我们越来越相信 iOS 上的 Impeller 将满足几乎所有现有 Flutter 应用程序的渲染需求,但 API 覆盖率仍然存在一些差距。Flutter wiki上列出了少量剩余的差距。用户可能还会注意到 Skia 和 Impeller 之间在渲染中的细微视觉差异。这些细微差别可能是错误,所以请不要犹豫,提出问题。
社区的贡献大大加快了我们在 Impeller 上的进展。特别是,GitHub 用户ColdPaleLight、guoguo338、JsouLiang和magicianA在 291 个 (>12%) 的 Impeller 相关补丁中为这个版本贡献了 37 个。谢谢!
我们继续在 Impeller 的 Vulkan 后端上取得进展(在旧设备上回退到 OpenGL),但 Android 上的 Impeller 尚未准备好预览。Android 支持正在积极开发中,我们希望在未来的版本中分享更多关于它的信息——以及更多关于支持桌面和网络的新闻。
在 GitHub 上的Impeller 项目板上关注我们的进展。
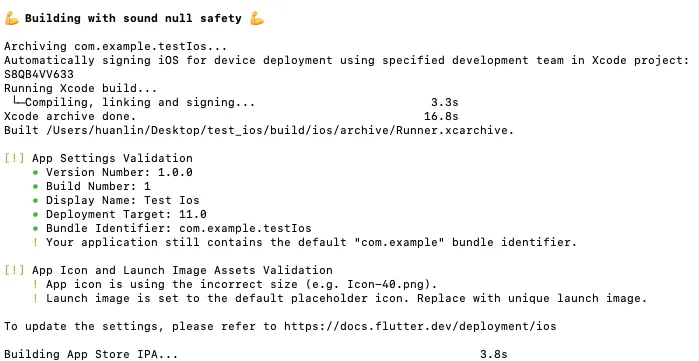
iOS 版本验证
当你发布 iOS 应用程序时,要更新的设置清单可确保你的应用程序已准备好提交到 App Store。
该flutter build ipa命令现在会验证其中一些设置,并在发布前通知你是否应对你的应用进行更改。

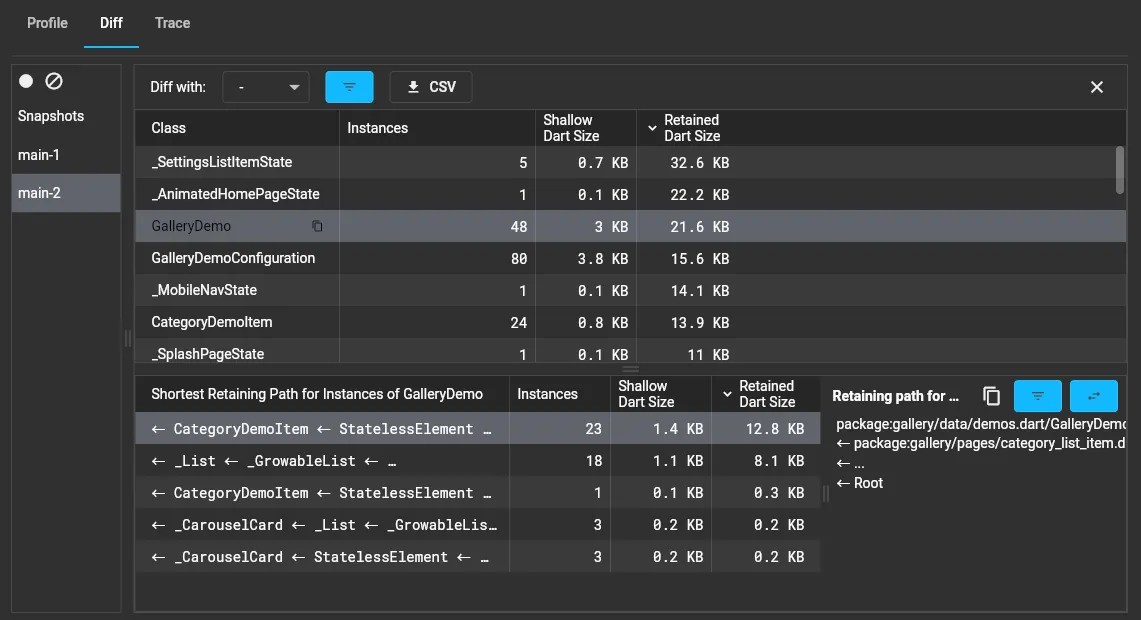
开发工具更新
在此版本中,有几个新的工具功能和整体改进可供试用。DevTools 内存调试工具已经过全面检修。新增了三个功能选项卡,Profile、Trace和Diff,它们支持所有以前支持的内存调试功能,并添加了更多功能以方便调试。新功能包括能够按类和内存类型分析应用程序的当前内存分配,调查哪些代码路径在运行时为一组类分配内存,以及差异内存快照以了解两个时间点之间的内存管理。

所有这些新的内存功能都记录在docs.flutter.dev上,因此请查看文档了解更多详细信息。
Performance 页面还有一些值得注意的新功能。性能页面顶部的新框架分析选项卡提供了对所选 Flutter 框架的见解。见解可能包括有关如何更详细地跟踪 Flutter 框架的昂贵部分的建议,或有关在 Flutter 框架中检测到的昂贵操作的警告。

这些只是几个亮点,但此版本包含几个错误修复和超出此处提到的功能的改进,包括 Inspector、网络分析器和 CPU 分析器的一些重要错误修复。如需更深入的更新列表,请查看 Flutter 3.7 中 DevTools 更改的发行说明。
- Flutter DevTools 2.17.0 发布说明
- Flutter DevTools 2.18.0 发布说明
- Flutter DevTools 2.19.0 发布说明
- Flutter DevTools 2.20.0 发布说明
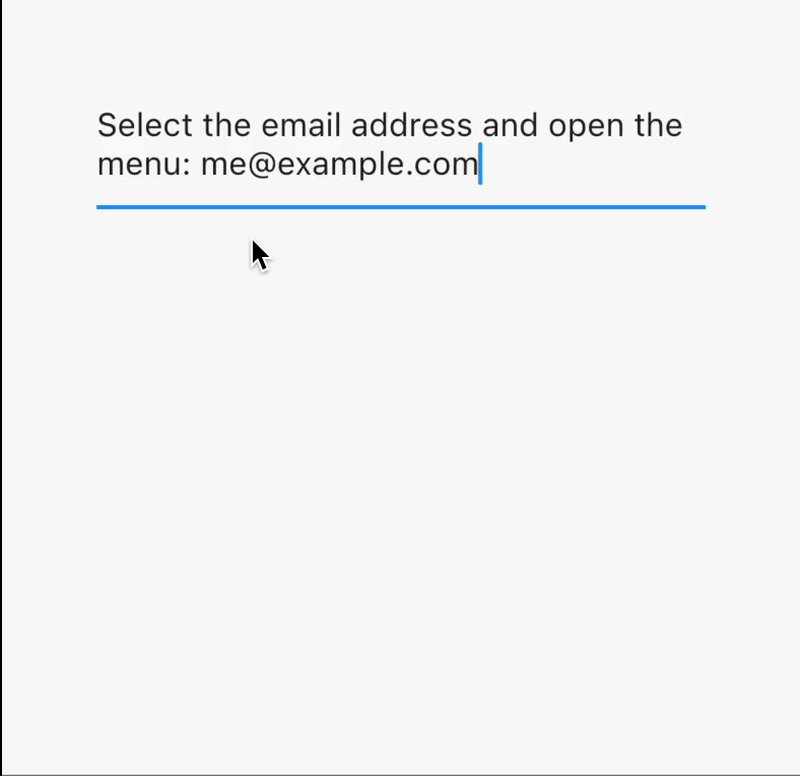
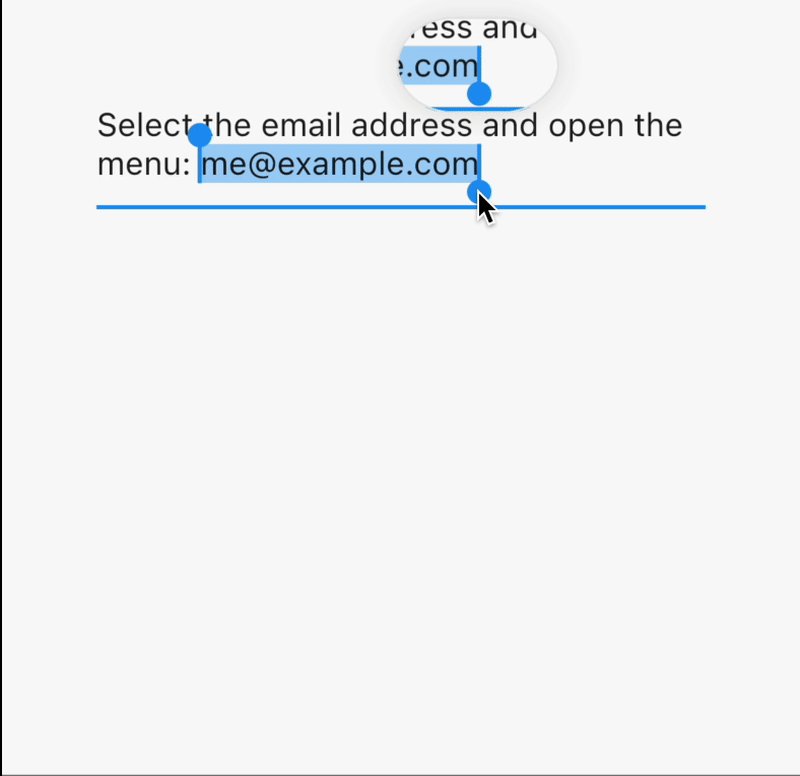
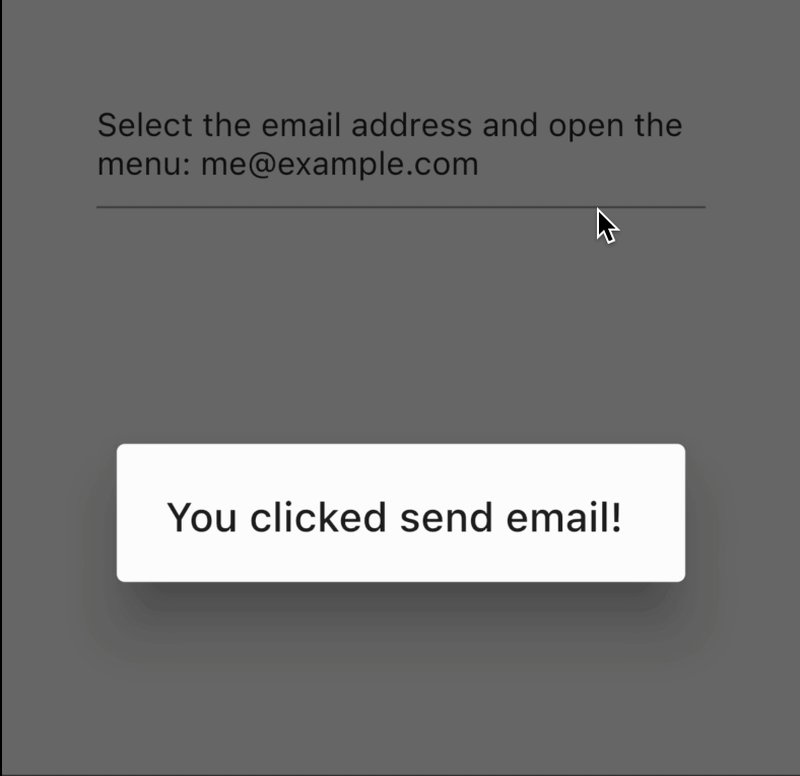
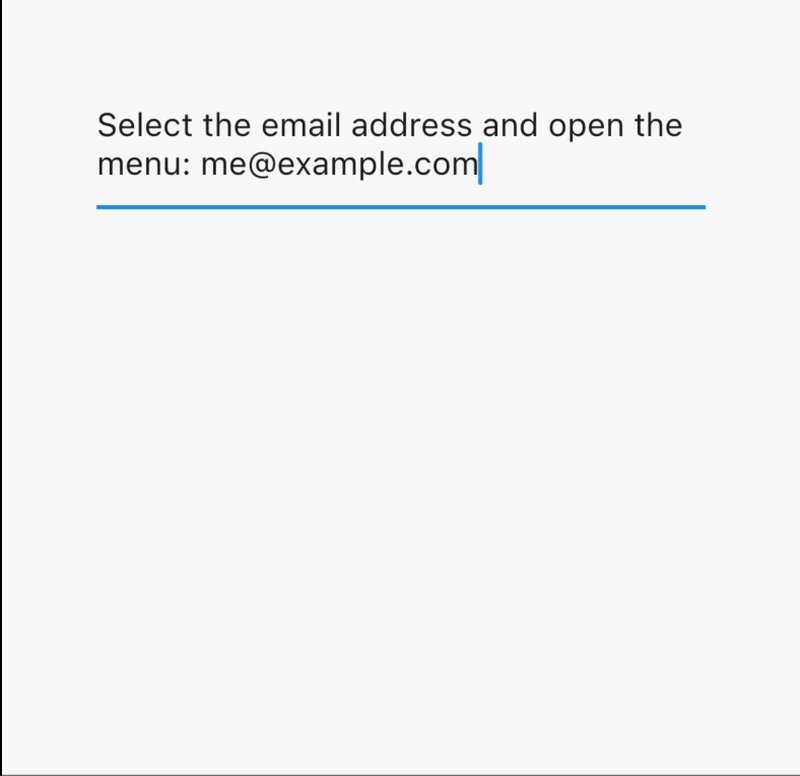
自定义上下文菜单
你现在可以在 Flutter 应用程序的任何位置创建自定义上下文菜单。你还可以使用它们来自定义内置上下文菜单。
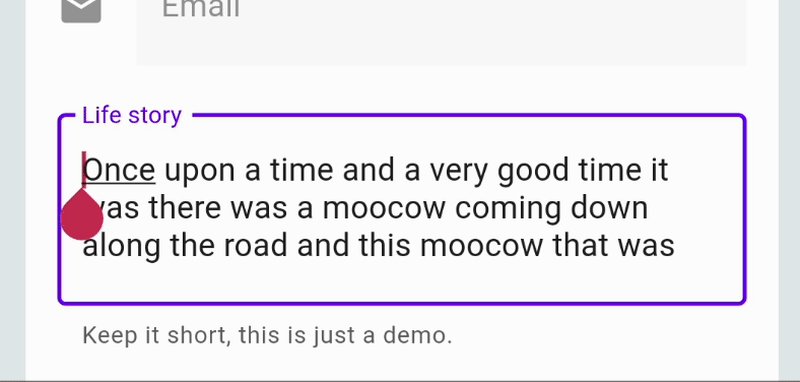
例如,你可以将“发送电子邮件”按钮添加到默认文本选择工具栏,当用户选择电子邮件地址 ( code ) 时,该工具栏会显示。请参阅contextMenuBuilder参数,该参数已添加到默认情况下显示上下文菜单的现有小部件,例如TextField。你可以从 返回任何你想要的小部件contextMenuBuilder,包括修改默认的平台自适应上下文菜单。

这个新功能也适用于文本选择之外。例如,你可以创建一个Image小部件,在右键单击或长按时显示“保存”按钮(代码)。用于ContextMenuController在应用程序的任何位置显示当前平台的默认上下文菜单或自定义菜单。

请参阅Flutter 示例存储库中的全套示例。
CupertinoListSection 和 CupertinoListTile 小部件
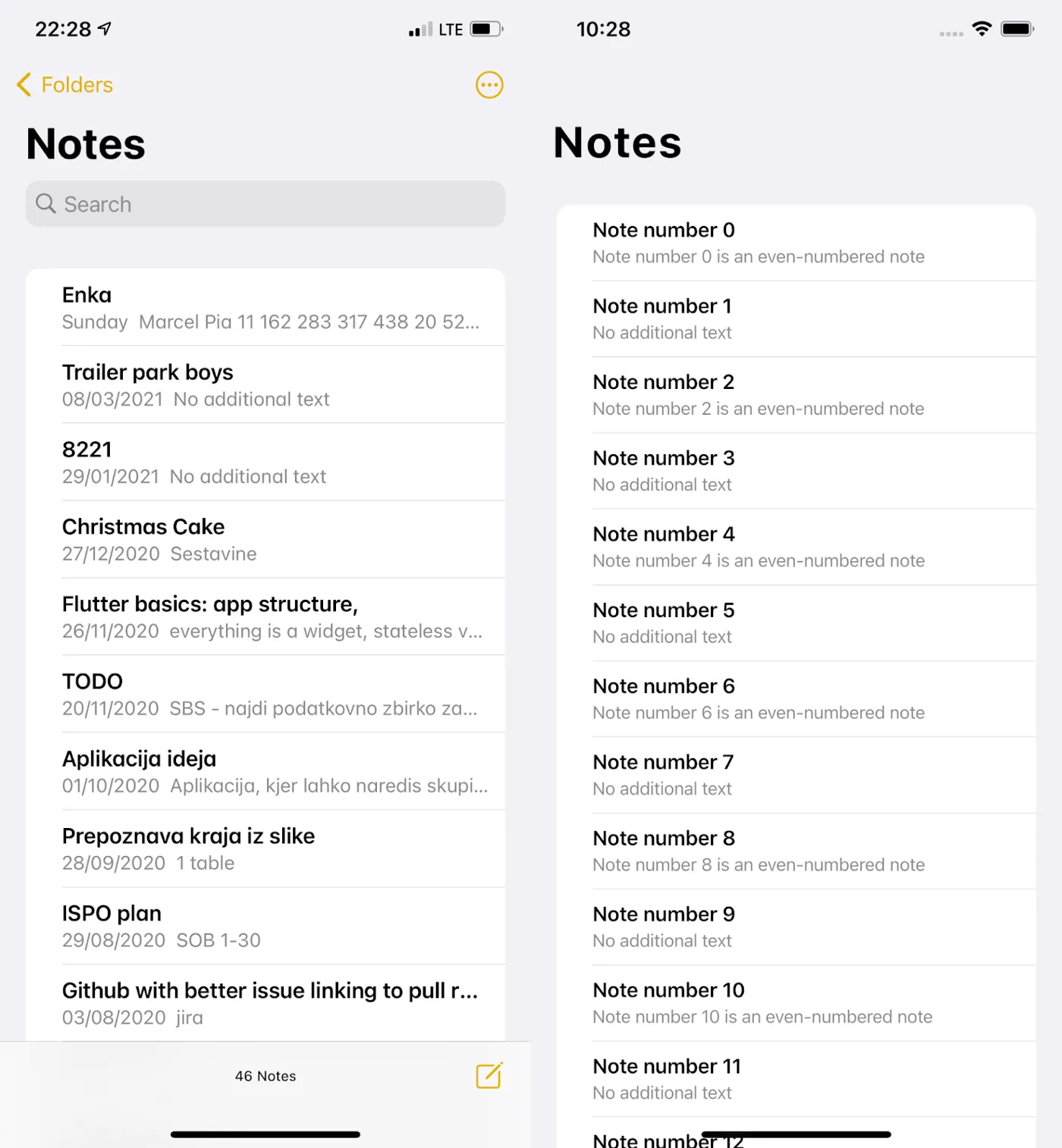
感谢 Github 用户Campovski的努力,Cupertino 有两个新的小部件,CupertinoListSection和CupertinoListTile,用于显示 iOS 风格的可滚动小部件列表。它们是Material中的ListView和ListTile的Cupertino版本。


滚动更新
此版本带来了多项滚动更新:触控板交互的润色和细化、新小部件(如Scrollbars和DraggableScrollableSheet)以及滚动上下文中文本选择的改进处理。
值得注意的是,MacOS 应用程序现在将通过添加新的滚动物理学以匹配桌面平台。
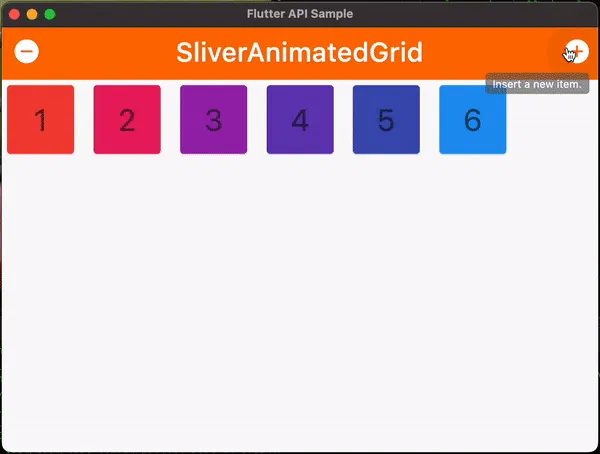
新的AnimatedGrid和SliverAnimatedGrid小部件动画添加到列表(或从列表中删除)的项目。

最后,我们修复了几个滚动小部件的构建器构造函数中的回归,例如ListView. 在 Flutter 框架的 NNBD 迁移过程中itemBuilder,允许用户按需提供 widgets 的IndexedWidgetBuilder. 这意味着itemBuilder不能再返回null,它(在过去)可用于指示已到达列表末尾。此功能已通过NullableIndexedWidgetBuilder. 感谢 @rrousselGit 在迁移多年后注意到这一点并发送修复!
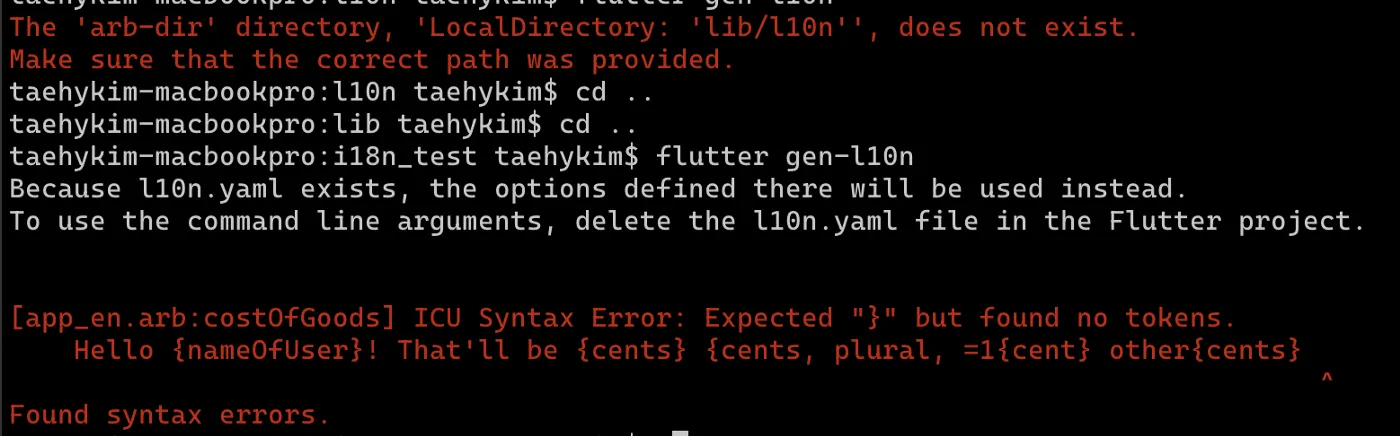
国际化工具和文档
国际化支持已经完全改进!我们完全重写了该gen-l10n工具以支持:
- 描述性语法错误。
- 涉及嵌套/多个复数、选择和占位符的复杂消息。

有关更多信息,请参阅更新的国际化 Flutter 应用程序页面。
全局选择改进
SelectionArea现在支持键盘选择。你可以使用键盘快捷键扩展现有选择,例如shift+right。
后台 isolates
3.7 开始 Platform Channels 可以从任何 Isolate invoked , 以前用户只能从 Flutter 提供的主 Isolate 调用平台通道,而现在 Plugins 或 Add-to-app 能更好地使用 Isolate 和主机平台代码进行交互。
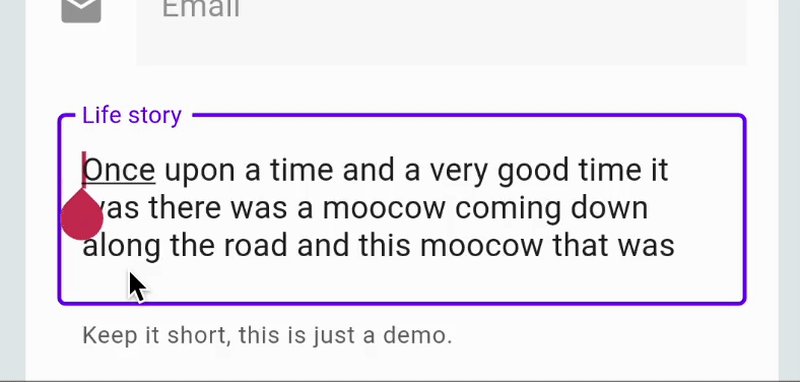
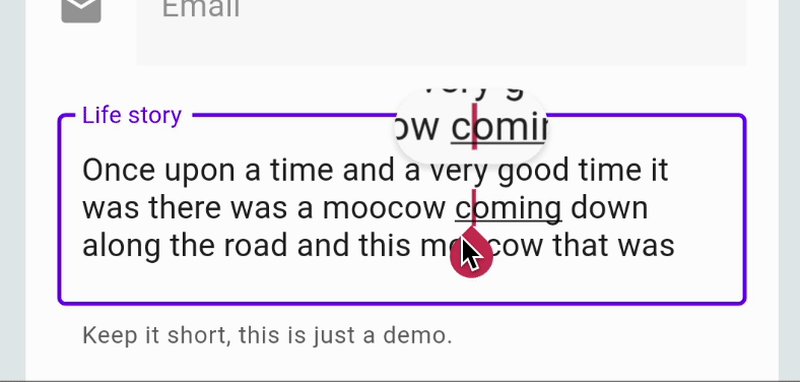
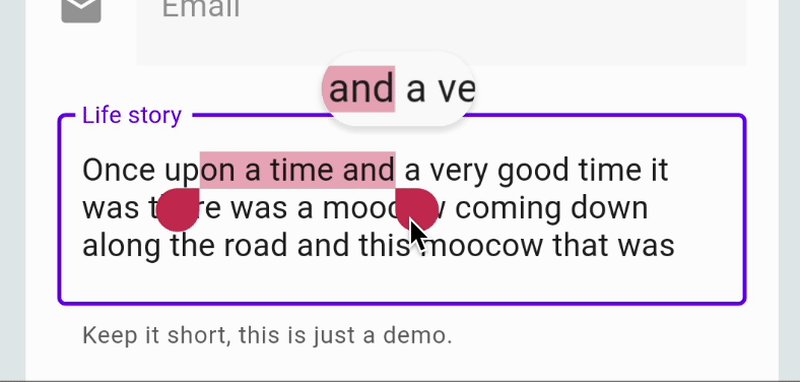
文本放大镜
在 Android 和 iOS 上选择文本时出现的放大镜现在可以在 Flutter 中使用。对于所有带有文本选择的应用程序,这是开箱即用的,但如果你想禁用或自定义它,请参阅magnifierConfiguration属性。


插件的快速迁移 由于 Apple 专注于将 Swift 作为他们自己的 API,我们希望开发参考资料以帮助 Flutter 插件开发人员使用 Swift 迁移或创建新插件。quick_actions插件已从Objective-C 迁移到 Swift,可用作最佳实践的演示。如果你有兴趣帮助我们迁移 1P 插件,请参阅wiki的 Swift 迁移部分。
适用于 iOS 开发人员的资源
我们为 iOS 开发者发布了一些新资源,包括:
- 面向 SwiftUI 开发者的 Flutter
- 面向 Swift 开发人员的 Dart
- Swift 开发者的 Flutter 并发
- 将 Flutter 添加到现有的 SwiftUI 应用程序
- 使用 Flutter 创建flavors(适用于 Android 和 iOS)
位码弃用
从 Xcode 14 开始,watchOS 和 tvOS 应用程序不再需要 bitcode,App Store 也不再接受来自 Xcode 14 的 bitcode 提交。因此,Flutter 已删除对 bitcode 的支持。
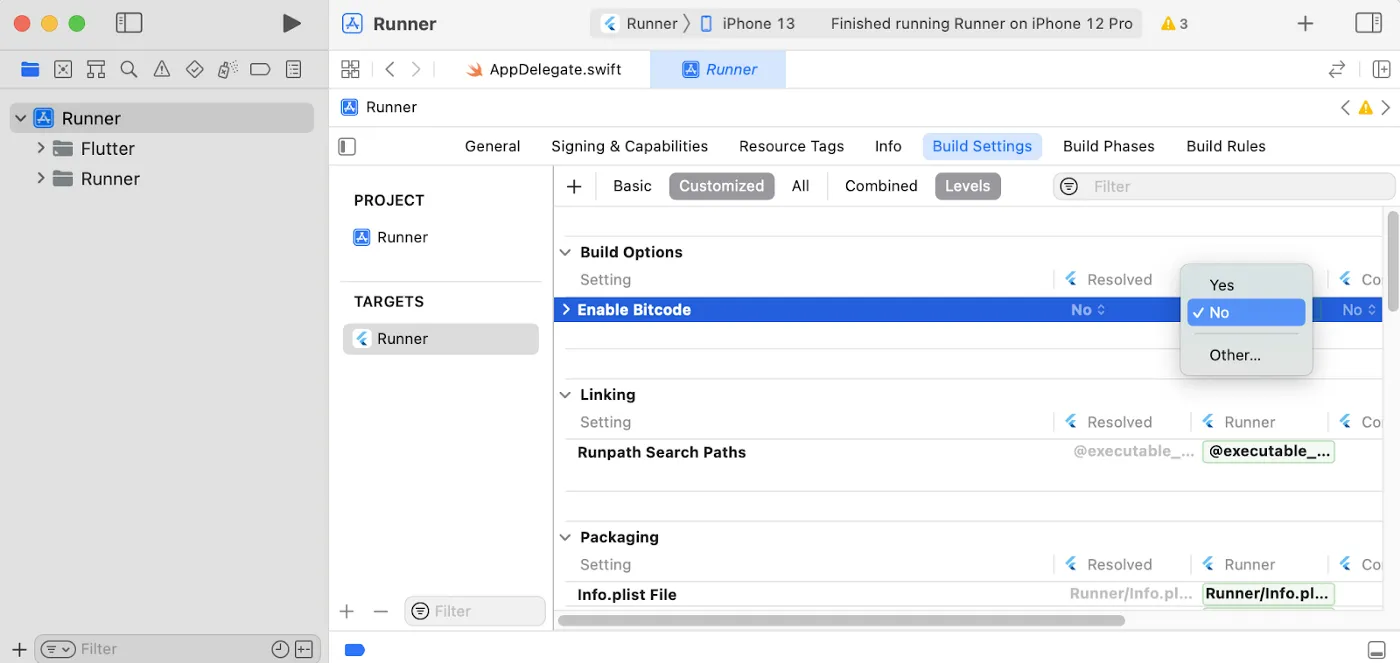
默认情况下,Flutter 应用程序不启用位码,我们预计这不会影响许多开发人员。但是,如果你在 Xcode 项目中手动启用了 bitcode,请在升级到 Xcode 14 后立即禁用它。你可以通过打开ios/Runner.xcworkspace并将Enable Bitcode设置为No来实现。添加到应用程序的开发人员应该在宿主 Xcode 项目中禁用它。

要了解有关位码分发的更多信息,请查看Apple 的文档。
iOS PlatformView BackdropFilter
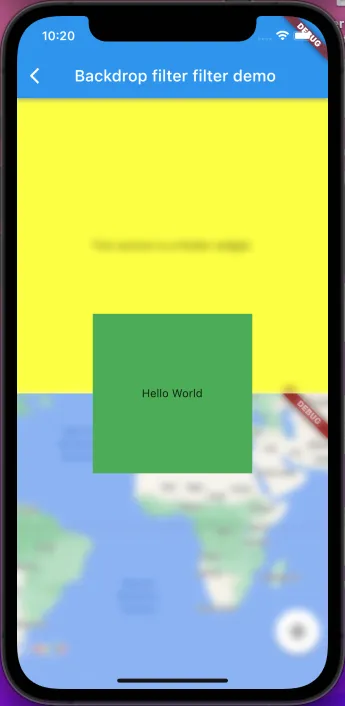
我们添加了在模糊的 Flutter 小部件下方呈现时使原生 iOS 视图模糊的功能,并且UiKitView小部件现在可以包装在BackdropFilter.

有关详细信息,请参阅iOS PlatformView BackdropFilter设计文档。
内存管理
此版本对内存管理进行了一些改进,这些改进具有减少垃圾收集暂停导致的卡顿、由于分配速度和后台 GC 线程导致的 CPU 使用率降低以及减少内存占用的集体效果。
作为一个例子,我们扩展了现有的手动释放支持某些dart:uiDart 对象的本地资源的做法。以前,本机资源将由 Flutter 引擎持有,直到 Dart VM 垃圾回收 Dart 对象。通过对用户应用程序的分析和我们自己的基准测试,我们确定该策略通常不足以避免不合时宜的 GC 和过度使用内存。Vertices因此,在此版本中,Flutter 引擎添加了用于显式释放、Paragraph和ImageShader对象持有的原生资源的 API 。

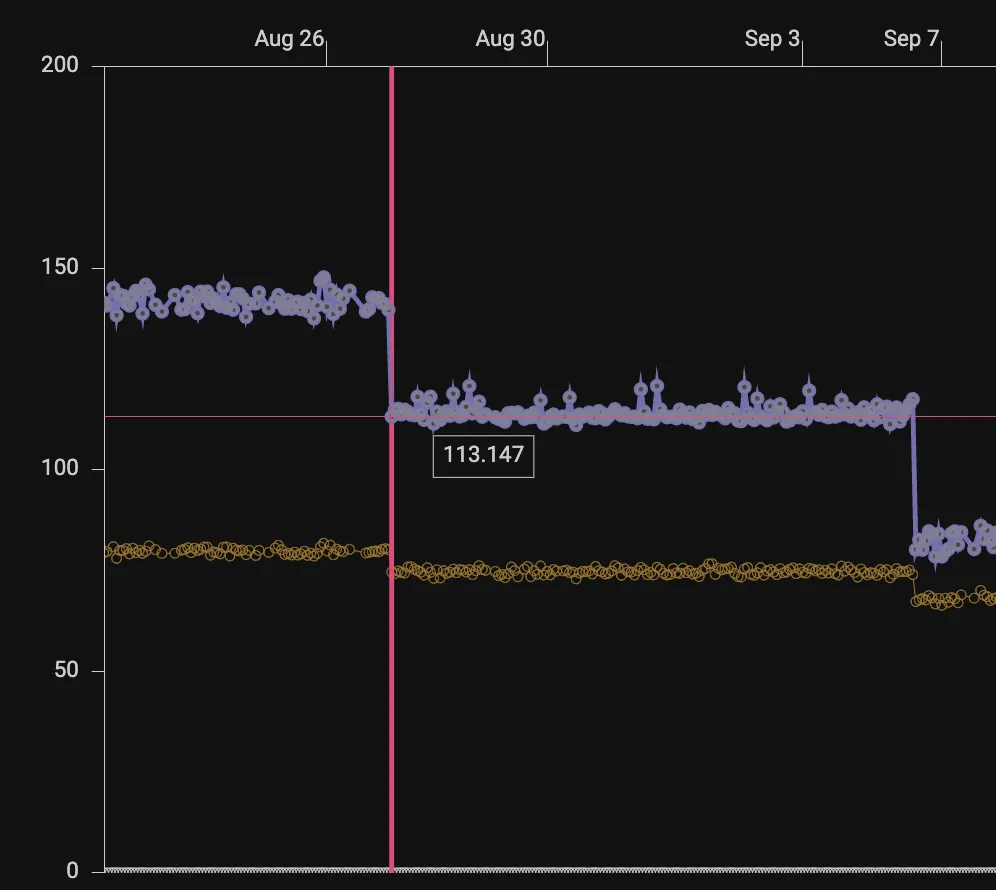
在我们迁移到此 API 的 Flutter 框架基准测试中,这些改进将 90% 的帧构建时间减少了 30% 以上,最终用户将体验到更流畅的动画和更少的卡顿。
医学 计算机 金融经济 此外,Flutter引擎不再向Dart VM注册GPU映像的大小。如上所述,当不再需要这些映像时,框架已经手动释放了这些映像,因此通知Dart的GC策略支持Dart堆对象的GPU内存大小不必要地增加了Dart堆内存压力,触发不恰当的GC,无法收集任何额外的内存。沿着类似的路线,现在Flutter引擎的策略是只向Dart VM报告返回Dart:ui Dart对象的本机对象的浅大小。

在我们的基准测试中,当小部件创建GPU常驻映像时,此更改消除了构建框架时的同步GC工作。
在这个版本中,Flutter Engine在使用Flutter应用程序状态信息动态更新Dart VM方面也做得更好。特别是,Flutter现在使用Dart VM的RAIL风格API在路由转换动画期间进入低延迟模式。在这种低延迟模式下,Dart VM的内存分配器倾向于堆增长而不是垃圾收集,以避免因GC暂停而中断过渡动画。虽然这个变化没有带来任何显著的性能改进,但我们计划在未来的版本中扩展这个模型的使用,以进一步消除不合时宜的GC暂停。此外,我们还修复了决定何时通知Dart VM Flutter引擎空闲的逻辑中的错误。修复这些错误也可以防止gc相关的问题。最后,对于添加到应用程序的Flutter应用程序,当Flutter视图不再显示时,Flutter引擎现在会通知Dart VM。这将导致Dart VM触发与视图关联的Isolate的最后一次主GC。当不可见Flutter视图时,此更改减少了Flutter的内存占用。
关闭macOS 10.11至10.13
如前所述,Flutter不再支持macOS 10.11和10.12版本。自从这个声明之后,进一步的分析显示,删除对10.13的支持也会有有限的额外影响,并将帮助团队极大地简化代码库。这意味着基于稳定的Flutter sdk构建的应用程序将不再适用于这些版本,Flutter支持的最低macOS版本增加到10.14 Mojave。
因此,由于Flutter支持的所有iOS和macOS版本都包括Metal支持,OpenGL后端已从iOS和macOS嵌入器中删除。删除这些后端可以将Flutter引擎的压缩大小减小约100KB。
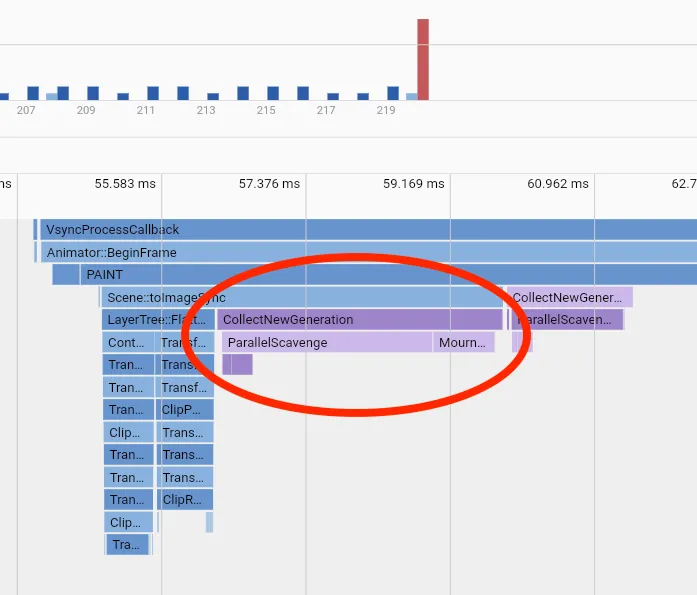
toImageSync
这个版本增加了方法图片。toImageSync和Scene。toImageSync to dart:ui,类似于异步方法Picture。toImage,和Scene.toImage.Picture.toImageSync同步地从图片返回一个图像句柄,图像的栅格化在后台异步发生。然后,当GPU上下文可用时,图像被保留为GPU常驻,这意味着与toImage生成的图像相比,它的绘制速度更快。(由toImage生成的图像也可以被GPU常驻,但这种优化还没有在这种情况下实现。)
新的toImageSync api支持用例,例如:
- 快速抓拍一张昂贵的栅格化图片,以便跨多帧重复使用。
- 对图片应用多通道滤镜。
- 应用自定义着色器。
举个例子,Flutter框架现在使用这个API来提高Android上的页面转换性能,它几乎减半了帧光栅化时间,减少了jank,并允许动画在支持这些刷新率的设备上达到90/120fps。
自定义着色器支持改进
此版本包括对Flutter对自定义片段着色器的支持的许多改进。Flutter SDK现在包括一个着色器编译器,编译pubspec中列出的GLSL着色器。将Yaml文件转换为目标平台的正确后端特定格式。此外,自定义着色器现在可以热重新加载一个方便的开发周期。iOS上的Skia和叶轮后端现在也支持自定义着色器。
社区已经分享的演示给我们留下了深刻的印象,我们很高兴看到Flutter中自定义着色器的进一步创新使用:
https://twitter.com/reNotANumber/status/1599717360096620544
https://twitter.com/reNotANumber/status/1599810391625719810
https://twitter.com/wolfenrain/status/1600242975937687553
https://twitter.com/iamjideguru/status/1598308434608283650
https://twitter.com/rxlabz/status/1609975128758026247
https://twitter.com/RealDevOwl/status/1528357506795421698
https://twitter.com/TakRutvik/status/1601380047599808513
https://twitter.com/wolfenrain/status/1600601043477401606
请参阅在docs.flutter.dev上编写和使用自定义片段着色器的详细文档,以及pub.dev上的实用程序包flutter_shaders。
字体资产热重载
以前,向pubspec添加新字体。Yaml文件需要重新构建应用程序才能看到它们,这与其他可以热重新加载的资产类型不同。现在,对字体清单的更改(包括添加新字体)可以热重新加载到应用程序中。
减少iOS设备上的动画噪音
多亏了luckysmg的开源贡献,两项改进减少了iOS上的动画问题。特别是,在手势期间在主线程上添加一个虚拟CADisplayLink,现在强制以最大刷新率刷新。此外,键盘动画现在将CADisplayLink的刷新率设置为与Flutter引擎的动画器使用的刷新率相同。多亏了这些变化,用户在120Hz的iOS设备上应该能看到更连贯流畅的动画。
总结
可以毫不夸张地说,如果没有它的社区的才华横溢和热情的贡献者,Flutter就不会有今天的惊人体验。随着我们一起继续这段旅程,谷歌的Flutter团队希望你们都知道,没有你们,我们无法做到这一点。谢谢你!
势头并没有放缓,敬请期待未来的更新!
译:https://medium.com/flutter/whats-new-in-flutter-3-7-38cbea71133c












评论(0)