CSS的position: sticky在现代浏览器中得到了很好的支持,但大多数开发人员并没有使用它。
这是有两个原因的:首先,等待浏览器支持需要很长时间:浏览器支持需要很长时间,而在支持之前,这个功能已经被遗忘了。
第二个原因是,大多数开发人员并不完全理解它的工作原理,这就是我介绍的地方。
我假设你们都知道CSS位置,但让我们简单回顾一下:
直到3年前,有四种CSS位置:static,relative,absolute和fixed。
static和relative与absolute和fixed的主要区别是它们在DOM流中占用的空间。static和relative位置保持它们在文档流中的自然空间,而absolute和fixed则不保留它们的空间,它们具有浮动行为。
新的Position Sticky与所有类型都有相似之处,我很快会解释。
我与Position Sticky的第一次玩耍
我假设你们大多数人都已经使用过Position Sticky。我也使用了一段时间,直到我意识到我并没有完全理解它。
在第一次使用Position Sticky时,每个人都很快就会明白,当视口到达定义的位置时,元素就会粘在那里。
例如:
.some-component{
position: sticky;
top: 0;
}
问题在于有时它可以工作,而有时它不起作用。当它起作用时,元素就会粘在那里,但在滚动的其他部分中它就停止粘附了。作为一个每天都在使用CSS的人,我无法不理解这个问题的本质,所以我决定彻底探索一下Position Sticky。
Sticky的探究
在玩耍的过程中,我很快注意到,当使用具有position: sticky样式的元素被包装,并且它是包装元素内唯一的元素时,这个元素,被定义为position: sticky将不会粘在那里。
<!-- DOESN'T WORK!!! -->
<style>
.sticky{
position: sticky;
top: 0;
}
</style><div class="wrapper">
<div class="sticky">
SOME CONTENT
</div>
</div>
当我在包装元素中添加了更多的元素时,它开始工作了。
为什么呢?原因在于,当元素被赋予position: sticky样式时,粘性项目的容器是粘性项目可以粘附的唯一区域。该项目没有任何元素可以浮动,因为它只能浮动在兄弟元素上,而作为唯一的孩子,它没有兄弟元素。
CSS Position Sticky的真正工作原理!
CSS position sticky有两个主要部分:粘性项目和粘性容器。
粘性项目 - 是我们使用position: sticky样式定义的元素。当视口位置与位置定义相匹配时,该元素将浮动,例如:top: 0px。
例如:
.some-component{
position: sticky;
top: 0px;
}
粘性容器 - 是包装粘性项目的HTML元素。这是粘性项目可以浮动的最大区域。
当你定义一个具有position: sticky**的元素时,你自动将父元素定义为粘性容器!这非常重要!容器是粘性项目的范围,项目不能离开其粘性容器。
这就是为什么在之前的例子中,粘性项目一开始没有粘附的原因:粘性项目是粘性容器中唯一的子元素。
CSS Position Sticky的可视化示例:

粘性项目和粘性容器
理解CSS Sticky行为
正如我之前所说,CSS Position Sticky的行为与所有其他CSS Positions不同,但另一方面,它确实具有一些相似之处。让我解释一下:
相对(或静态)- 粘性定位元素类似于相对和静态位置,因为它保留DOM中的自然间隙(保持在流中)。Fixed - 当项目粘附时,它的行为与position: fixed完全相同,浮动在视口的相同位置,从流中移除。Absolute - 在粘附区域的末尾,元素停止并堆叠在其他元素上方,就像在position: relative容器中的绝对定位元素的行为一样。
粘在底部?
在大多数情况下,你将使用position sticky将元素粘附在顶部,像这样:
.component{
position: sticky;
top: 0;
}
这正是它被创建的情况,之前只能使用JavaScript实现。
但是你也可以将其用于将元素粘附在底部。这意味着可以定义页脚具有粘性位置,并且当向下滚动时,它将始终显示为粘在底部。当我们到达粘性容器的末尾时,元素将停在其自然位置。最好将其用于其自然位置为粘性容器底部的元素。
完整示例:
HTML
<main class="main-container">
<header class="main-header">HEADER</header>
<div class="main-content">MAIN CONTENT</div>
<footer class="main-footer">FOOTER</footer>
</main>
CSS
.main-footer{
position: sticky;
bottom: 0;
}
我在现实生活中使用它来制作粘性摘要表格,并且我可以想到使用此方法可以非常好地工作的粘性页脚导航。
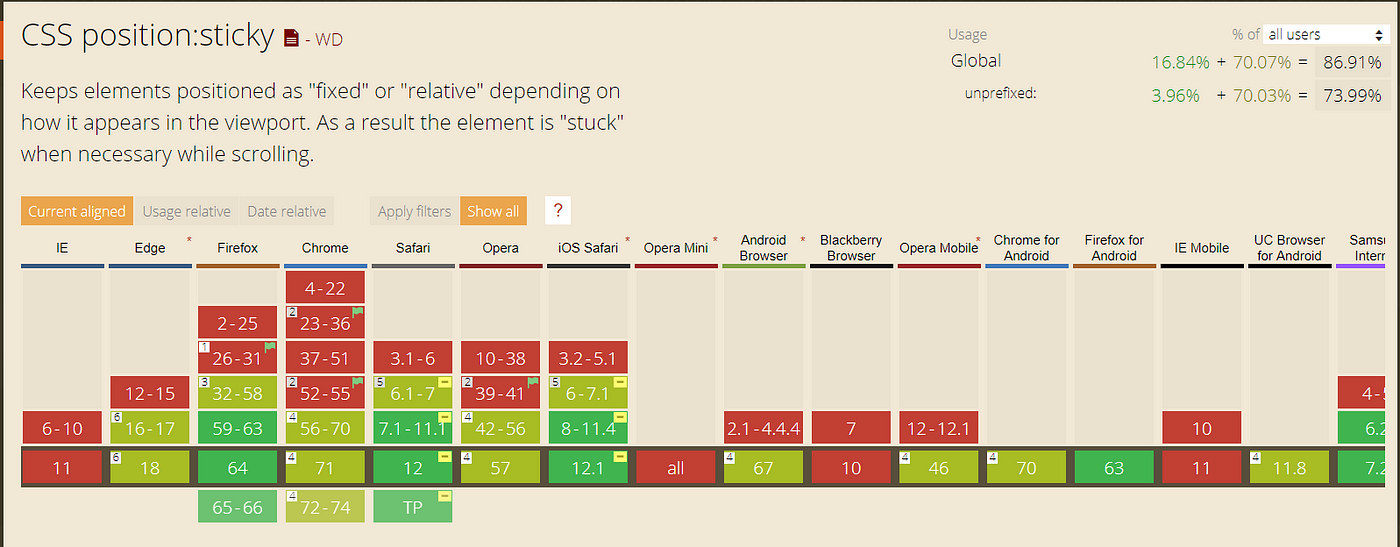
浏览器支持
- 除旧版IE外,Position Sticky受到所有主要现代浏览器的支持。
- 对于Safari浏览器,你需要添加
-webkit前缀。
position: -webkit-sticky; /* Safari */
position: sticky;

can i use position sticky — 超过86%的浏览器支持












评论(0)