最新
解决iframe出现滚动条问题
问题描述 假设有如下HTML结构:一个被称为.parent的父级div设置了特定的高度,内部包含一个iframe元素,希望iframe的高度能够自适应父级div的高度。然而通过浏览器观察发现,尽管父级div与iframe看起来高度相同,却出现了令人困惑的滚动条。进一步检查发现,这并非是由于padding或margin的影响。 <div class="parent"> <ifr

发布于 2024-2-25 下午5:30 阅读数 565
css给列表最后一个元素以外的其他元素加上标记
你可以使用CSS的伪类选择器:not来实现在span标签后面加上-,但是最后一个span不加的效果。以下是示例代码: HTML: <div> <span>Text 1</span> <span>Text 2</span> <span>Text 3</span> <span>Text 4</span> </div> CSS: span:not(:last-child)::after { content

发布于 2023-10-26 上午11:53 阅读数 1941
隐藏input type=number元素,右侧的上下箭头
隐藏input type=number元素,右侧的上下箭头 在Web开发中,我们经常需要使用input元素来接收用户的输入。其中,input元素的type属性有很多种类型,包括text、password、email、number等等。当我们使用type为number的input元素时,会发现在其右侧会出现上下箭头,用于方便用户进行数字的增减操作。但是,在某些情况下,我们可能需要隐藏这

发布于 2023-5-31 下午5:3 阅读数 1829
css 背景图铺满
如何让 CSS 背景图铺满整个页面 在网页设计中,背景图是一个非常重要的元素,能够为页面增添美感和个性化。但是,有时候我们会遇到一个问题,就是如何让 CSS 背景图铺满整个页面? 下面,我将为大家介绍几种实现方法。 方法一:使用 background-size 属性 background-size 属性可以控制背景图的大小,通过设置为 cover,可以让背景图铺

发布于 2023-4-30 下午8:14 阅读数 1104
20 个鲜为人知的 CSS 技巧
前言 CSS 是前端开发不可或缺的一环,虽然我们每天都在使用它,但是我们可能只是用一些基本的 CSS 属性和选择器。本篇文章将介绍 20 个鲜为人知的 CSS 技巧,希望能够帮助读者更好地掌握 CSS。 1. 利用 :not() 伪类选择器 :not() 伪类选择器可以帮助我们选择除了某个元素之外的所有元素。例如: li:not(.active) { color: gray; }

发布于 2023-4-29 下午5:51 阅读数 816
CSS Position详解
CSS Position详解 CSS中的position属性是控制元素定位和布局的重要属性之一。在本文中,我们将深入探讨CSS中position属性的不同值及其用法。 position属性的取值 position属性有以下几种取值: static relative absolute fixed sticky 我们将逐一介绍这些取值的用法和效果。 static static是position属性的默认值,它表示元素的定

发布于 2023-4-28 上午10:46 阅读数 1183
CSS实现最多显示N行,超出显示省略号
在网页设计中,经常会遇到需要限制文字显示行数的情况。比如在新闻列表中,每篇文章的标题只能显示两行,超过的部分需要使用省略号来代替。在这篇文章中,我们将介绍如何使用CSS来实现这个效果。 基本思路 要实现最多显示2行超过省略号的效果,我们需要使用CSS中的text-overflow和-webkit-line-clamp属性。其中,text-overflow属性用

发布于 2023-4-20 下午8:31 阅读数 1852
CSS实现图片高斯模糊
介绍 在网页设计中,高斯模糊是一种常见的图像处理技术,可以使图片看起来更加柔和和自然。在本篇文章中,我们将会介绍如何使用CSS实现图片高斯模糊效果。 实现方法 CSS中提供了一个filter属性,可以通过设置blur函数来实现高斯模糊效果。具体实现方法如下: .blur { filter: blur(5px); } 上述代码中,我们设置了一个类名为blur的样

发布于 2023-4-3 上午11:12 阅读数 3355
Vue3配置Tailwind CSS
Tailwind CSS Tailwind是由Adam Wathan领导的TailwindLabs开发的 CSS 框架。 实用类 Tailwind 附带了大量实用类。将它们组合起来并调整样式是使用 Tailwind 进行样式设置的一大特点。实用类以相当小的单元准备,因此大多数样式都可以通过仅组合实用类来实现。 Tailwind 实用类用 CSS 写text-red-50color: rgb(254 226 226)text-r

发布于 2023-3-30 上午12:51 阅读数 1108
7个实用的CSS技巧
1. 首字母下降 我们可以使用 :first-letter 来降低文本的第一个字母。 p:first-letter { font-size: 200%; color: #8A2BE2; } :first-letter 选择器用于指定元素的第一个字母的样式,它仅适用于块级元素。其效果如下: 2. 图片文本环绕 Shape-outside 是一个 CSS 属性,可以设置形状。它还可以帮助定义文本流动的区域。 3. 使用 :

发布于 2022-6-8 上午8:0 阅读数 309
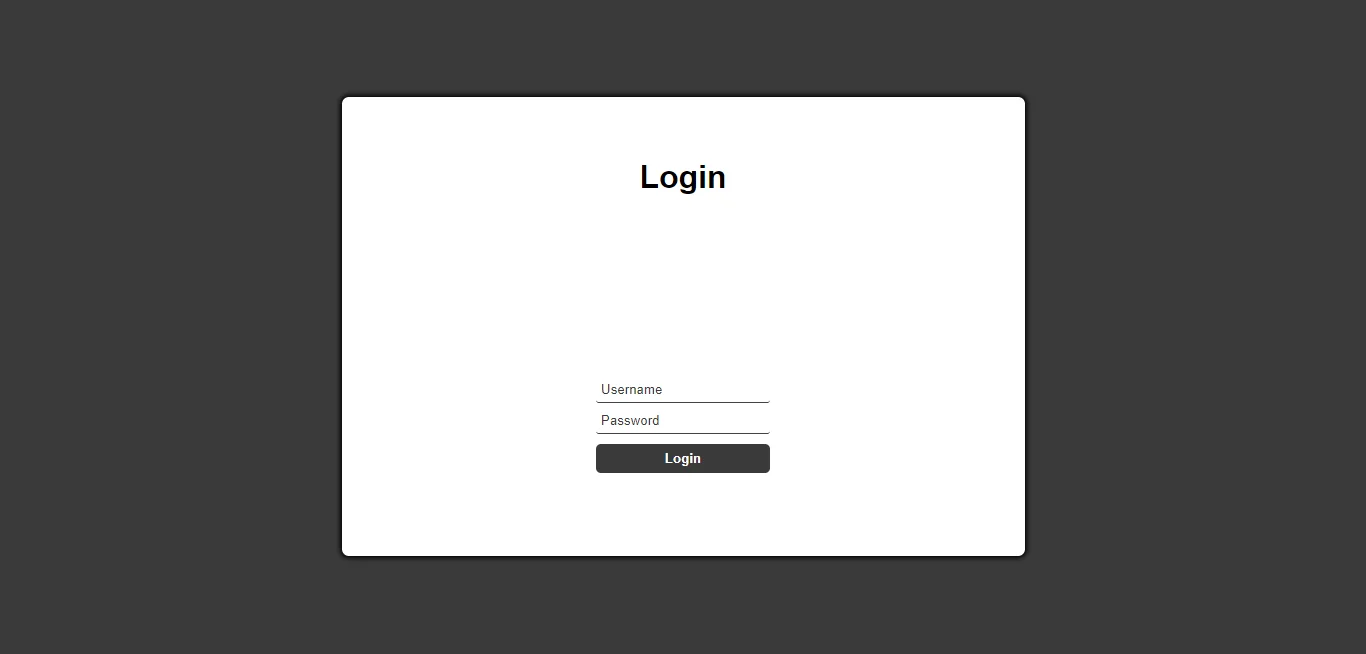
如何使用 HTML、CSS 和 JavaScript 创建您的第一个登录页面
(前端)Web开发之旅的开始可能会让你感到困惑。标记(markup)一开始真的很奇怪。CSS有时可以让你的页面变得美丽,有时你却不知道为什么一个属性会把你的页面搞得一团糟。而且如果这是你第一次使用编程语言,JavaScript可能是这三个中最令人望而生畏的。 但是,当你终于掌握了HTML、CSS和JavaScript,你会怎么做呢?练习。想一些你想用你

发布于 2019-12-10 上午8:0 阅读数 340
如何使用CSS来实现HTML文本和图片的淡入淡出效果
信不信由你,这张可爱的狗的图片只用了 CSS 和 HTML 就实现了渐变效果(然后被屏幕捕捉放到了这篇文章中)。我来给你讲解一下实现方法。 如果你曾经使用过视频编辑软件——无论是 Windows Movie Maker 还是 Adobe Premiere Pro——那么你很可能熟悉淡入淡出视频转场效果。它们非常有效,可以营造出很好的、高端的感觉。而当你在编写 Web

发布于 2019-10-24 上午8:0 阅读数 765