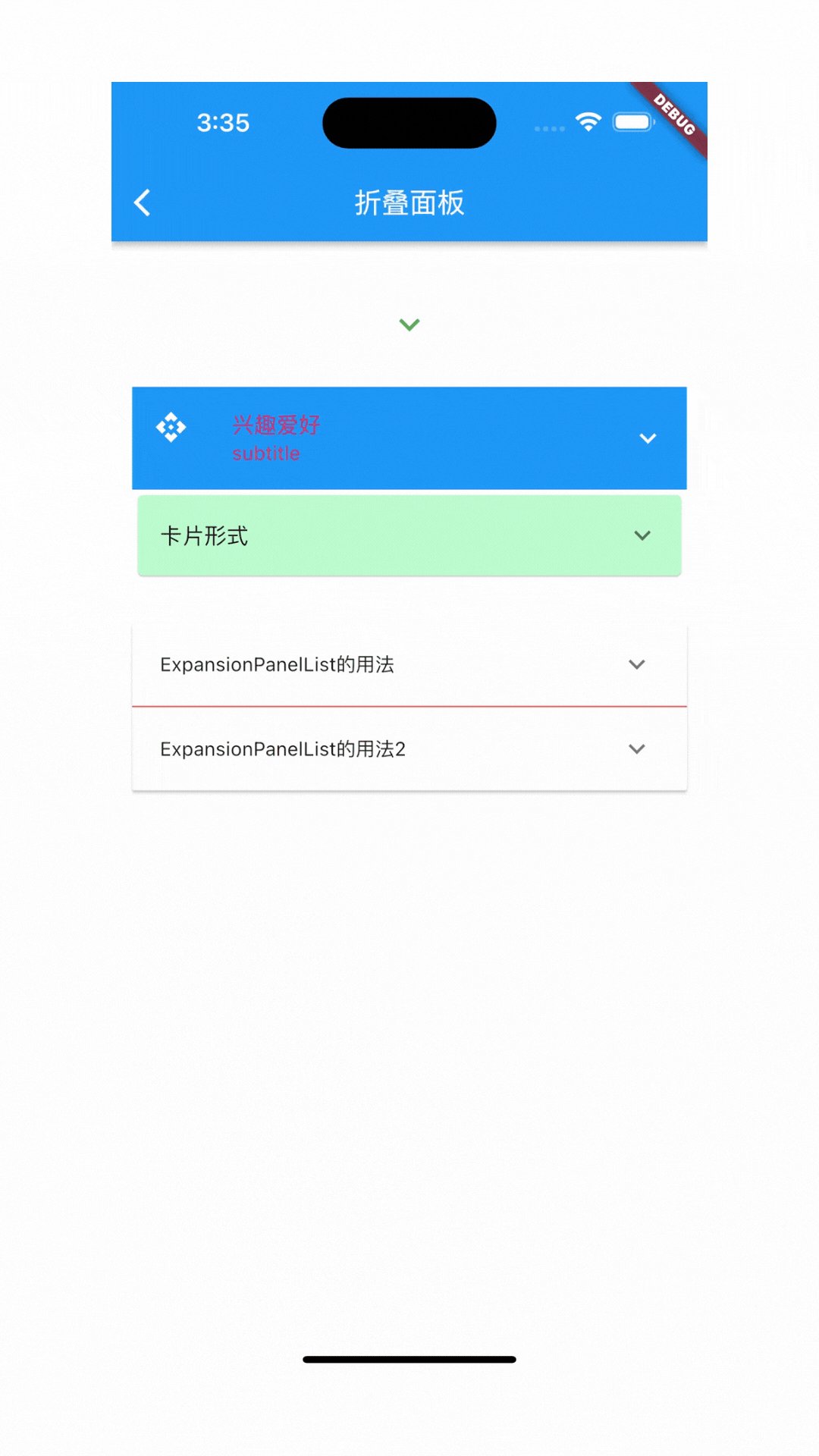
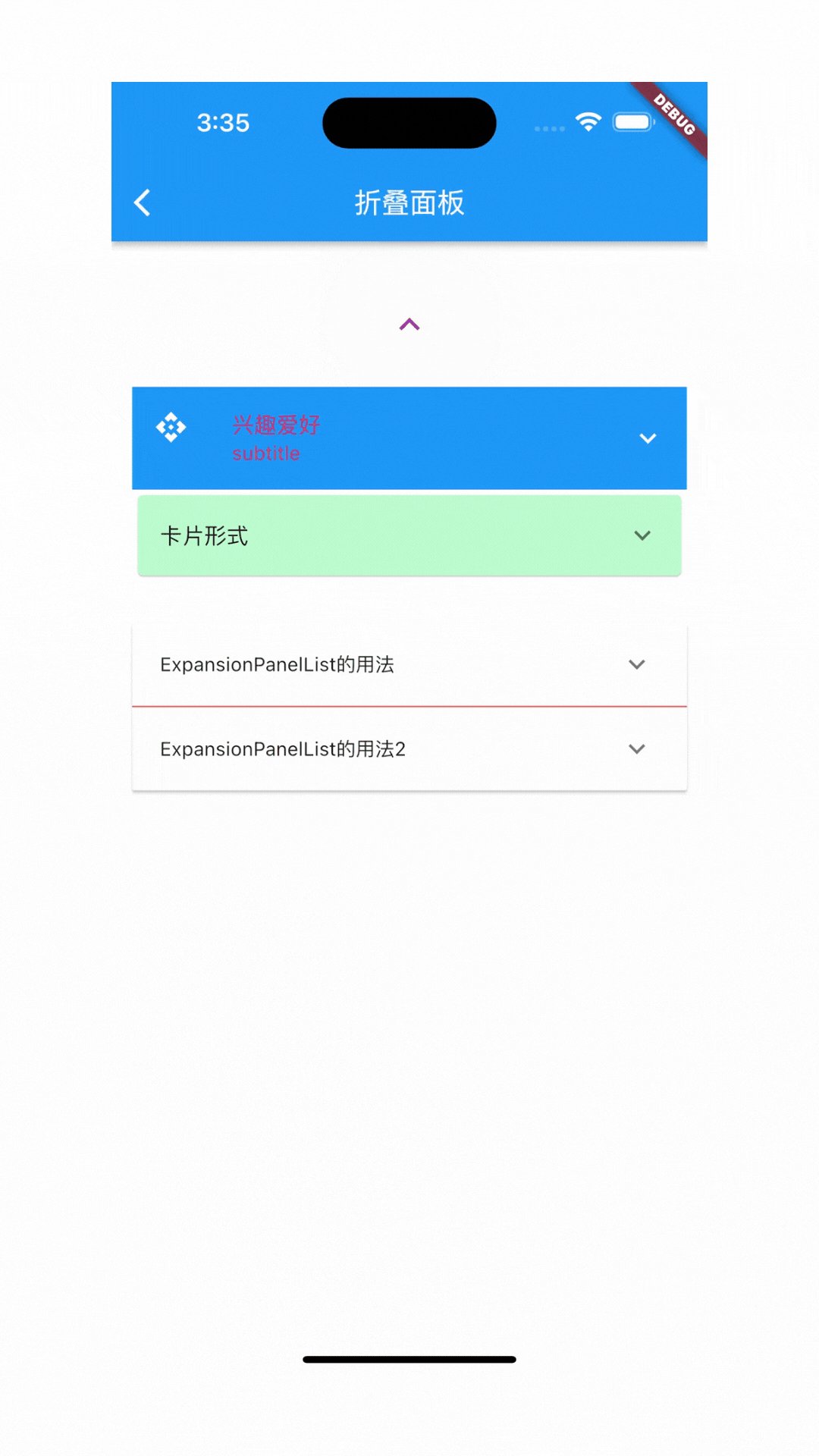
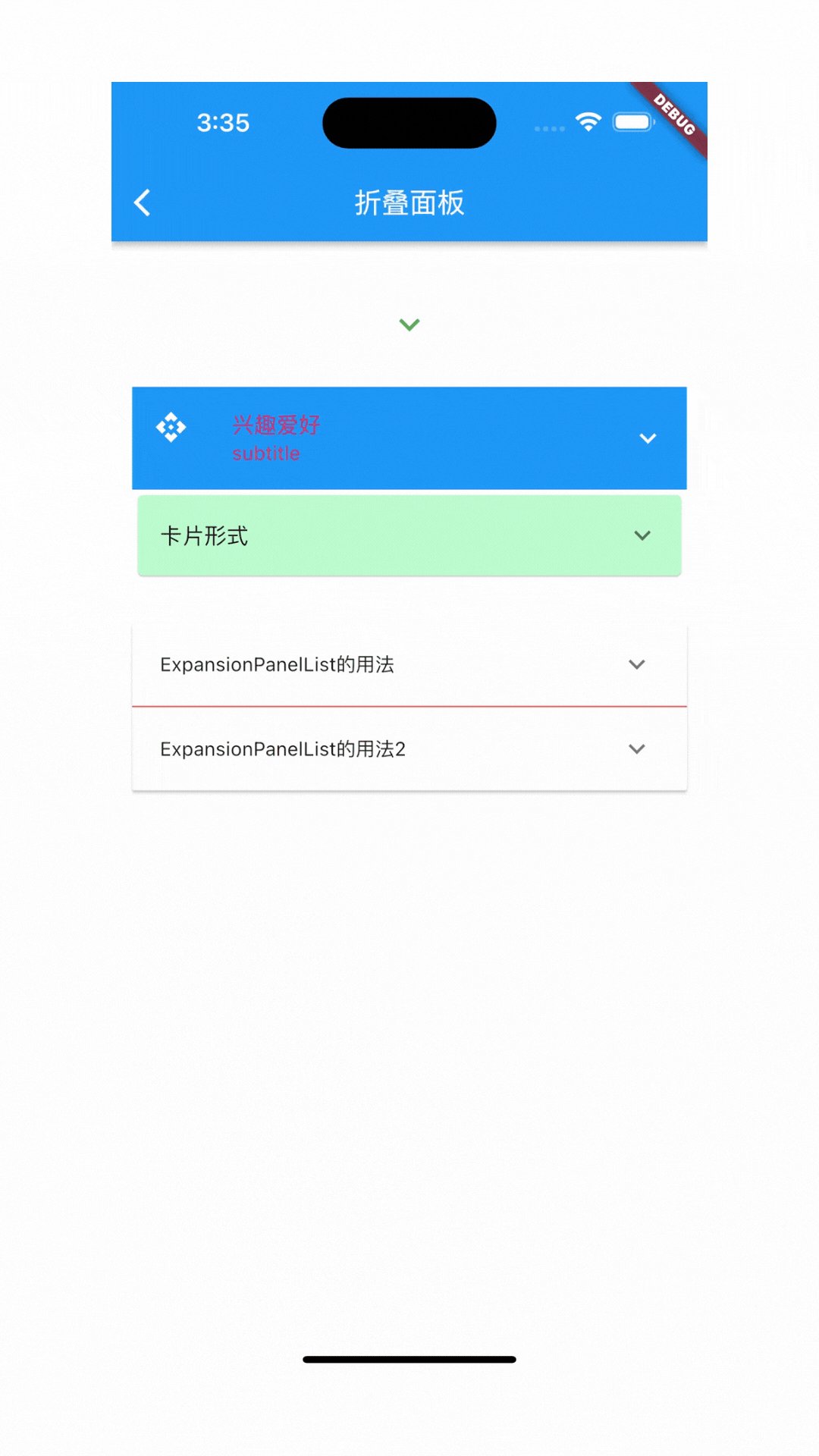
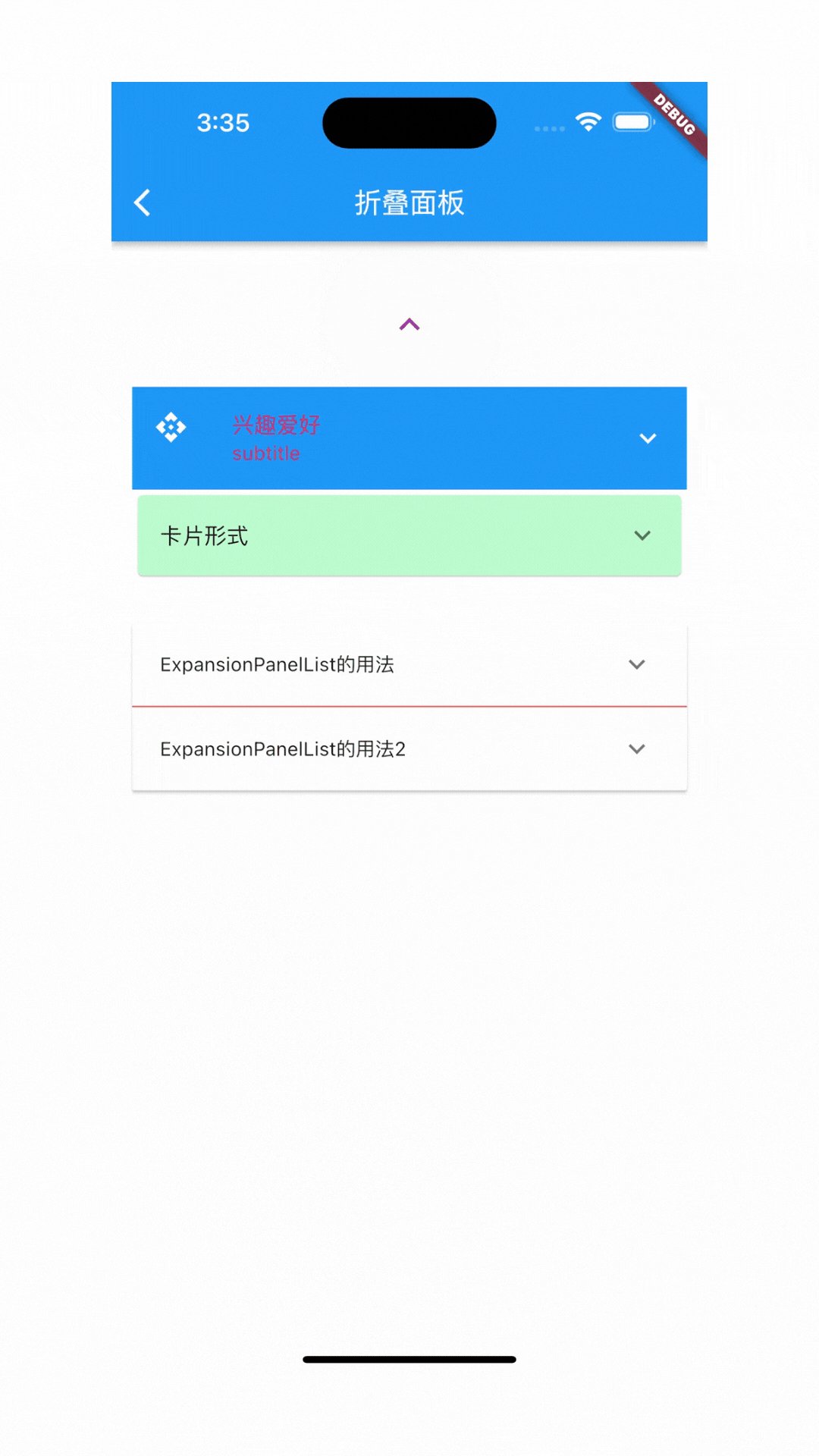
ExpandIcon是一个旋转展开/折叠按钮的组件

const ExpandIcon({
super.key,
this.isExpanded = false,//是否展开
this.size = 24.0,//图标大小
required this.onPressed,//点击回调
this.padding = const EdgeInsets.all(8.0),//图标内边距
this.color,//图标未展开颜色
this.disabledColor,//禁用状态(onPressed = null)箭头的颜色。
this.expandedColor,//展开的图标颜色
})
ExpandIcon(
size: 30,
color: Colors.green,
disabledColor: Colors.blue,
expandedColor: Colors.purple,
padding:EdgeInsets.all(30),
onPressed: (bool value){
setState(() {
_expanded = !_expanded;
print(value);
});
},
// onPressed: null,
isExpanded: _expanded,
),
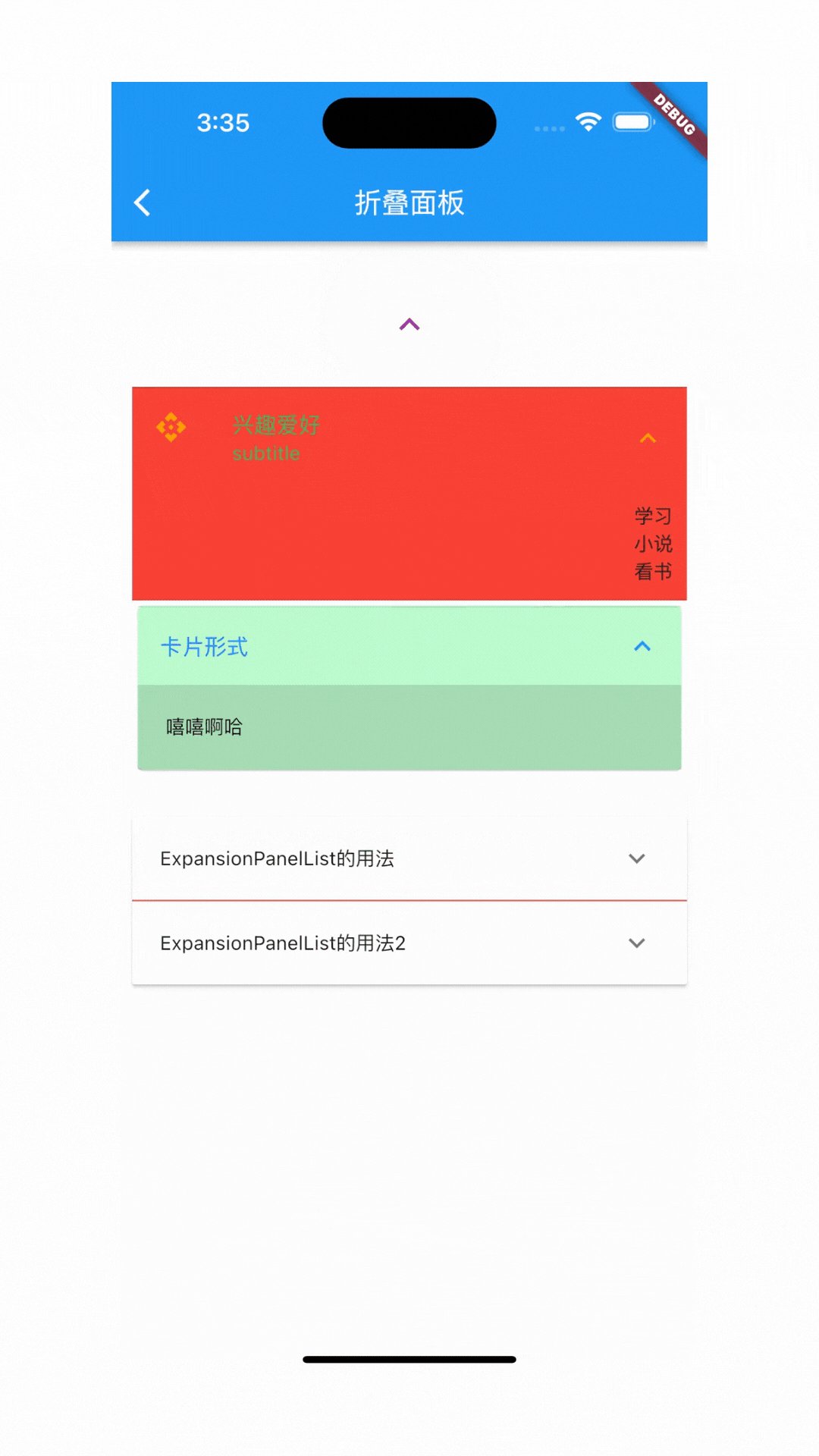
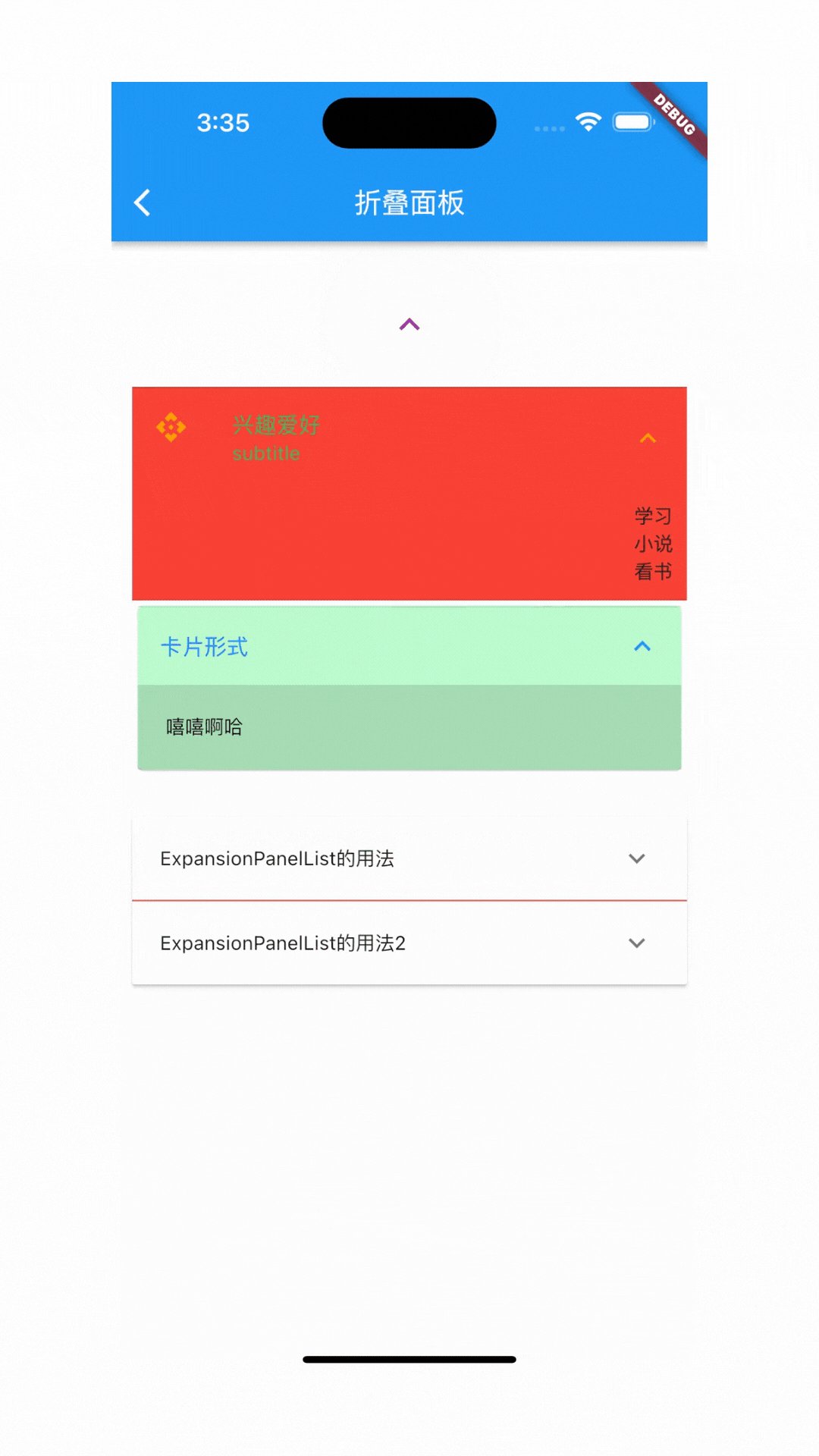
ExpansionTile 创建可扩展和可折叠的列表图块
const ExpansionTile({
super.key,
this.leading,//title前面的widget
required this.title,//标题
this.subtitle,//副标题
this.onExpansionChanged,//监听展开或关闭
this.children = const <Widget>[],//展开列表
this.trailing,//右侧图标
this.initiallyExpanded = false,//是否展开
this.maintainState = false,//指定平铺展开和折叠时是否保持子项的状态。
this.tilePadding,//title 的padding
this.expandedCrossAxisAlignment,//位置
this.expandedAlignment,//children的位置,默认居中
this.childrenPadding,//children的padding
this.backgroundColor,//展开时的背景色
this.collapsedBackgroundColor,//折叠时的面板颜色
this.textColor,//展开时的标题颜色
this.collapsedTextColor,//折叠时的标题颜色
this.iconColor,// 展开时的图标颜色
this.collapsedIconColor,//折叠时的图标颜色
this.controlAffinity,//通常用于将展开箭头图标强制到平铺的前缘或后缘
})
ExpansionTile(
leading: const Icon(Icons.api_outlined),
subtitle: const Text('subtitle'),
title: const Text('兴趣爱好'),
// trailing: const Text('右侧'),
initiallyExpanded: true,
childrenPadding: EdgeInsets.all(10.0),
expandedAlignment: Alignment.centerRight,
expandedCrossAxisAlignment: CrossAxisAlignment.center,
backgroundColor: Colors.red,
collapsedBackgroundColor: Colors.blue,
textColor: Colors.green,
collapsedTextColor: Colors.pink,
iconColor: Colors.orange,
collapsedIconColor: Colors.white,
onExpansionChanged:(bool value){
print(value);
},
children: const [
Text('学习'),
Text('小说'),
Text('看书'),
],
)
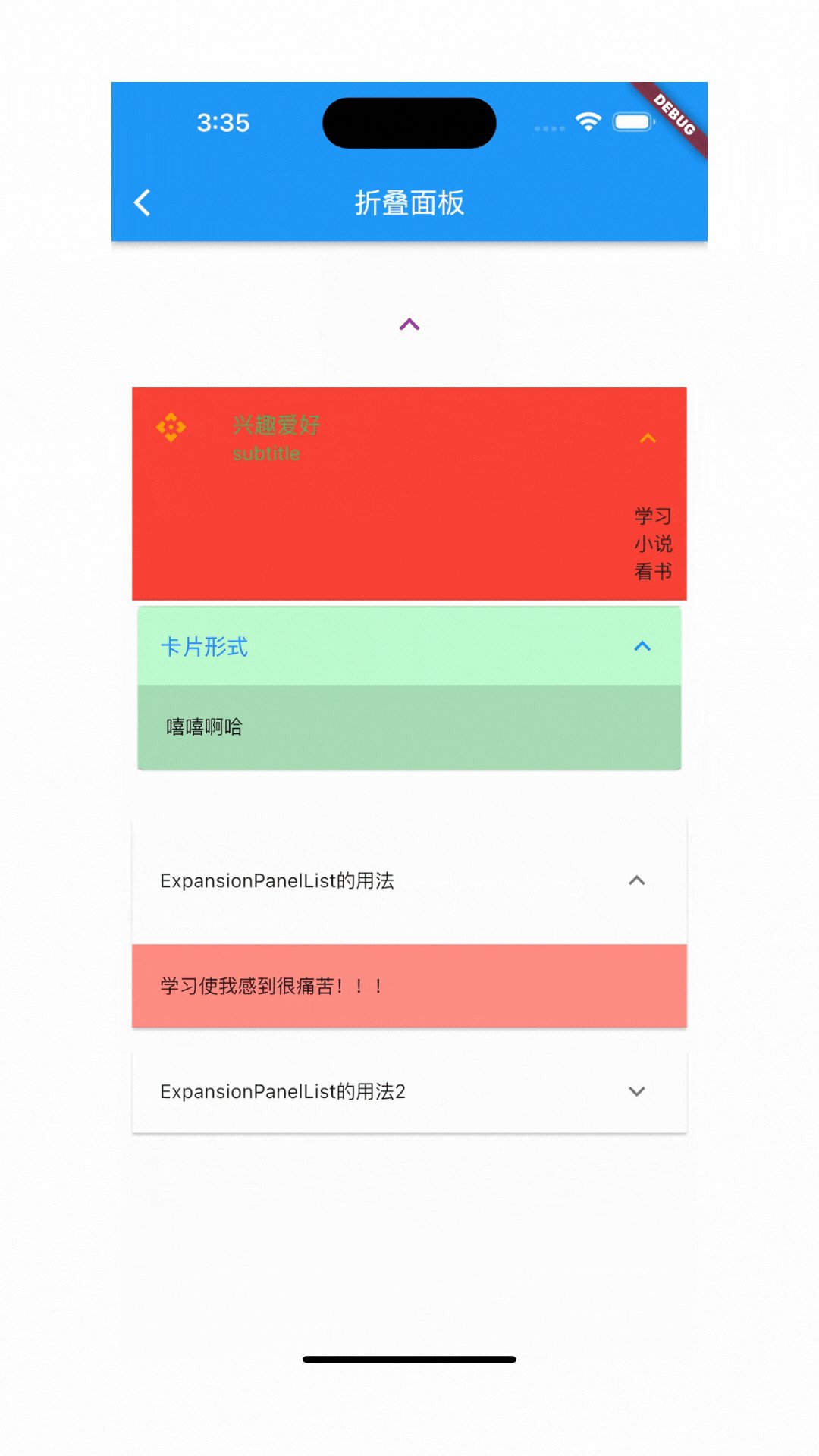
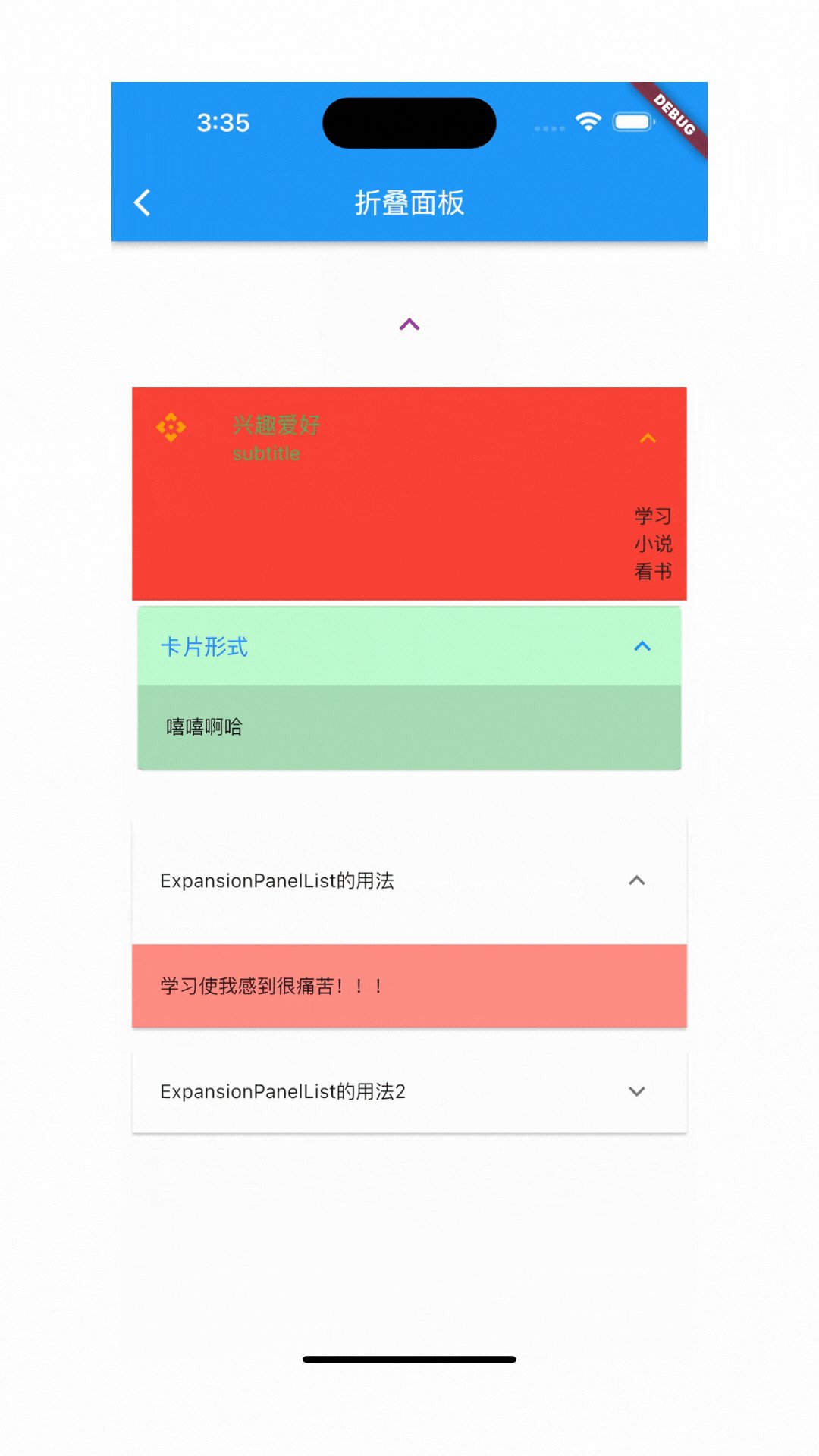
ExpansionPanelList是一个item可以打开合并的list控件
const ExpansionPanelList({
super.key,
this.children = const <ExpansionPanel>[],
this.expansionCallback,//展开收起回调
this.animationDuration = kThemeAnimationDuration,//动画时间
this.expandedHeaderPadding = _kPanelHeaderExpandedDefaultPadding,//header的padding
this.dividerColor,//分割线颜色
this.elevation = 2,//阴影
})
List<bool> expanded = [false, false];
...
ExpansionPanelList(
expansionCallback: (index,isExpanded){
setState(() {
expanded[index] = !isExpanded;
});
},
animationDuration: const Duration(milliseconds: 200),
dividerColor: Colors.red,
children: [
ExpansionPanel(
headerBuilder: (BuildContext context,_){
return const Padding(
padding: EdgeInsets.all(20.0),
child: Text('ExpansionPanelList的用法'),
);
},
body: Container(
padding: const EdgeInsets.all(20.0),
color: Colors.redAccent[100],
width: double.infinity,
child: const Text('学习使我感到很痛苦!!!'),
),
isExpanded: expanded[0]
),
ExpansionPanel(
headerBuilder: (BuildContext context,_){
return const Padding(
padding: EdgeInsets.all(20.0),
child: Text('ExpansionPanelList的用法2'),
);
},
body: Container(
padding: const EdgeInsets.all(20.0),
color: Colors.blueAccent[100],
width: double.infinity,
child: const Text('学习使我感到很快乐!!!'),
),
isExpanded: expanded[1]
)
],
)













评论(0)