你是否曾经想过在不使用 JavaScript 的情况下轻松创建动态页面?在这种情况下,可以使用目前正在崭露头角的 HTMX。
HTMX允许开发者在无需使用JavaScript的情况下从服务器接收HTML,并将接收到的页面动态地添加到页面上。
什么是HTMX
HTMX(HTMLx)是一种可以通过HTML进行Ajax、CSS和JavaScript的功能扩展的库。基于HTML而非JavaScript,你可以轻松地为元素添加动态行为。以下为一些基础知识:
基本的HTMX属性
你可以在HTML元素中添加以下属性来提供动态行为:
- hx-get:该属性通常与链接和按钮一起使用,用来执行GET请求。
- hx-post:该属性通常与表单一起使用,用来执行POST请求。
- hx-put、hx-patch和hx-delete:这些属性用于执行RESTful请求。
- hx-swap:定义如何更新页面内容。一些选项包括“innerHTML”(默认),“outerHTML”,“beforebegin”,“afterbegin”,“beforeend”和“afterend”。
- hx-target:定义将要更新的页面元素。一些选项包括“this”(默认),“closest”,“parent”等等。
事件
HTMX提供了一系列的事件,你可以使用它们来在请求的各个阶段进行自定义行为,如:htmx:configRequest,htmx:afterOnLoad等。
插件
HTMX可以与多种插件一起使用,如:hyperscript (用于添加更高级的交互功能),_hyperscript (用于添加更丰富的语言特性)等。
与后端的集成
HTMX本身并未设定任何与后端通信的方式。你可以使用任何你熟悉的后端语言(如Ruby,Python,Node.js等)去处理HTMX的请求。
HTMX的优点
- 易于集成:HTMX非常轻便并且易于与现有的后端集成,比如Ruby,Python,Node等。它可以无缝地代替传统的JavaScript库或全栈框架,无听令你修改现有的代码。
- 灵活性:HTMX通过小的、可组装的HTML扩展提供极大的灵活性,使你可以根据需要构建复杂的用户界面。
- 高效率:HTMX允许你通过增量式更新来建立响应式的用户界面,而无需替换整个页面。这样可以减少不必要的网络通信,提高页面响应速度。
- 易学易用:由于HTMX主要基于HTML,所以学习成本相对较低。即使对前端开发不太熟悉的开发人员也能快速上手。
- 异步操作:HTMX支持异步请求和响应,可以实现无刷新更新页面的效果,提高用户体验。
第一个HTMX程序
在HTMX中,当发送请求时,需要准备一个可以返回HTML的服务器,但首先我们将使用可以返回JSON数据的服务器进行操作确认。
首先创建一个名为index.html的页面,代码如下:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script
src="https://unpkg.com/htmx.org@1.9.10"
integrity="sha384-D1Kt99CQMDuVetoL1lrYwg5t+9QdHe7NLX/SoJYkXDFfX37iInKRy5xLSi8nO7UC"
crossorigin="anonymous"
></script>
</head>
<body>
<h1>HTMX</h1>
<button hx-get="https://jsonplaceholder.typicode.com/users/1">Click</button>
</body>
</html>
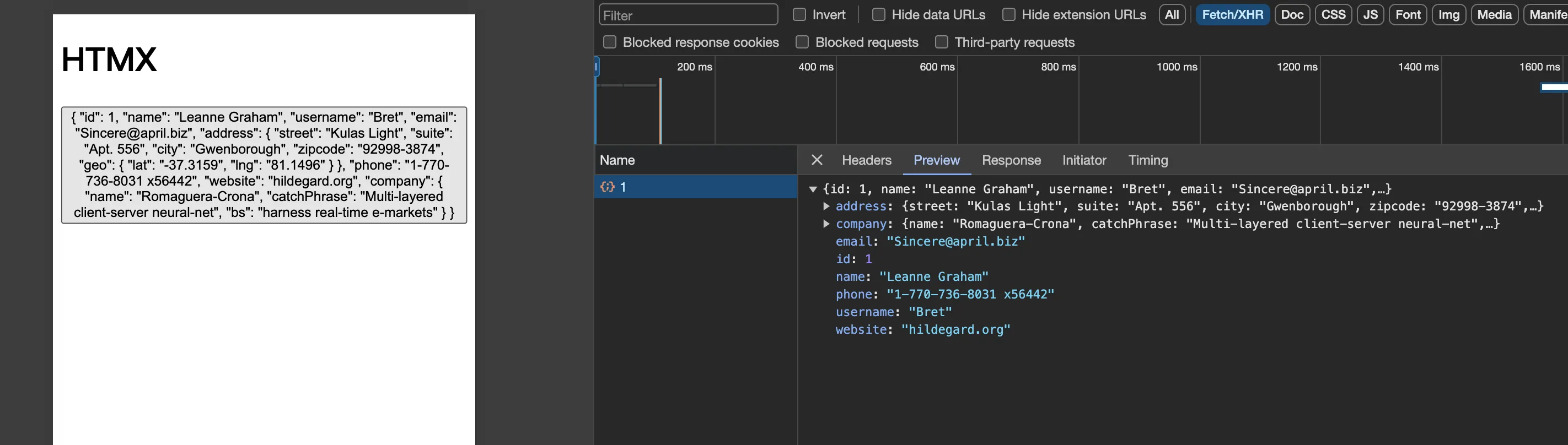
在代码中,我们通过script标签从CDN下载了HTMX库。我们在button元素中添加了HTMX提供的hx-get属性,并指定了服务器的URL。设置hx-get属性后,当点击按钮时,会向hx-get指定的URL发送GET请求。向指定的URL发送GET请求后,会返回含有用户信息的JSON数据。
但是从hx-get的URL返回的数据会直接替换了button元素的内容。
如下图所示:

hx-swap 属性
如果只使用hx-get属性,获取的数据将被插入到button元素中。通过添加hx-swap属性并将"outerHTML"指定为hx-swap属性值,获取的数据就会显示在button元素的外部元素中。
(默认情况下,hx-swap 设置为innerHTML,因此它被插入到按钮元素内。)
//index.html
<div>
<button
hx-get="https://jsonplaceholder.typicode.com/users/1"
hx-swap="outerHTML"
>
Click
</button>
</div>
通过设置hx-swap="outerHTML",获取的数据将显示在button元素的父元素,即div元素中,并且button元素将消失。
如图所示:

其他可以设置给hx-swap属性的值已在文档中说明。通过改变设置的值,你可以指定获取的数据应该显示在哪里。稍后我们会进行操作确认,但是如果你想要在列表的li元素下添加新的元素,你可以设置"beforeend"的值。
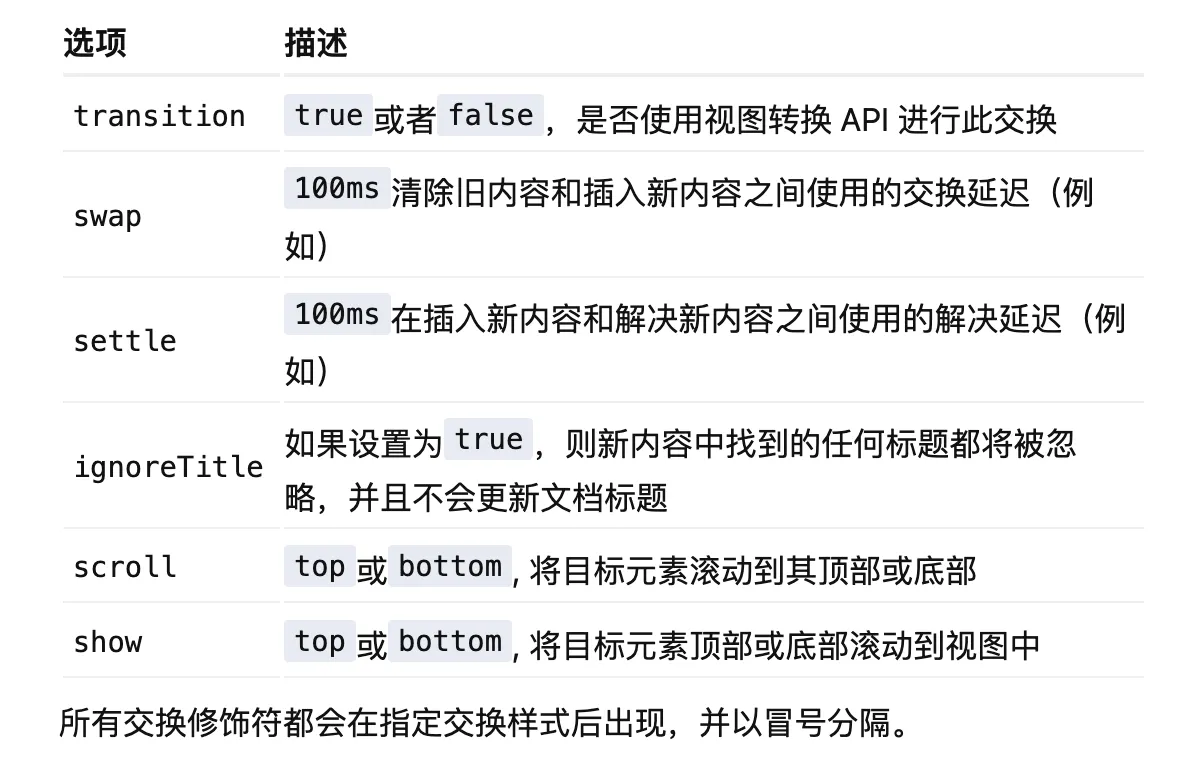
可用的修饰符hx-swap有:

hx-target属性
我们可以使用hx-swap设置了显示获取数据的位置,也可以使用hx-target属性。
通过使用hx-target属性,你可以在指定的位置显示获取的数据。如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script
src="https://unpkg.com/htmx.org@1.9.10"
integrity="sha384-D1Kt99CQMDuVetoL1lrYwg5t+9QdHe7NLX/SoJYkXDFfX37iInKRy5xLSi8nO7UC"
crossorigin="anonymous"
></script>
</head>
<body>
<h1>HTMX</h1>
<button
hx-get="https://jsonplaceholder.typicode.com/users/1"
hx-target="#h2">
Click
</button>
<h2>在此显示数据</h2>
</body>
</html>
效果如下:
请求的数据就会在元素H2中显示。

通过使用hx-swap的"beforeend",你可以添加从服务器获取的数据,而不是替换元素中的字符串。每次点击按钮时,获取的数据都会被添加,因此字符串会变得更长。
<button
hx-get="https://jsonplaceholder.typicode.com/users/1"
hx-target="h2"
hx-swap="beforeend"
>
Click
</button>
通过在hx-target中设置"this",设置hx-target的元素将成为目标。
<button
hx-get="https://jsonplaceholder.typicode.com/users/1"
hx-target="this"
>
Click
</button>
下一章继续!!












评论(0)