使用远程 SSH 进行 PHP 开发(使用 Visual Studio Code)
设置 VS Code 以通过 SSH 远程开发可能会有点吓人,但一旦正确设置,它也可以产生许多好处:
- 实时调试
- 在服务器上编辑代码
- 保存和管理多个 SSH 会话
- 代码补全、语法高亮和许多其他功能,由 VS Code 提供
先决条件
你需要一些东西:
- 一个已设置接收 SSH 连接并提供 PHP 服务的 服务器。
- 在本地计算机上安装 SSH 客户端。
- 你的 PEM 格式 SSH 密钥(你能相信 PEM 代表 Privacy Enhanced Mail 吗?)
- 安装并启用了 Microsoft Remote - SSH 扩展的 Visual Studio Code。
连接到服务器
首先要解决的问题是你是否可以从已安装的 SSH 客户端连接到服务器。打开 PowerShell 会话并键入:
ssh -i <path_to_your_pem_file> <username>@<your server host name>
按需要替换尖括号之间的部分。
你应该会看到成功登录到服务器的信息。
添加主机
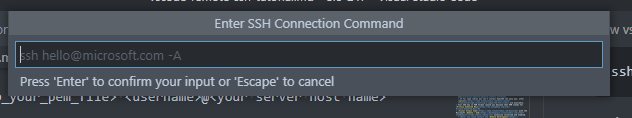
这部分很容易。在 VS Code 中,按下 Ctrl + Shift + P,搜索并选择 Remote-SSH: Add New SSH Host…。然后会弹出一个输入框:

将上面部分创建的 ssh 命令输入到该框中并按 Enter:
ssh -i <path_to_your_pem_file> <username>@<your server host name>
注意:确保你的 pem 文件路径是完全限定的路径,因为你不总是确定从哪个目录启动新的 SSH 会话。
然后它会问你要更新哪个配置文件。我建议只使用列表上的第一个选项(类似于 ~/.ssh/config)。
你应该会在右下角收到一条消息,表示成功添加了一个新主机。
连接
好了,现在是真正的测试时间,连接 VS Code 到你的远程 SSH 服务器。按下 Ctrl + Shift + P,搜索并选择 Remote-SSH: Connect to Host…,然后从列表中选择你的服务器名称。这时会弹出一个新窗口。
在这个新窗口中,VS Code 将尝试连接到你的服务器并安装启用本地客户端与在服务器上运行的代码之间深度集成的服务器端运行时。
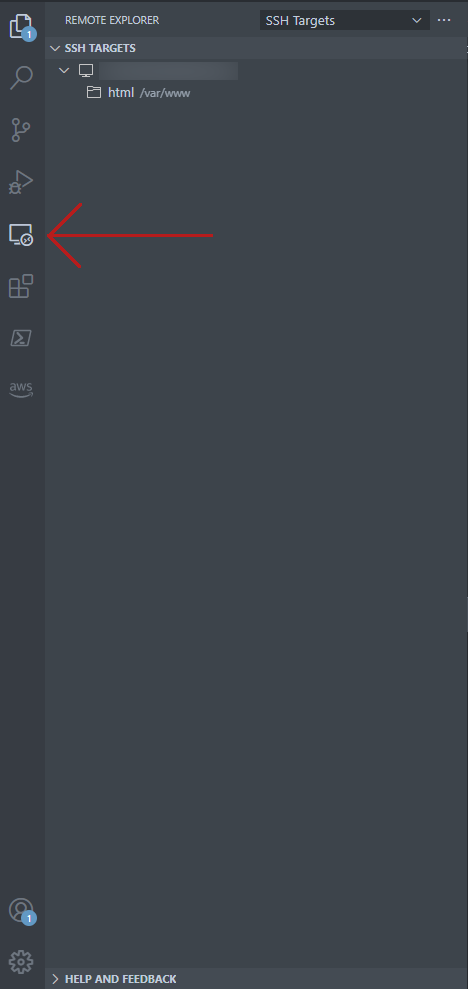
你可能会遇到错误。我遇到了扩展无法找到 .pem 文件的问题,因为我在添加主机时将其指定为相对路径。为了解决这个问题(或者总体上处理 ssh 配置),你需要查看 VS Code 窗口最左侧的垂直图标列。在下半部分,应该有一个带有远程符号的监视器图标。这将打开 SSH Targets 面板。

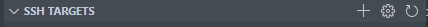
将鼠标悬停在标记为 SSH TARGETS 的条上,右端应该出现几个图标:

单击齿轮图标,然后选择列表中的第一个选项,以打开配置文件。此处解释了配置文件格式。就我个人而言,我的问题在于我指定了我的 .pem 文件的位置。
提示:使用正斜杠而不是反斜杠,并输入文件位置的绝对路径。
连接成功
经过一点运气和很多耐心,现在你应该打开了一个窗口,看起来像这样:

右下角的终端框已连接并登录到你的服务器。你可以像使用 PuTTY 会话一样使用它。
如果单击 Open Folder 按钮,你可以打开你的用户可以访问的服务器上的任何文件夹,并且 VS Code 将像它在本地系统上一样对待它。
为 PHP 调试准备服务器环境
为了正确调试你的代码,你需要做一些事情来设置服务器环境:在你的 PHP 安装中安装和启用 Xdebug,并将 PHP Debug 扩展安装到你的 Remote-SSH 环境的 服务器 端。
Xdebug
Xdebug 是一个 PHP 扩展,可以在进程中调试 PHP 脚本,包括命令行和(对我们来说更重要的是)Web 请求期间。
一旦启动 Xdebug 会话,你就可以逐行查看代码并随意检查变量。当然,为了在服务器上运行 Xdebug 会话,你必须在服务器上安装扩展。
如果这是你第一次从源代码构建和安装程序或模块,请不要感到 intimidated。它并不像看起来那么复杂或涉及到的。
依赖项和工具
构建 Xdebug 时需要一些工具。以下行应该就可以:
首先,请确保运行:
sudo yum update && sudo yum upgrade
将系统上的所有内容更新到最新状态。然后安装你的工具链:
sudo yum install php-devel automake autoconf gcc
还需要 Xdebug 的源代码。确保切换到你的主目录:
cd ~
然后下载并解压缩它:
wget xdebug.org/files/xdebug-3.0.4.tgz && tar -xvzf xdebug-3.0.4.tgz
切换到你刚刚解压缩的目录:
cd xdebug-3.0.4
运行 phpize:
phpize
当 phpize 完成时,其输出的一部分应如下所示:
Configuring for:
...
Zend Module Api No: 20170718
Zend Extension Api No: 320170718
现在构建它:
./configure && make
经过大量戏剧性的滚动文本后,你应该有以下类似的东西:
Libraries have been installed in:
/home/ec2-user/xdebug-3.0.4/modulesIf you ever happen to want to link against installed libraries
in a given directory, LIBDIR, you must either use libtool, and
specify the full pathname of the library, or use the `-LLIBDIR'
flag during linking and do at least one of the following:
- add LIBDIR to the `LD_LIBRARY_PATH' environment variable
during execution
- add LIBDIR to the `LD_RUN_PATH' environment variable
during linking
- use the `-Wl,-rpath -Wl,LIBDIR' linker flag
- have your system administrator add LIBDIR to `/etc/ld.so.conf'See any operating system documentation about shared libraries for
more information, such as the ld(1) and ld.so(8) manual pages.
-------------------------------------------------------------------- Build complete.
Don't forget to run 'make test'.
这里的重要部分是库被“安装”(复制)的位置以及构建是否成功完成。如果你拥有上述内容,则准备好了。
现在我们需要将模块复制到更有用的位置:
sudo cp modules/xdebug.so /usr/lib64/php/modules
接下来,编辑 /etc/php.ini 文件以启用 Xdebug 模块:
注意:在此处替换你首选的编辑器。
sudo vim /etc/php.ini
你可以在 php.ini 文件的开头的任何地方插入下一行,并且它将很好。我选择将其放在“快速参考”部分之前的位置:
zend_extension = /usr/lib64/php/modules/xdebug.so
xdebug.mode = debug
xdebug.start_with_request = yes
最后,重启 php-fpm 和 httpd 以加载模块:
sudo systemctl restart php-fpm && sudo systemctl restart httpd
如果还没有,请在 /var/www/html 目录中创建一个简单的 PHP 页面以查看 phpinfo() 输出,并将你的 Web 浏览器指向它。
<?php phpinfo() ?>
在大紫色页面上向下滚动(或搜索),查找标记为“Xdebug”的部分:

它应该很明显。
我们仅需要为我们的目的启用 Step Debugger。
如果一切顺利,我们现在已经准备好设置 VS Code 将用于连接 Xdebug 的调试器扩展。
Visual Studio Code 中的服务器端扩展
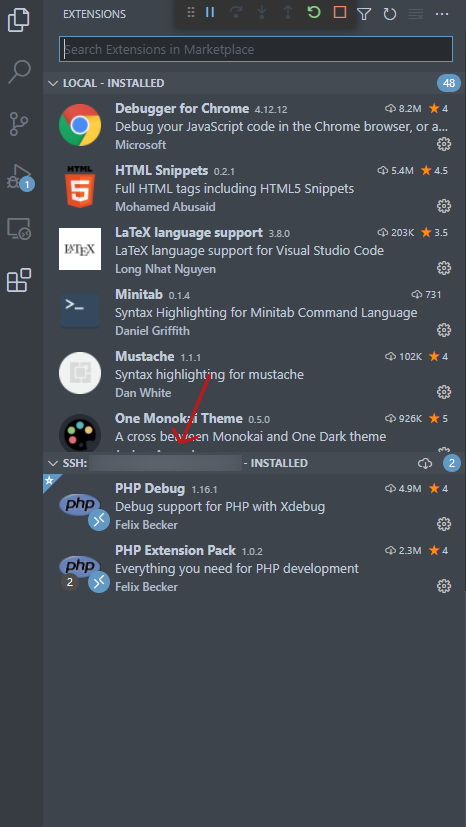
VS Code 为每个远程环境维护不同的扩展列表。这些列表与你的本地环境分开保存。有关此信息,请参见 此文章。一旦你在 VSCode 中连接到 SSH 主机,扩展面板应该显示可以安装扩展的多个类别。在此处为你的服务器安装并启用 PHP Debug 扩展。

launch.json
注意:我个人喜欢使用 /var/www/html 文件夹作为一种对于在 PHP 上工作的目的而言的“通用根目录”,但你可能会发现另一种适合你的设置更好。我只是提供这个作为示例,并演示设置用于调试 PHP 应用程序的 launch.json 文件。
一旦你在正确的位置安装了扩展,就切换回 Explorer 面板。打开你的服务器的 /var/www/html 文件夹(如果你已经打开了一个文件夹,请使用 文件 菜单将其关闭)。在 运行 菜单中,选择 添加配置… 选项。可能会弹出一个对话框,要求你指定一种语言。如果是这样,请向下滚动并选择 PHP。过了一会儿,你应该会看到一个带有新的 launch.json 文件的 .vscode 文件夹:
对于本教程的目的,我们只对第一个选项感兴趣,它会监听活动的 Xdebug 会话。出于清晰起见,你可以安全地删除其他选项。
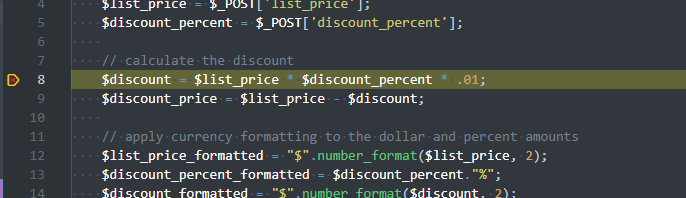
设置断点
在服务器上打开任何 php 文件,并通过单击要停止执行的行旁边的左边距来设置断点。那里应该出现一个红点,表示设置了断点。
运行调试器
切换到 运行和调试 面板(图标是带有“播放”三角形的错误)。在面板顶部,将有一个下拉列表。如果尚未选择,选择 Listen for Xdebug 选项,然后单击下拉列表旁边的绿色三角形。VSCode 应该切换到“调试”模式,并等待 Xdebug 会话开始。
调试
将浏览器指向你设置断点的文件。VSCode 应该捕获 Xdebug 会话并在你设置的位置停止执行。

从这里开始,你可以做你期望使用调试器做的一切。可以检查变量,可以步进执行等等。
结论
虽然需要一些工作,但通过 SSH 设置 Visual Studio Code 与你的 PHP 服务器进行接口是值得的。在我看来,好处(服务器端编辑、易用性、进程内调试等)远远超过设置成本(FTR,它是免费的!)。












评论(0)