什么是Bun
Bun是一个JavaScript和TypeScript应用程序的一体化工具包。它作为一个名为bun的单个可执行文件提供。
其核心是Bun运行时,它是一个快速的JavaScript运行时,旨在作为Node.js的替代品。它是用Zig编写的,并在内部由JavaScriptCore驱动,可以显著减少启动时间和内存使用。
bun命令行工具还实现了测试运行器、脚本运行器和Node.js兼容的包管理器,所有这些工具都比现有工具快得多,并且可以在现有的Node.js项目中使用,几乎不需要进行任何或很少的更改。
Bun仍在开发中,我们可以使用它来加快开发工作流程,或在资源受限的环境中(如无服务器函数)运行简单的生产代码。
为什么要学习Bun
我们可以从以下几个方面分析,为什么要学习Bun。
速度
Bun 的处理速度比当前的 Node.js 快 4 倍。那为什么Bun的速度会这么快呢? 因为和 Node.js、Deno 不同,Bun 并没有使用 V8 引擎,而是直接选择了 JavaScriptCore 引擎。
JavaScriptCore 引擎优先考虑如何拥有更快的启动时间并减少记忆体使用。V8 引擎优先考虑快速执行,并进行更多运行时优化,这可能会导致更多记忆体使用。
另外,Bun 是用一种具有手动内存管理的低级编程语言 ZIG 编写的,ZIG 是一种静态类型、编译型的语言,专注于性能。它提供了低级别的控制,允许我们直接操作内存,从而可以优化代码实现最大的性能。
支持TypeScript和JSX
和传统的 Node.js 这种传统的运行时不同,Bun 直接内置了压缩器、转译器、任务运行器和 npm 客户端,言下之意就是我们不再需要 webpack、rollup、babel 、ts-node等,就可以直接使用 JSX 跟 TypeScript了。
兼容ESM 和 CommonJS
Bun 推荐使用 ES 模块,但同时支持 CommonJS。
Web 标准 API
Bun 实现了标准的 Web API,如 fetch、WebSocket 和 ReadableStream。Bun 由由苹果为 Safari 开发的 JavaScriptCore 引擎驱动,因此一些 API,如 Headers 和 URL,直接使用 Safari 的实现。
热重载
学过 Node.js的都知道要是使用热重载,有两种方法:
- 使用 nodemon
- 使用 — watch,不过这种写法治支持 Node.js 18 以上。
Bun却提供了一个很简单的热重载方法:--hot写法
bun --hot index.ts
Node.js 兼容性
Bun 被设计为 Node.js 的直接替代品,因此它与所有 Node.js API 兼容。
它还具有所有内置的 Node.js 模块,例如 crypto、fs、path 等。您可以在 Bun.js 文档上检查可用和不可用的 Node.js 模块。
此外,Bun 是一个与 npm 兼容的包管理器。这意味着您可以使用 Bun 来安装和管理 Node.js 包。
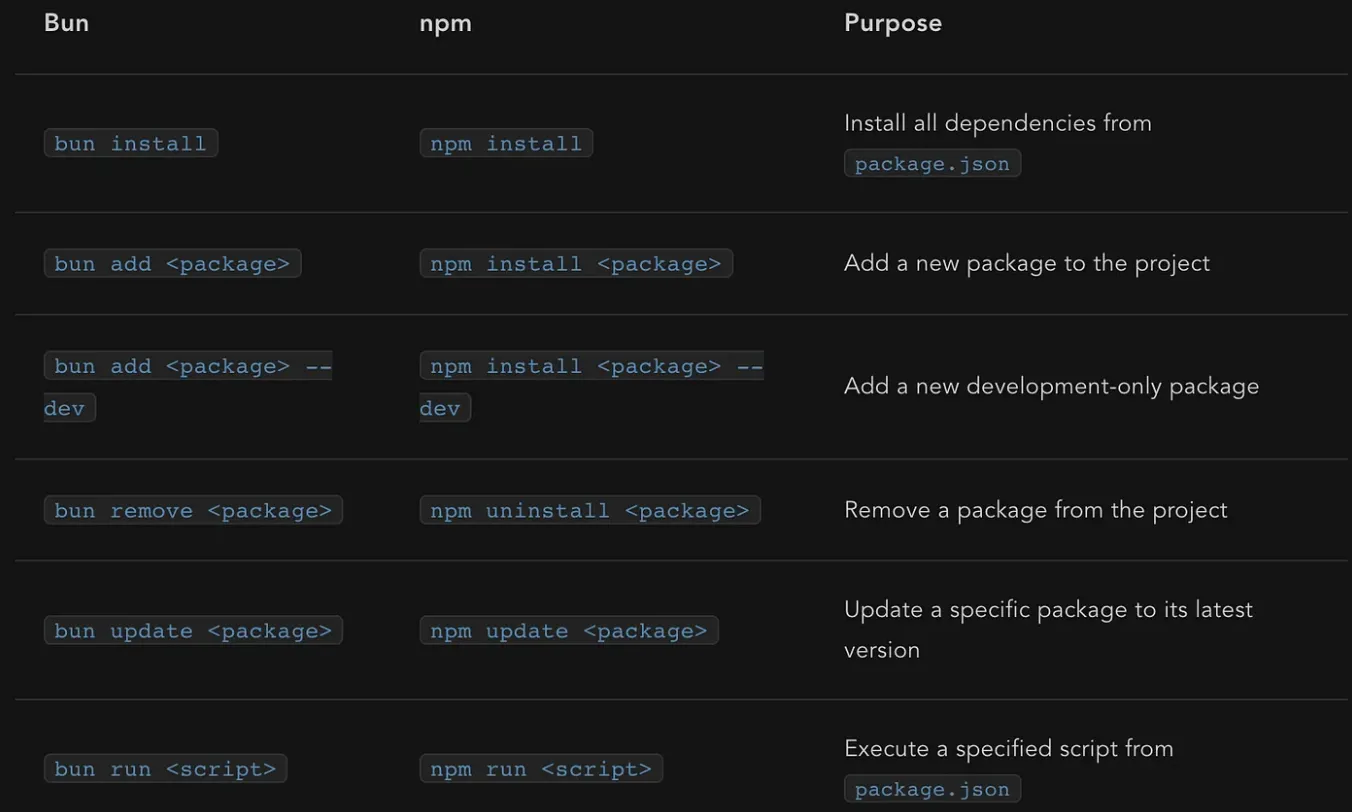
Bun vs Node.js 套件管理
基本上 Bun 的写法跟 yarn 是一样的。

安装Bun
MacOS
在Mac OS上安装Bun的方法有curl、npm和Homebrew等,但在本文书中我们将使用curl来安装。
我们先来了解一下这几种安装方法
- curl
curl -fsSL https://bun.sh/install | bash # macOS、Linux和WSL安装方式
# 安装具体的版本
curl -fsSL https://bun.sh/install | bash -s "bun-v1.0.0"
- npm
npm install -g bun
- Homebrew
brew tap oven-sh/bun # macOS 和 Linux
brew install bun
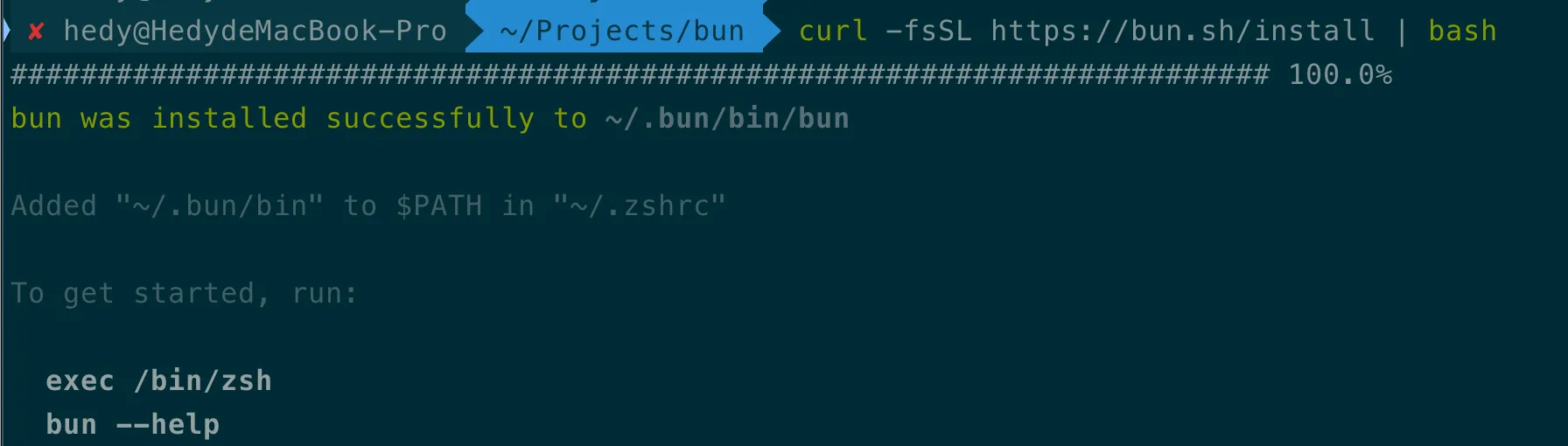
现在我们来进行安装:
 安装后,执行安装消息中显示的
安装后,执行安装消息中显示的exec /bin/zsh。
exec /bin/zsh
执行后,~/.bun/bin下的bun文件路径就被设置好了,就可以运行bun命令了。Bun 安装现已完成。
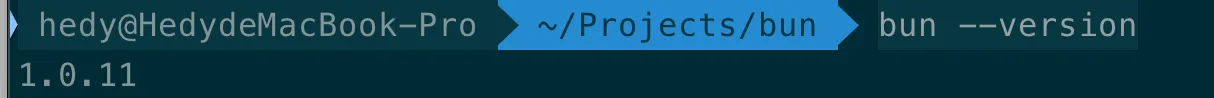
检查安装
可以来查看一下bun版本,检查bun是否安装成功。
bun --version

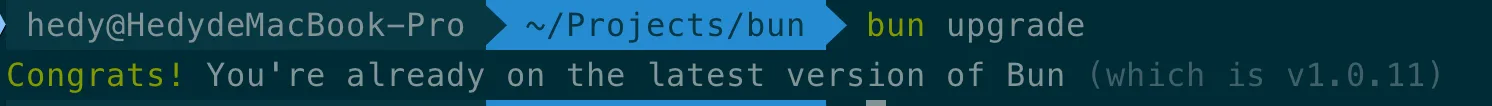
版本升级
如果你想升级 Bun,可以使用 bun upgrade命令来完成。

卸载
如果需要从系统中删除 Bun,请使用以下命令。
rm -rf ~/.bun # for macOS, Linux, and WSL
第一个bun程序
创建一个index.ts文件,写入以下代码
//index.ts
console.log("Hello Bun!");
通过bun run命令运行index.ts文件

修改index.ts文件的内容,确保TypeScript 可以开箱即用。
//index.ts
const greeting = (message: string) => {
console.log(message);
};
greeting('Hello World!')
执行后,终端上会显示“Hello World!”,我们确认 TypeScript 也可以在创建项目后立即使用。

开启watch和热重载模式
在watch模式下运行项目,它会检测文件更新。
bun --watch index.ts
bun --hot index.ts




评论(0)