前言:批改移动端在此次重构的时候,技术选型上我们团队选择了Flutter来进行本次移动端的重构,因为使用Flutter可以在UI的开发效率上充分节省人效,可以把更多的时间放在其他方面的研究上。但是在实际开发中,有部分的功能Flutter是不支持的,还需要native端来进行支持,而如何使native端支持的功能可以方便的、高效的服务于我们自己的同时又可以对外提供便利,在其他项目或者是其他团队在需要使用同样功能的时候可以不需要重复的造轮子,如Java的jar包,Android的aar包,Web的npm包, iOS的pod包等,而在Flutter中,Flutter也是支持使用由其他开发者贡献给Flutter和Dart生态系统的共享软件包,使我们可以快速构建应用程序,而无需从头开始开发所有应用程序,这就是我们今天要介绍的Package。
所以针对package的了解上就不能仅仅止步于会使用的层次,更需要了解如何开发一个属于自己的package以及如何将自己的package成功发布到pub仓库或者是私有仓库供他人使用。
01 package介绍
什么是Package
使用Package可以创建能轻松共享的模块化代码,而一个最小的Package包括:
- 一个pubspec.yaml文件:声明了package的名称、版本、作者等的元数据文件。
- 一个 lib 文件夹:包括包中公开的(public)代码,最少应有一个.dart文件。
Package类型:
- Flutter Package(dart包):Flutter纯Dart插件工程,仅包含Dart层的实现,往往定义一些公共Widget
- Flutter Plugin(插件包):一种专用的Dart包,其中包含用Dart代码编写的API,以及针对Android(使用Java或Kotlin)和针对iOS(使用OC或Swift)平台的特定实现
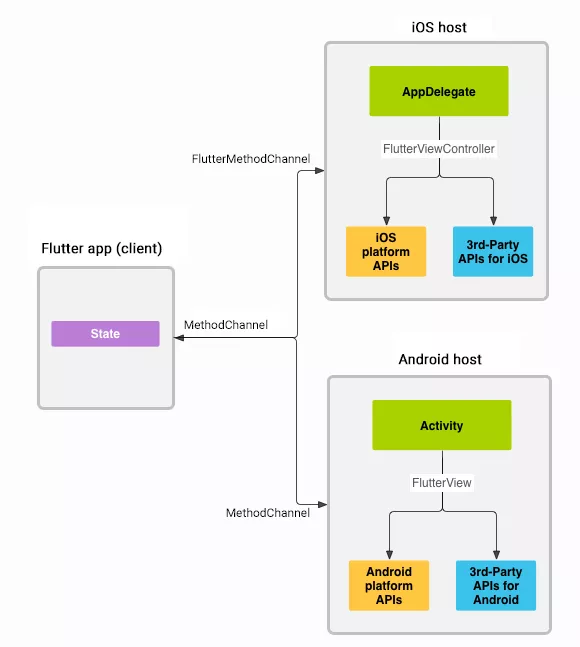
Plugin其实就是一个特殊的Package。Flutter Plugin提供Android或者iOS的底层封装,在Flutter层提供组件功能,使Flutter可以较方便的调取Native的模块。很多平台相关性或者对于Flutter实现起来比较复杂的部分,都可以封装成Plugin 。Flutter与native之间的通信原理此篇文章我们不深入讨论,通信原理可以参考下图:

02 package 开发
我们了解到了Package是什么之后,那如何开发我们自己的package包呢?
创建一个包或者是插件一般有两种方式:
- 可视化方式
- 命令行方式
可视化方式
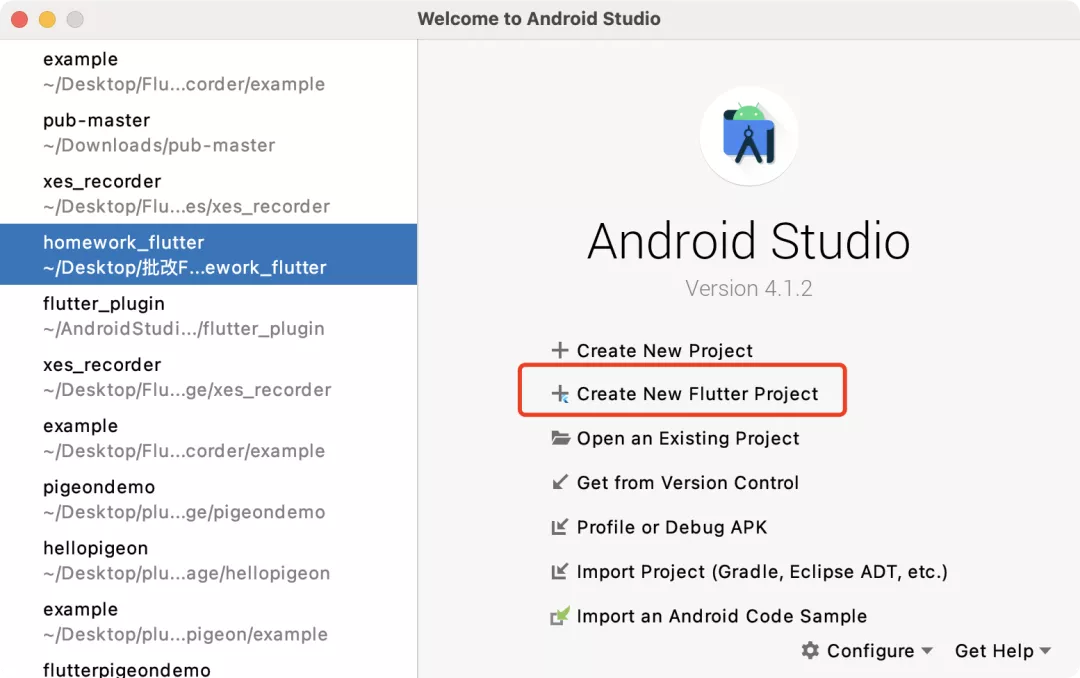
- 打开Android Studio -> 选择Create New Flutter Project;

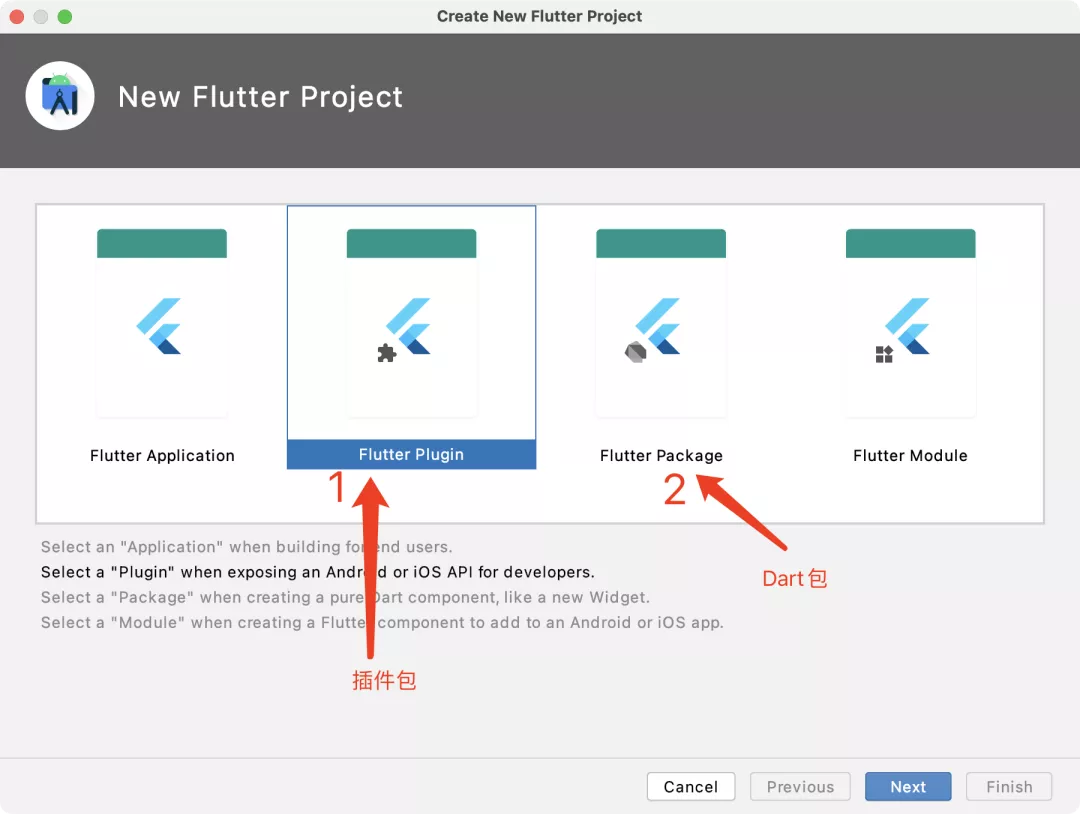
- 如果想要创建插件包 则选择Flutter Plugin;
- 如果想要创建Dart包 则选择Flutter Package;

- 根据需要修改相关内容,然后点击Next;

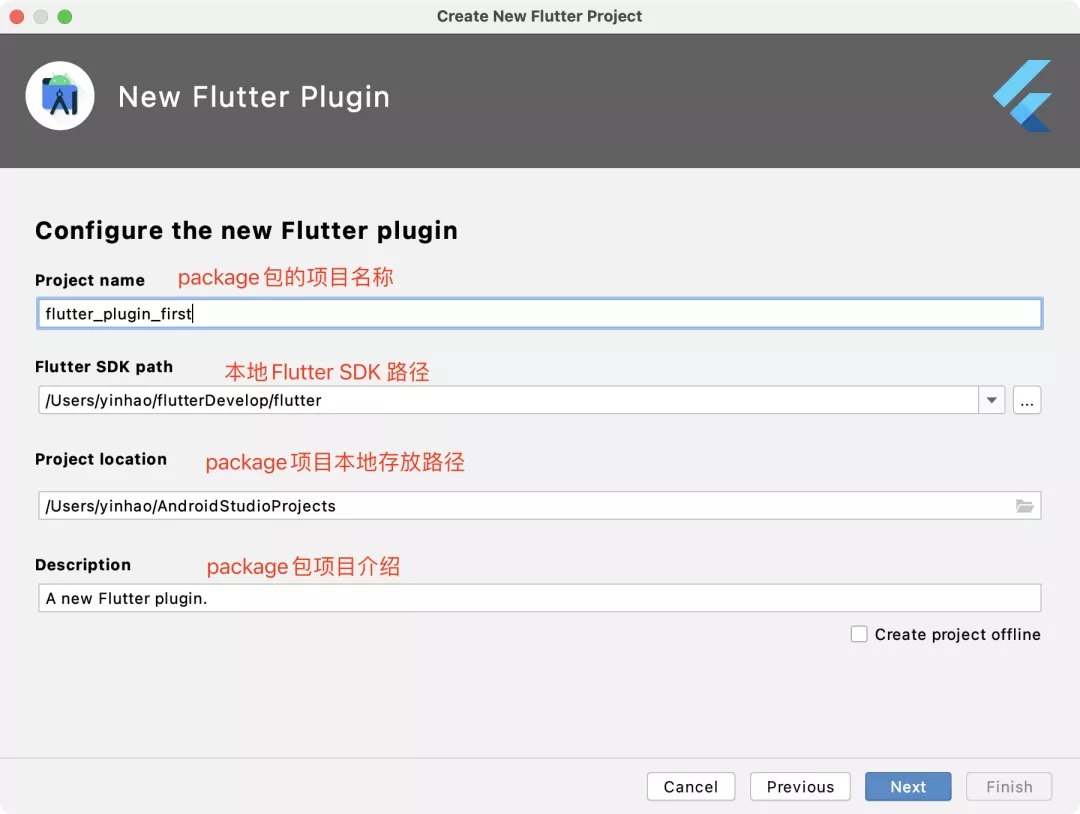
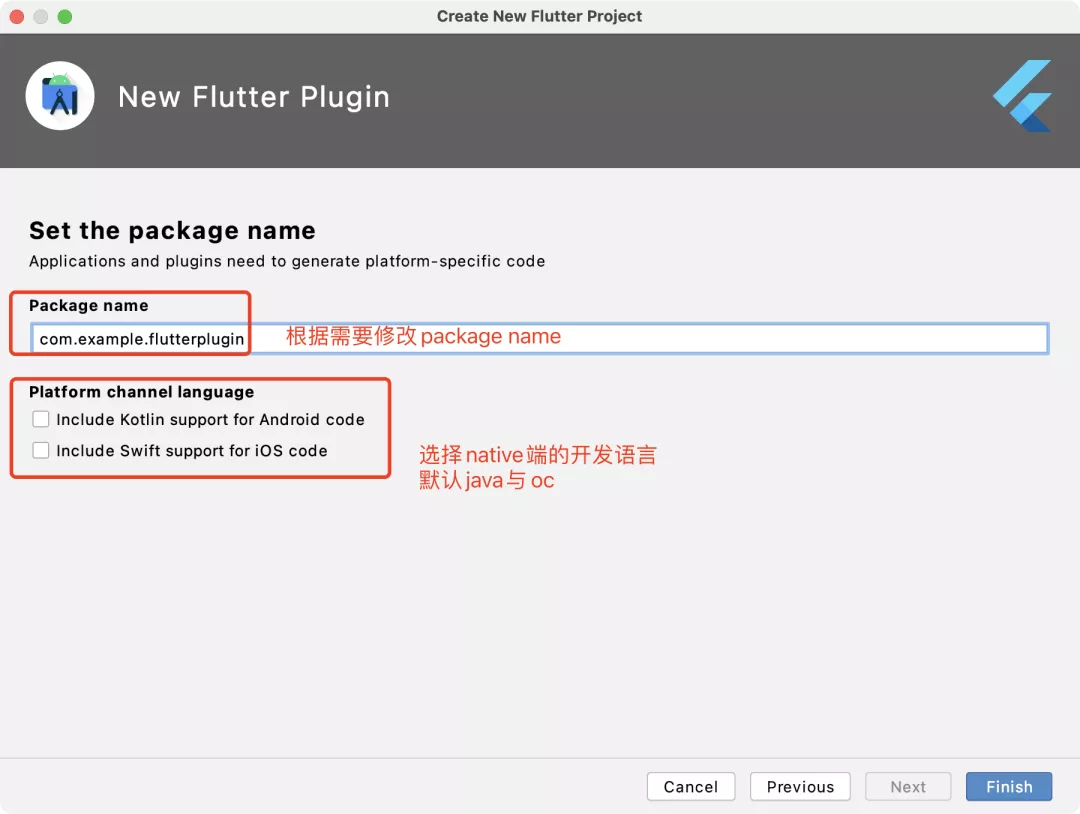
- 根据需要修改package name以及选择package开发中需要的语言 (选择pulgin包才会有此步骤)

- 创建成功
命令行方式
- 创建Dart包
flutter create --template=package dartPackageNam
- 创建plugin包
flutter create --org com.example --template=plugin --platforms=android,ios -a kotlin -i swift pluginPackageName
参数:
--org:指定你的组织,使用反向域名表示法
--template: 指定是纯Dart包还是Plugin包
--platforms: 代表指定插件支持的平台 可用的平台有:android、ios、web、linux、macos 和windows
-a 指定Android平台所使用的语言 java、kotlin
-i 指定iOS平台所支持的语言 objc、swift
Package包创建成功之后,查看工程下的文件:
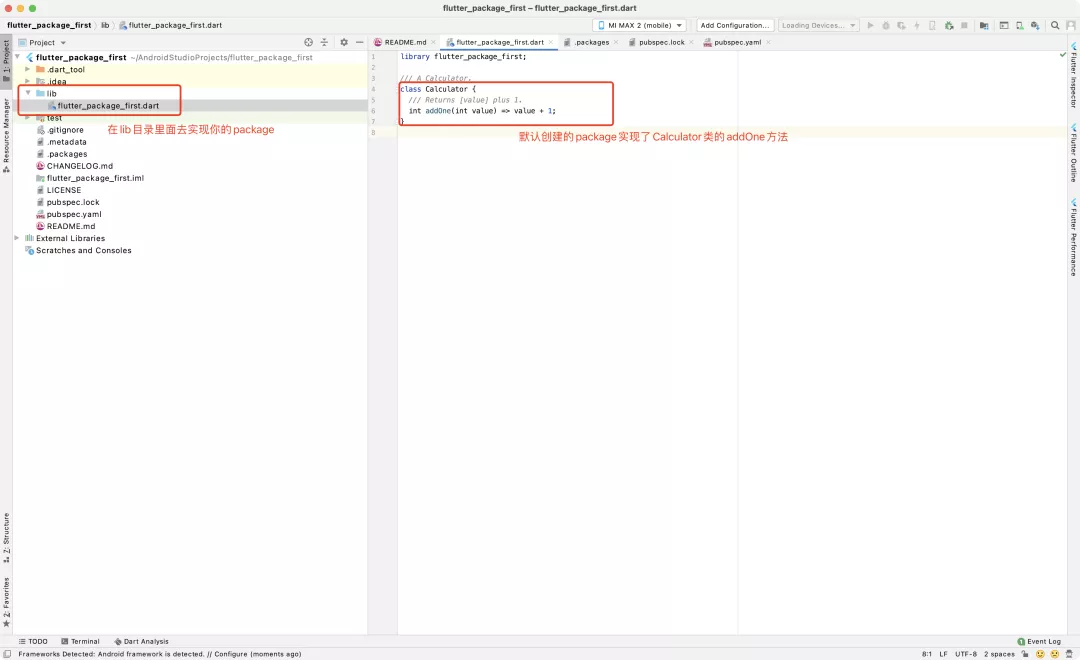
纯Dart包 包含的文件:
- LICENSE 文件 # 许可证文件。
- test/flutter_package_first_test.dart文件 ## Package 的 单元测试 文件。
- .gitignore 文件 ## 告诉 git 系统应该隐藏哪些文件或文件夹的一个隐藏文件。
- pubspec.yaml 文件 ## pub 工具需要使用的,包含 package 依赖的 yaml 格式的文件。
- README.md 文件 ## 起步文档,用于描述 package。
- lib/flutter_package_first.dart 文件 ## package 的 Dart 实现代码
- CHANGELOG.md 文件 ## 用于记录 package 的版本变更。

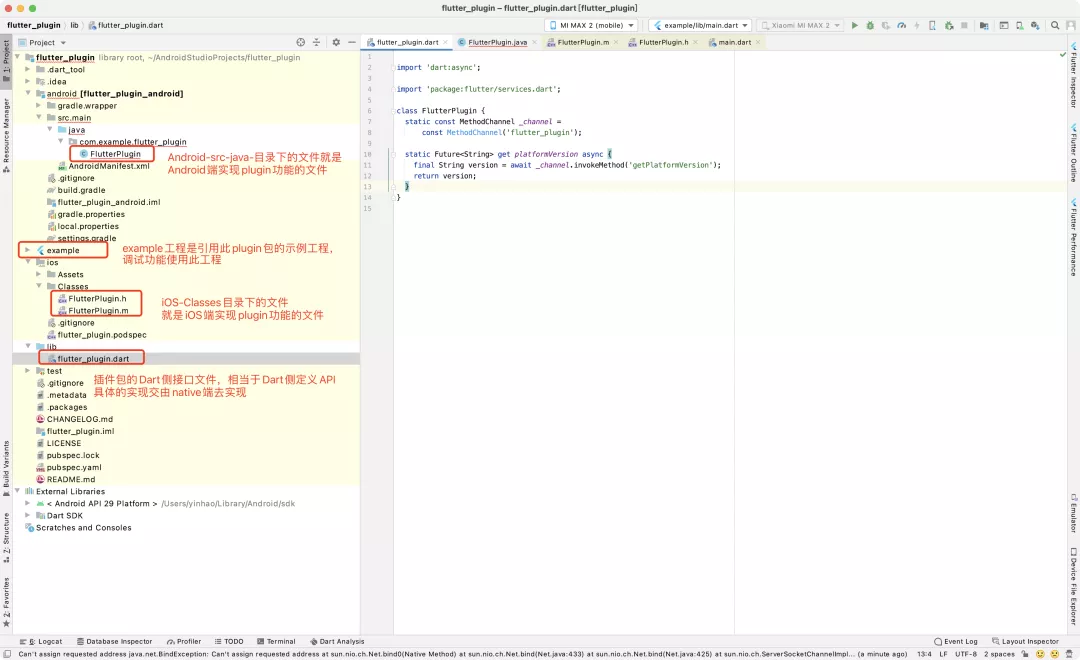
Plugin包 包含的文件:
- lib/flutter_plugin.dart 文件 ## Dart 插件 API 实现。
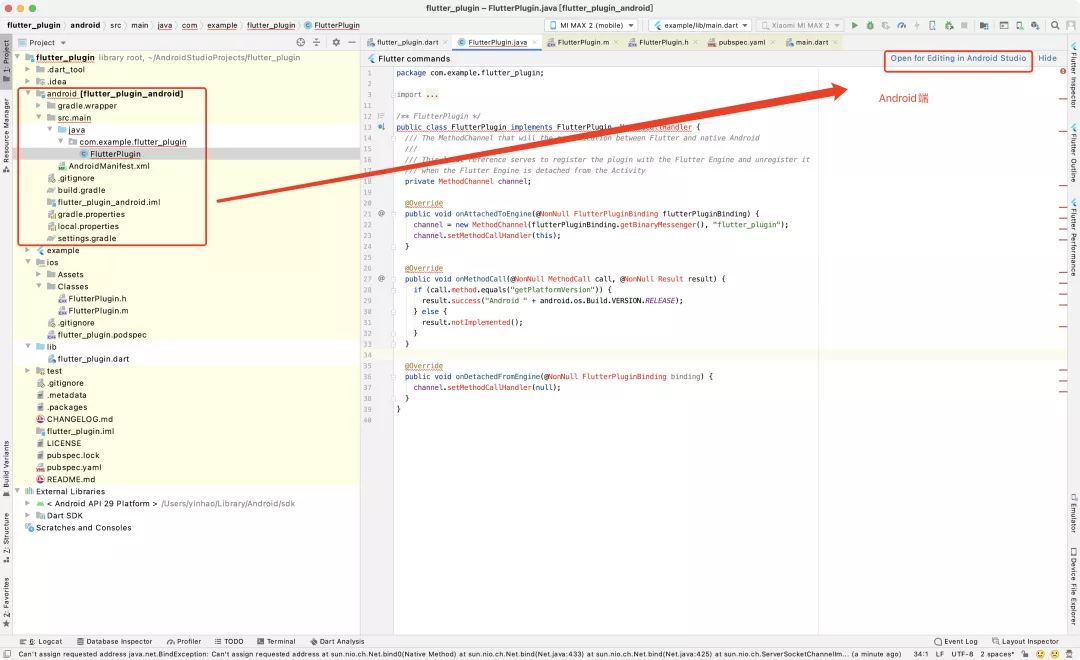
- android/src/main/java/com/example/flutter_plugin/FlutterPlugin 文件 ## Android 平台原生插件 API 实现(使用 Kotlin 编程语言)。
- ios/Classes/FlutterPlugin.m 文件 ## iOS 平台原生插件 API 实现(使用 Objective-C 编程语言)。
- example/ 文件 ## 一个依赖于该插件并说明了如何使用它的 Flutter 应用。

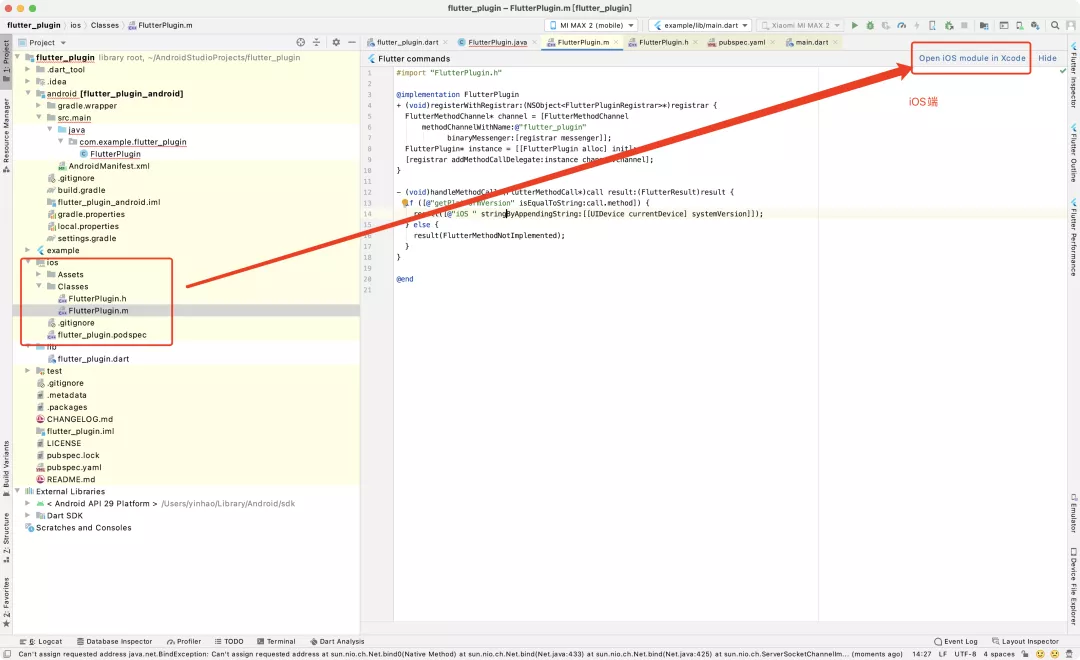
如果要编辑iOS目录下相关文件或者是Android目录下的相关文件 需要去特定的编辑器中打开各端的文件进行编辑
- iOS端:

- Android端:

03 package 发布
我们已经了解了package包是什么,以及如何制作不同的package包,那如何发布Package包呢?(集团pub仓库发布文档)
package发布位置可以选择:
- pub.dev
- 私有pub仓库(集团pub仓库)
- git仓库
在发布package之前,要先检查这几个文件:pubspec.yaml、README.md、CHANGELOG.md 确保这几个文件完整。
- pubspec.yaml配置文件的配置:
- name: xxxx ## pub库名称
- version: 0.0.1 ## 当前插件版本 确保每次发布与之前的版本不一致
- description: xxxxxxxxx ## pub库简介
- homepage:https://github.com/xxxx ## pub库git地址
- publish_to:http://pub.100tal.com/ ## 私有pub库上传地址 如果不是私有pub仓库 不用配置
- author:xxxxxx@100tal.com ## pub库作者
- 检测配置文件:
flutter packages pub publish --dry-run
- 发布
flutter packages pub publish
04 package 使用
package包发布成功之后,我们该如何在项目中使用呢?
首先是在pubSpec.yaml中添加依赖
- 依赖pub.dev仓库的package包
#实例1 在该项目中,此插件指定版本为1.4.0
flutter_plugin: ^1.4.0
#实例2 在该项目中,此插件最低版本为1.2.3
flutter_plugin: ">=1.2.3"
#实例3 在该项目中,此插件最低支持2.0.0版本,但不支持3.0.0以上版本
flutter_plugin: ">=2.0.0 <3.0.0"
#实例4 在该项目中,此插件最高支持到1.2.3以下版本
flutter_plugin: "<1.2.3"
- 依赖git仓库的package包
flutter_plugin:
git: url: https://github.com/xxxxxx/xxxxxx.git #git仓库地址
path: xxxxx #如果项目不是在git地址的根目录 则需要指定path
ref: ‘1.0.0' #指定的版本 对应git仓库中的tag标签 也可以指定分支 ref: some-branch
- 依赖私有pub仓库的package包
xes_recorder:
hosted:
name: xes_recorder
url: http://pub.100tal.com
version: 0.0.1
- 依赖本地package
flutter_pub:
path: ../ #可以是相对路径 也可以是绝对路径
05 发布过程中可能会遇到的问题记录
1)author 在最新版本进行‘flutter packages pub publish --dry-run’检测的时候 会报警告 需要移除掉才能检测通过。
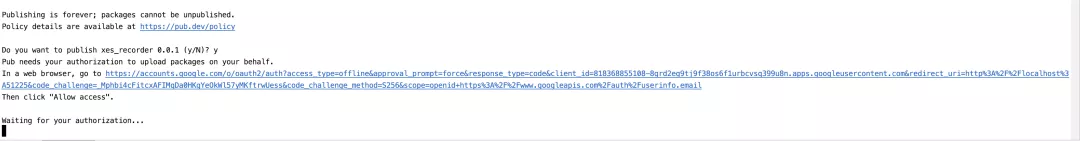
2)执行发布命令的时候 会遇到需要登录以下地址去授权的情况 需要登录google账号 请使用chrome打开去验证。

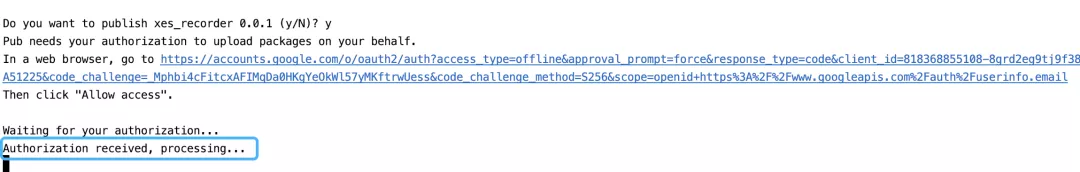
- 验证通过-开始上传-上传成功去 pub.dev 或者自己的私有pub仓库 查看是否发布成功 。

- 验证成功-开始上传-如果超时未成功则需要绕过google授权重新上传。
3)跳过google验证方法;
- 下载pub项目[下载地址:https://github.com/ameryzhu/pub]
- 使用Android Studio打开下载的项目 并在Terminal顺序执行:
- pub get;
- dart--snapshot=mypub.dart.snapshot bin/pu b.dart #执行完这个命令会在pub项目根目录下生成一个mypub.dart.snapshot文件 ;
 4)把这个文件放到 ${flutterSDK Path}/bin/cache /dart-sdk/bin/snapshots/ 目录下;
4)把这个文件放到 ${flutterSDK Path}/bin/cache /dart-sdk/bin/snapshots/ 目录下;
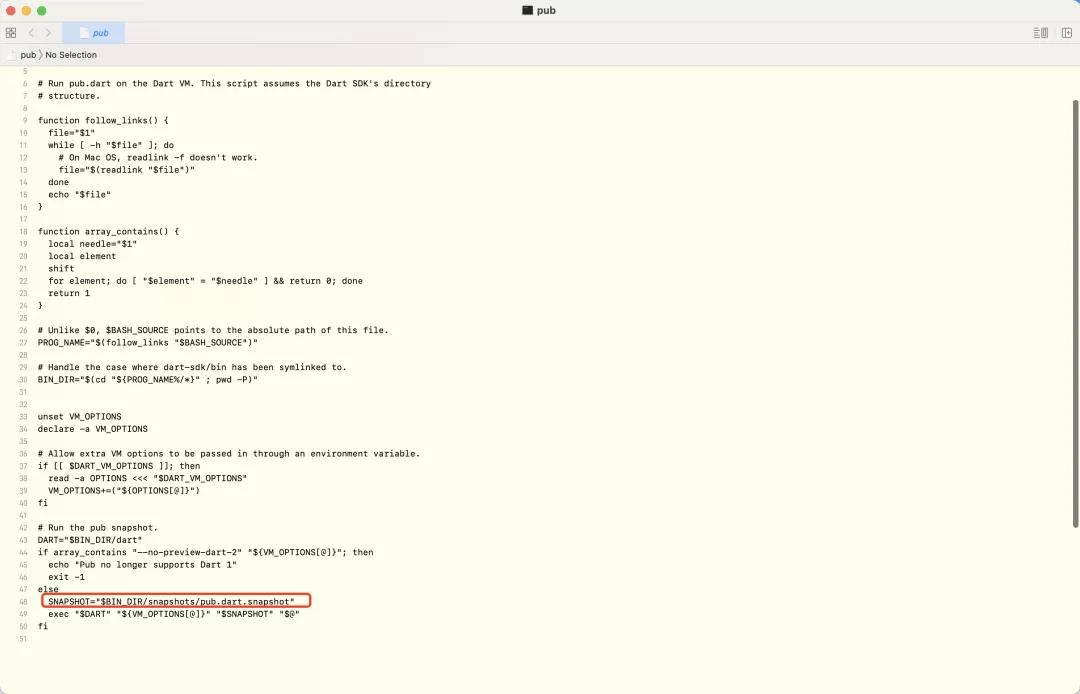
5)然后用编辑器打开${flutterSDKPath}/bin/cache /da rt-sdk/bin/pub 文件;
6)把文件倒数第三行的:pub.dart.snapshot 替换为 mypub.dart.snapshot ;
7)保存-退出
8)重新执行发布命令
如果执行了上述方法,在项目中执行pub get的时候会有版本冲突的错误,需要将上述方法修改的pub文件中的 mypub.dart.snapshot 恢复改为pub.dart.snaps hot 。











评论(0)