快速浏览 iOS 16.4 中引入的 SwiftUI 新功能。
Apple最近发布了iOS 16.4版本,它为我们深爱的SwiftUI带来了一些小而受欢迎的新功能。许多都是针对Sheet组件的,其他一些可能会改变我们使用更旧的iOS版本的方式...
本文将向你展示它们。
预览中的打印
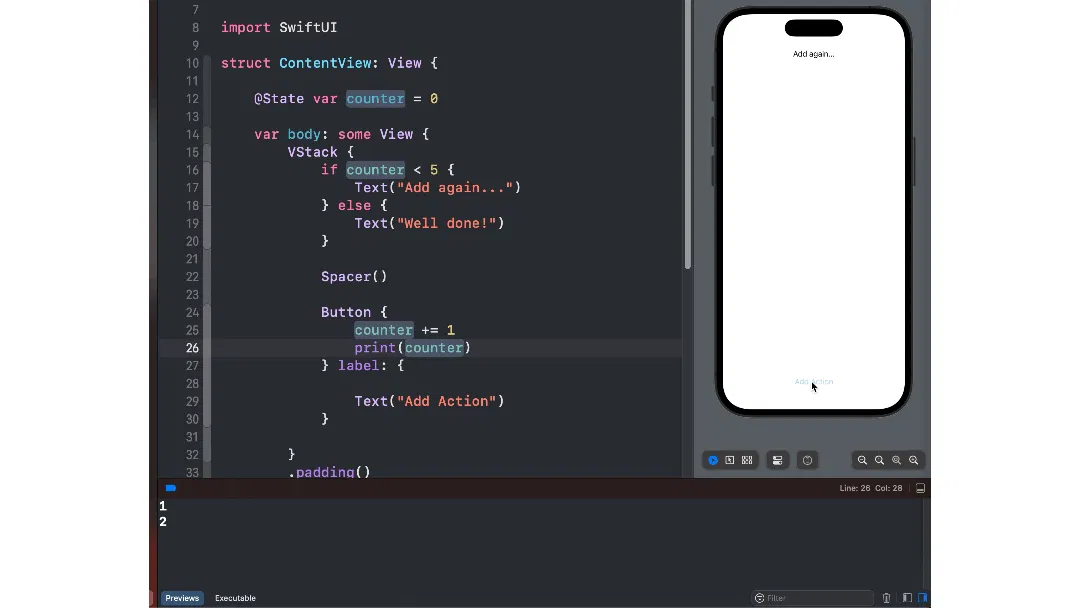
终于可以在预览上使用print命令,而不需要在模拟器上运行应用程序了。超级方便的快速调试!
只需在Xcode中显示调试区域,一切都会很顺利:

滚动反弹行为
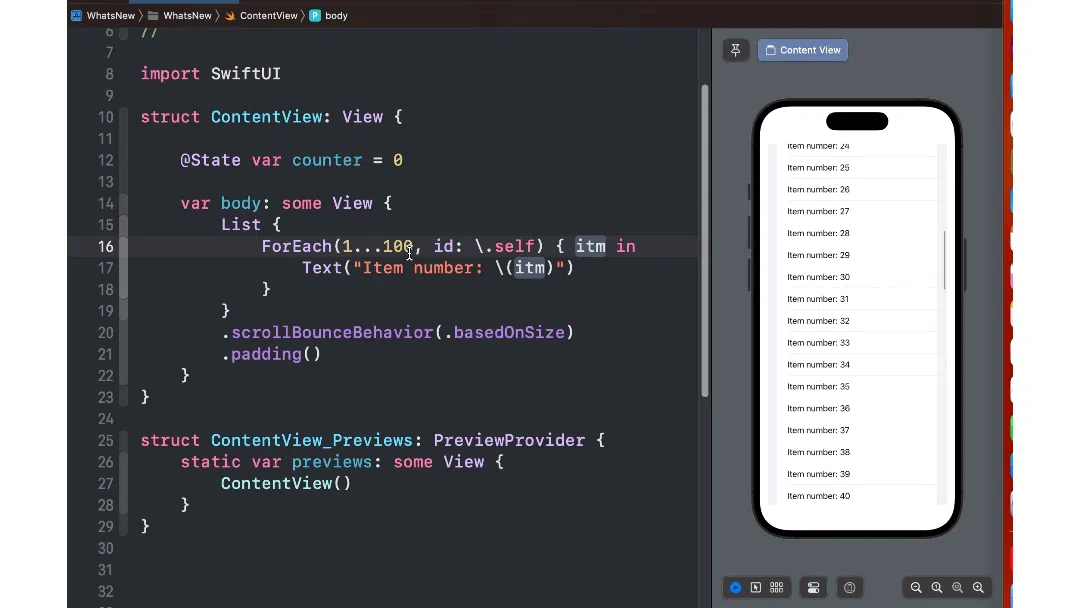
在我过去的UIKit应用程序中,客户经常要求我仅当tableView的内容大于屏幕本身时,才限制反弹。我写了一个小的扩展来做到这一点...终于SwiftUI也有相同的行为了!只需使用修饰符scrollBounceBehavior(.basedOnSize):

我们都使用过床单,对吧?😁
这个修饰符可以轻松地为呈现的床单应用样式... 这是一件我将会经常使用的事情,因为我真的喜欢SwiftUI材料带来的玻璃效果。 只需要在sheet view本身使用 .presentationStyle(_),魔法就完成了:
struct ContentView: View {
@State private var showSheet = false
var body: some View {
ZStack {
Image("bg")
.resizable()
.scaledToFill()
.ignoresSafeArea()
VStack {
Spacer()
Button {
showSheet = true
} label: {
Text("Show Sheet")
.font(.title)
}
.padding(.vertical, 30)
.buttonStyle(.borderedProminent)
}
}
.sheet(isPresented: $showSheet) {
Text("Sheet happens")
.presentationDetents([.medium])
.presentationBackground(.ultraThinMaterial)
}
}
}

有时我们想保持与背景视图的交互。现在可以使用一个简单的修饰符来实现:presentationBackgroundInteraction(.enabled):
struct ContentView: View {
@State var isYellow = true
@State private var showSheet = false
var body: some View {
ZStack {
if isYellow {
Rectangle()
.fill(.yellow.gradient)
.ignoresSafeArea()
}
VStack {
Button {
isYellow.toggle()
} label: {
Text("Change color")
.font(.title)
}
Spacer()
Button {
showSheet = true
} label: {
Text("Show Sheet")
.font(.title)
}
}
}
.sheet(isPresented: $showSheet) {
Text("Sheet happens")
.presentationDetents([.medium, .large])
.presentationBackgroundInteraction(.enabled)
}
}
}

你也可以选择在特定的滚动值下启用交互:
presentationBackgroundInteraction(.enabled(upThrough:.large))
或者使用一个固定的量:
presentationBackgroundInteraction(.enabled(upThrough:.height(100)))
内容呈现互动
如果你正在呈现一个表格,并且呈现的视图有滚动内容,那么除非表格完全展开,否则无法滚动它。因此,如果你有.presentationContent的值是“中”和“大”,如果不扩展到大,滚动就不起作用。今天,Apple给我们提供了一个新的修饰符来覆盖此行为,即presentationContentInteraction修饰符:
struct ContentView: View {
@State private var showSheet = false
var body: some View {
ZStack {
Rectangle().fill(.yellow.gradient)
.ignoresSafeArea()
VStack {
Spacer()
Button {
showSheet = true
} label: {
Text("Show Sheet")
.font(.title)
}
.buttonStyle(.borderedProminent)
}
}
.sheet(isPresented: $showSheet) {
ScrollView {
ForEach(0...30, id: \.self) { _ in
RoundedRectangle(cornerRadius: 10)
.fill(.green.gradient)
.frame(height: 60)
}
.padding(.top, 20)
}
.padding()
.presentationDetents([.medium, .large])
.presentationContentInteraction(.scrolls)
}
}
}

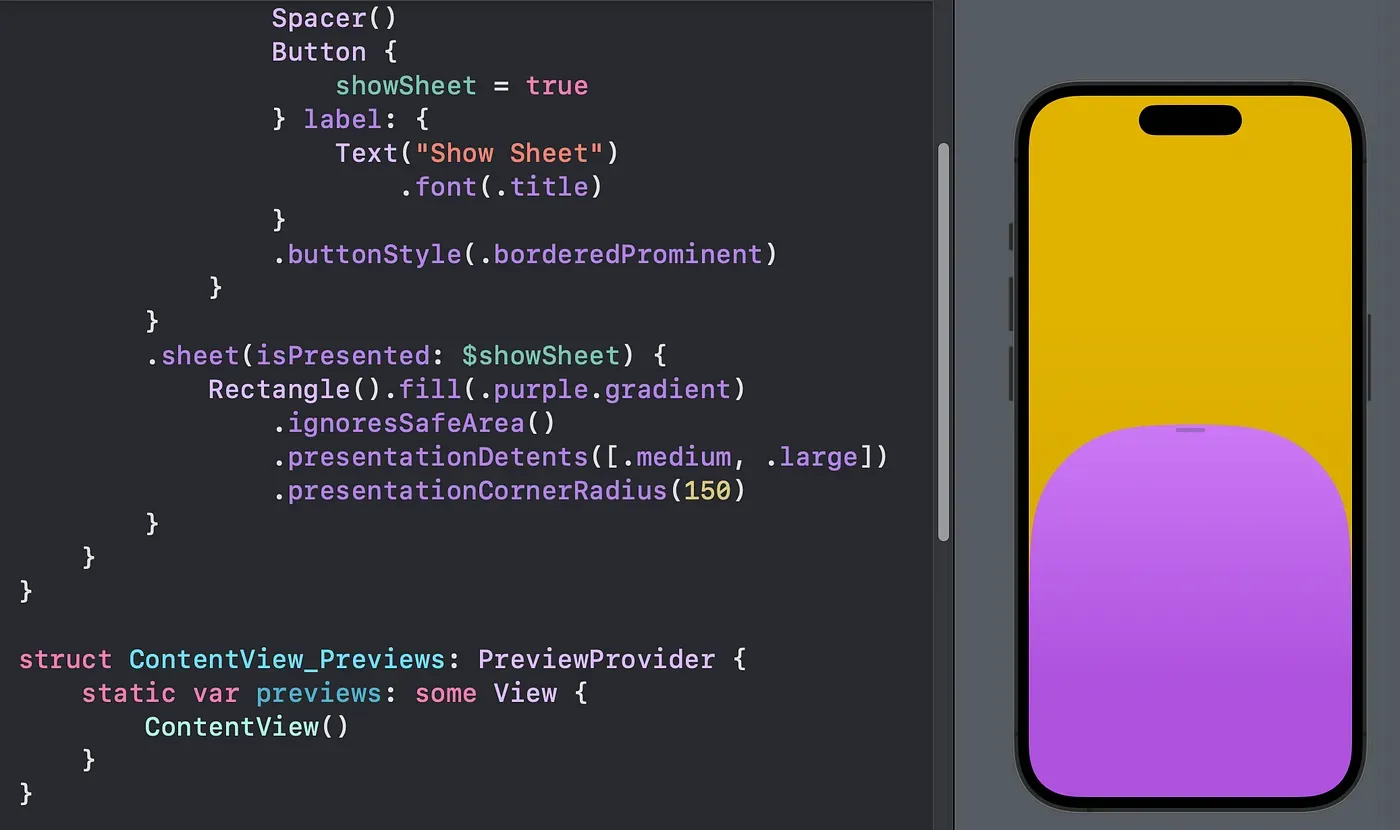
表格呈现角半径
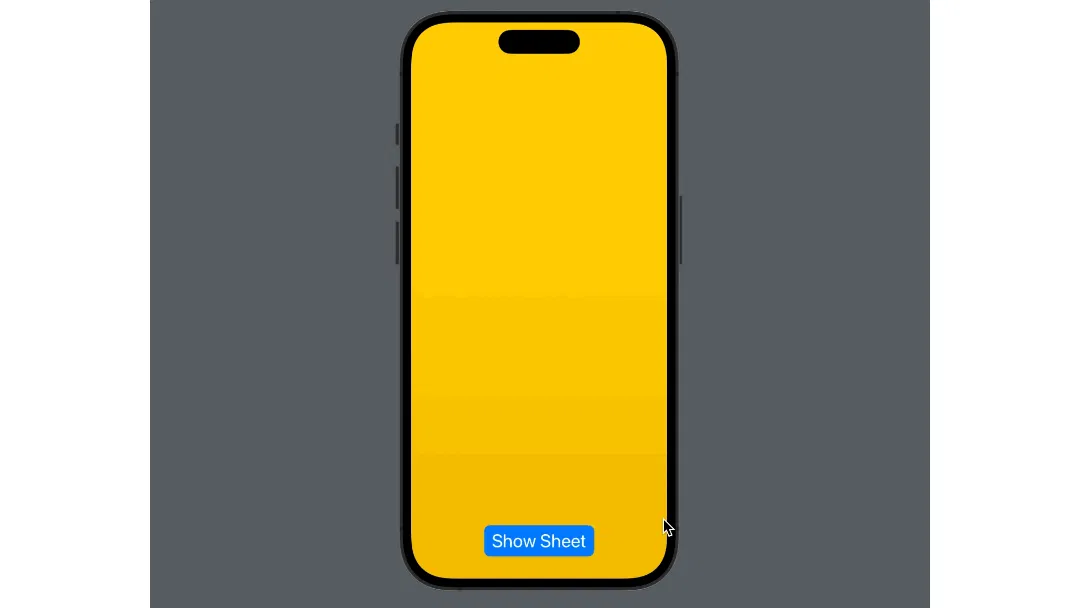
Apple给我们提供了一个新的超酷的修饰器,可以控制已呈现表格的圆角半径。只需添加presentationCornerRadius(_) 修饰器即可:
 如果实施此修饰器,你将注意到圆角半径会随动画而改变。太好了。
如果实施此修饰器,你将注意到圆角半径会随动画而改变。太好了。
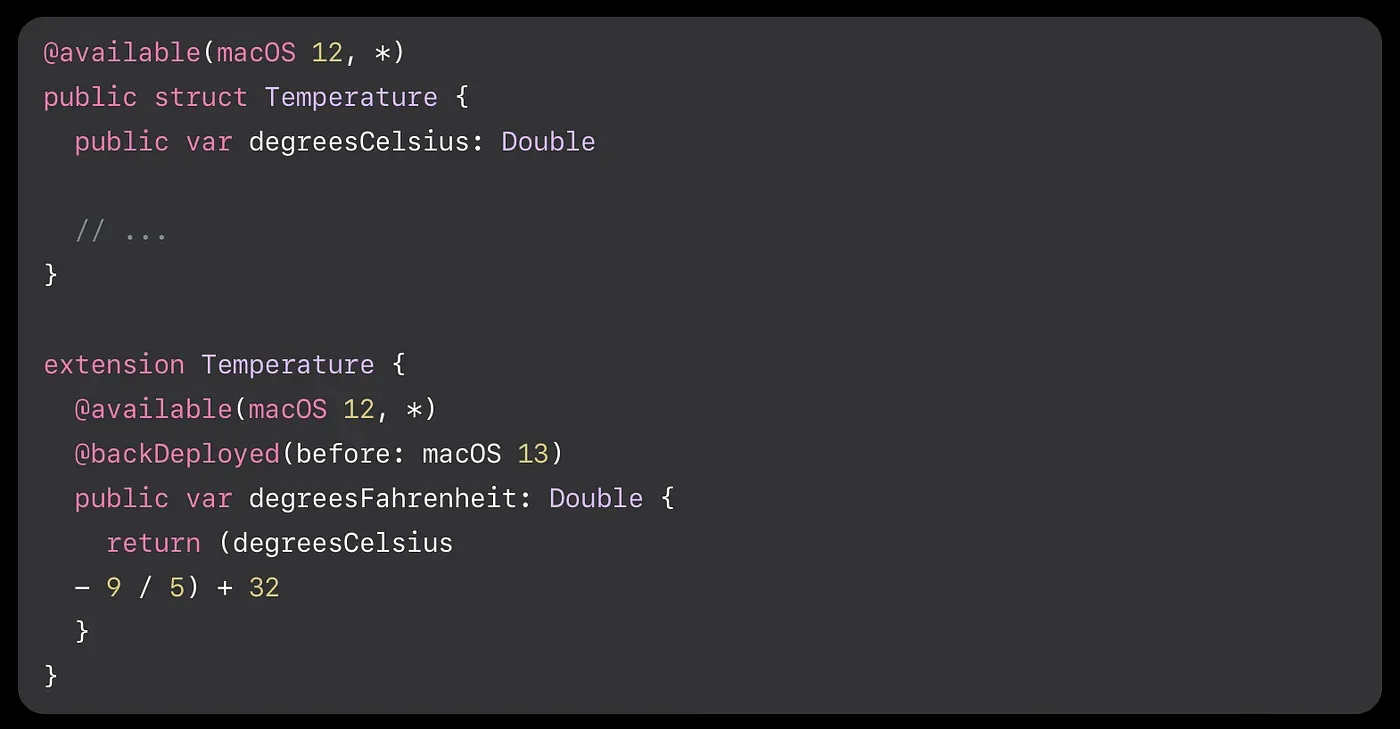
后部部署功能
最后一次更新让我们能够将函数回滚到以前的iOS版本。我真的不知道如何正确使用它,也许Apple为我们接下来的未来准备了大大的惊喜……所以我只是把Apple写在iOS 16.4发布说明中的内容复制粘贴过来:
现在可以使用@backDeployed(before:)属性将函数的可用性扩展到ABI引入该函数之前的OS发行版中。
例如,假设struct Temperature在macOS 12的macOS SDK框架中被引入。后来在macOS 13中,框架作者决定添加degreesFahrenheit属性作为方便。

在 degreesFahrenheit 上添加 @backDeployed 属性,可以使框架作者将此新声明可用于具有 macOS 12 的最低部署目标的应用程序,即使 degreesFahrenheit 的 ABI 入口点仅存在于 macOS 13 及更高版本中。
当调用具有 @backDeployed 的函数时,编译器会包装函数调用的 thunk。 Thunk 检查在运行时声明的库入口点是否可用,如果可用则调用它。 否则,将调用发送到客户端的函数副本。 SE-0376(105198323)。












评论(0)