类型
饼图分有三种类型:
- 基础饼图
- 圆环图 (设置设置radius:
radius: ['50%', '70%'],) - 南丁格尔图(玫瑰图,设置
roseType: 'area')
举一个简单的例子
<template>
<div class="chart-container">
<div style="width: 100%; height: 400px" ref="chartRef" class="chart"></div>
</div>
</template>
<script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';
export default {
name: 'PieChart',
setup() {
const chartRef = ref(null);
onMounted(() => {
const chart = echarts.init(chartRef.value);
//有一个生肖的数据
const data = [
{ name: '鼠', value: 11 },
{ name: '狗', value: 7 },
{ name: '鸡', value: 15 },
{ name: '猴', value: 9 },
{ name: '羊', value: 6 },
{ name: '马', value: 5 },
{ name: '蛇', value: 9 },
{ name: '龙', value: 8 },
{ name: '兔', value: 5 },
{ name: '虎', value: 12 },
{ name: '牛', value: 12 },
{ name: '猪', value: 3 }
];
const option = {
series: [
{
type: 'pie',
radius: ['50%', '70%'], //设置radius就是圆环图
roseType: 'area', //玫瑰图
label: {
show: true,
position: 'inside',
formatter: '{d}%\n{name}', // 显示百分比和名称
},
data: data,
},
],
};
chart.setOption(option);
});
return {
chartRef,
};
},
};
</script>
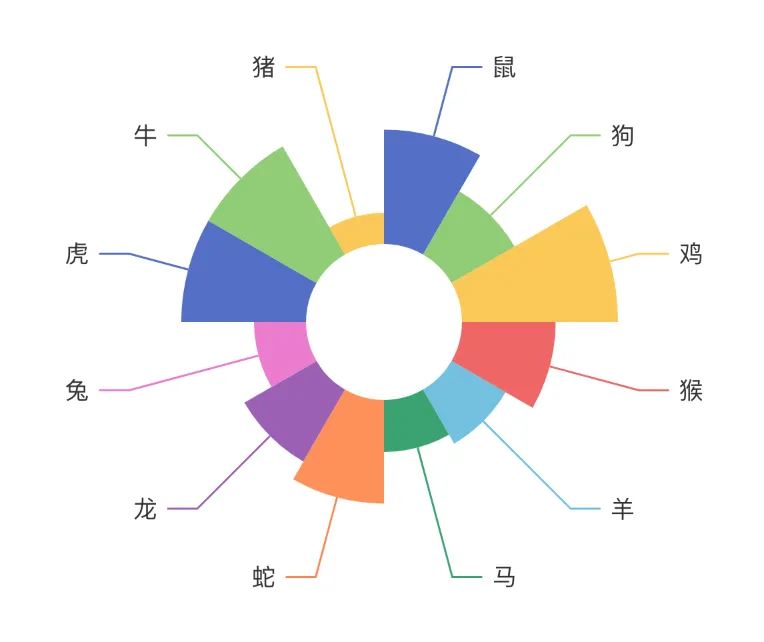
效果:
 下面我们就以圆环图为例子。
下面我们就以圆环图为例子。
设置显示百分比
要在Echarts的圆环图中显示百分比,你可以通过配置series的label属性来实现。以下是一个示例代码:
<script setup>
//省略
const option = {
series: [
{
type: 'pie',
radius: ['20%', '60%'],
// roseType: 'area', //玫瑰图
data: data,
label: {
show: true,
position: 'outside', //位置,内部(inside)和外部(outside)
formatter: '{d}%\n{b}' // 显示百分比和名称
}
}
]
}
</script>
并在图表的配置项中设置了series的label属性。我们将label的show属性设置为true,表示要显示标签;将position属性设置为outside,表示标签显示在内部;并使用formatter属性来设置标签的格式,通过{d}占位符表示百分比,{b}表示名称。
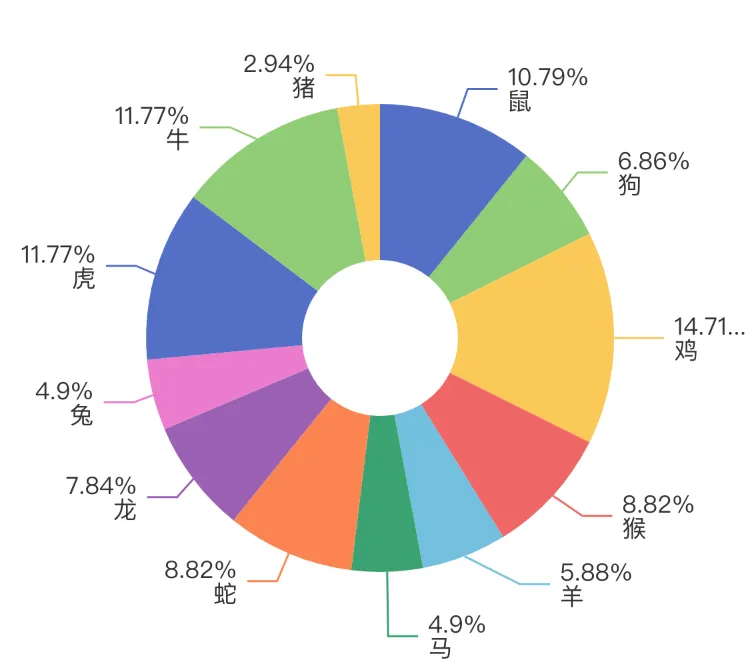
效果:

设置 tooltip (同折线图)
const option = {
tooltip: {
trigger: 'item', // 触发类型为item,表示在圆点上触发显示
formatter: '{b}: {c}' // 显示的格式,{b}表示类目值,{c}表示数值
},
series: [
{
type: 'pie',
radius: ['20%', '60%'],
// roseType: 'area', //玫瑰图
data: data,
label: {
show: true,
position: 'outside',
formatter: '{d}%\n{b}' // 显示百分比和名称
}
}
]
}
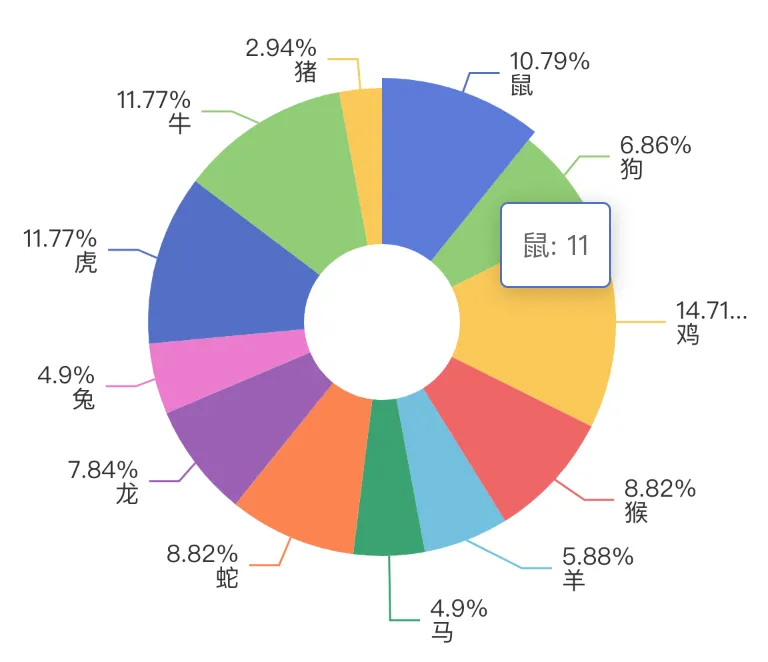
效果:

设置选中状态
要在Echarts的圆环图中选中某个扇形时放大百分比,你可以使用emphasis属性来设置选中状态的样式。以下是一个示例代码:
<script>
const option = {
tooltip: {
trigger: 'item', // 触发类型为item,表示在圆点上触发显示
formatter: '{b}: {c}' // 显示的格式,{b}表示类目值,{c}表示数值
},
series: [
{
type: 'pie',
radius: ['20%', '60%'],
// roseType: 'area', //玫瑰图
data: data,
label: {
show: true,
position: 'outside',
formatter: '{d}%\n{b}' // 显示百分比和名称
},
emphasis: {
label: {
show: true,
fontSize: '20'
}
}
}
]
}
</script>
在上面的代码中,我们在series的配置项中设置了emphasis属性。在emphasis属性中,我们将label的show属性设置为true,表示选中状态下要显示标签;并设置fontSize属性为20,表示选中状态下标签的字体大小放大为20。
通过这种方式,当选中某个扇形时,标签的字体大小会放大为20。
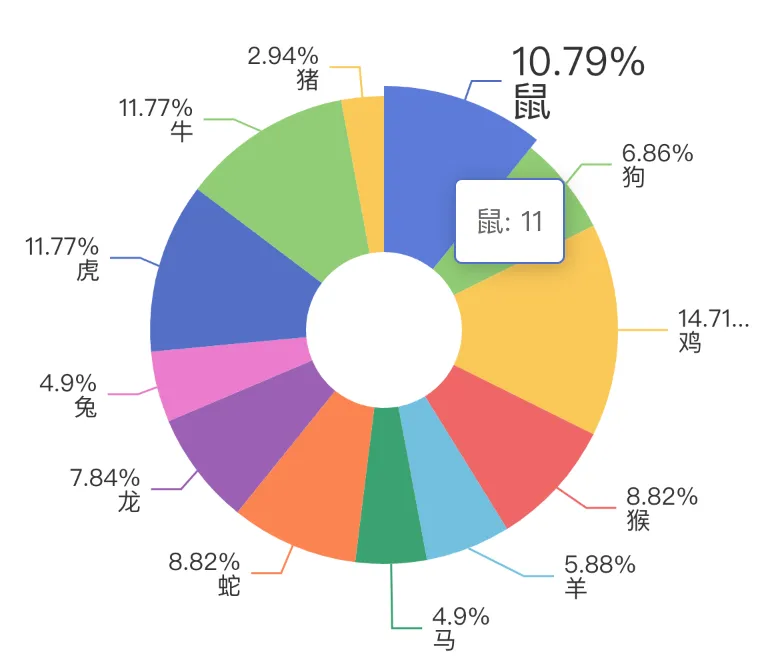
效果:

显示各种颜色代表的值
legend对象在Echarts中提供了多个属性来自定义图例的样式和行为。以下是一些常用的legend属性:
show: 是否显示图例,默认为true。data: 图例的数据数组,用于指定图例的名称。selected: 图例项的选中状态,可以通过设置对应图例项的名称为true或false来控制其默认选中状态。textStyle: 图例文本的样式,可以设置字体颜色、字体大小等。backgroundColor: 图例的背景颜色。borderColor: 图例的边框颜色。borderWidth: 图例的边框宽度。borderRadius: 图例的边框圆角半径。padding: 图例的内边距。itemGap: 图例项之间的间距。itemWidth: 图例项的宽度。itemHeight: 图例项的高度。orient: 图例的布局方向,可以是horizontal(水平布局)或vertical(垂直布局)。align: 图例的水平对齐方式,可以是left、center或right。verticalAlign: 图例的垂直对齐方式,可以是top、middle或bottom。
你可以根据自己的需求使用这些属性来自定义图例的样式和行为。
要在Echarts的圆环图中显示各种颜色代表的值,你可以使用legend属性来配置图例,同时在series的data中指定每个扇形的名称和值。以下是一个示例代码:
<script>
const option = {
tooltip: {
trigger: 'item', // 触发类型为item,表示在圆点上触发显示
formatter: '{b}: {c}' // 显示的格式,{b}表示类目值,{c}表示数值
},
legend: {
x: 'center', //位置
y: 'bottom', //放在圆环底部
show: true,
padding: 4,
borderRadius: 6,
borderWidth: 1, // 设置边框宽度为1px
borderColor: '#ddd', // 设置边框颜色为黑色
data: data.map((item) => item.name), // 图例数据
formatter: function (name) {
// 自定义图例的显示文本
const item = data.find((item) => item.name === name)
if (item) {
return `${name} ${item.value}`
}
return name
}
},
series: [
{
type: 'pie',
radius: ['20%', '60%'],
// roseType: 'area', //玫瑰图
data: data,
label: {
show: true,
position: 'outside',
formatter: '{d}%\n{b}' // 显示百分比和名称
},
emphasis: {
label: {
show: true,
fontSize: '20'
}
}
}
]
}
</script>
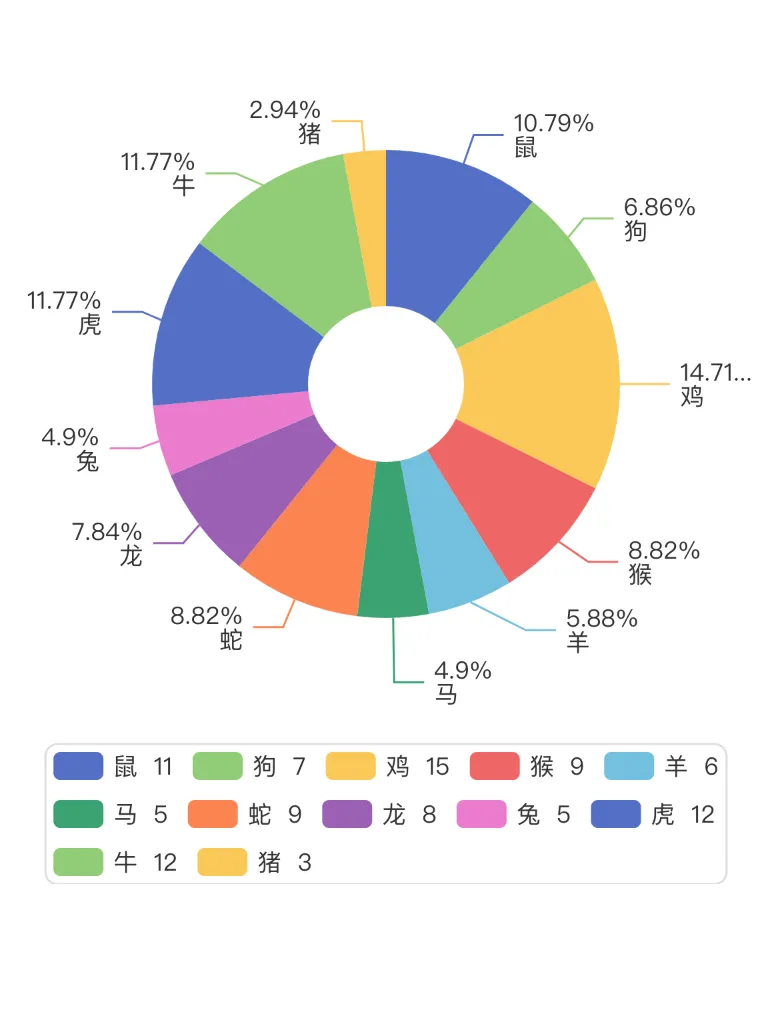
效果:













评论(0)