
可维护性是任何系统的一个重要方面,它决定了系统能够多容易地进行修改、修复和更新。只有所有组件都得到良好的维护,软件项目才能够达到最佳性能。如果你的项目具有良好维护的架构,开发者就能够轻松地理解项目并进行准确的更改,从而缩短开发、测试和发布周期。
你的项目架构是维护项目组件的关键因素之一。分层架构是编写适用于前端框架(如 React)可维护组件的最佳架构之一。因此,本文将讨论如何使用分层架构在 React 中编写易于维护的组件,以及应该避免的错误。
什么是分层架构,为什么使用它?
分层架构是一种软件设计模式,它将应用程序组织成多个层或层级,每个层级具有特定的责任。这些层以层次结构的形式组织,高级别层依赖于低级别层的功能。大多数分层架构都有三到四个标准层。
在分层架构中,每个层可以独立开发和测试,对一个层进行的更改不会影响其他层。这种分离使开发者能够创建有组织、模块化和可扩展的系统,这些系统更易于维护和更新。此外,这种方法允许在不必重写大量代码的情况下对应用程序进行更改,从而减少引入错误或破坏现有功能的风险。
💡 使用像Bit这样的开源工具链实现分层架构原则变得很容易。使用 Bit,你的组件将变得独立,然后进行版本控制、测试和共享,自动进行语义化版本控制并且为每个依赖项提供依赖图。这将减少由于不一致的依赖关系或代码重复而导致的故障风险。在这里和这里了解更多。
使用独立的 React 组件和 Bit 构建网站:
我们以三层架构作为示例来了解它如何改善开发体验。
三层架构
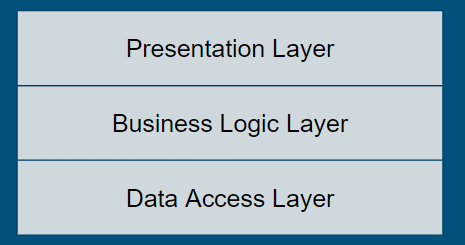
顾名思义,三层架构由三个主要层组成:
- 表示层
- 业务逻辑层
- 数据访问层

表示层管理用户交互并向用户呈现数据。该层可以采用 Web 界面、桌面应用程序或移动应用程序的形式。它与业务逻辑层通信以执行操作并检索数据。
业务逻辑层负责实现应用程序的业务规则和工作流程。该层应完全独立于表示层,并且不应知道用户界面。它应包含所有应用程序逻辑和算法,并与数据访问层通信以检索所需数据。
数据访问层负责与应用程序的数据源进行交互。该层负责数据检索和存储,并且应与业务逻辑层分离。它应包括所有与数据库访问、API 调用和其他外部数据源相关的代码。
如何在 React 中使用三层架构
现在让我们看看如何将分层架构原则应用于我们的 React 应用程序。
数据访问层
该层通常实现为一组可由各种自定义 Hook 重用的实用程序函数。考虑以下 fetchData() 实用程序函数,它用于检索 API 数据。
export default async function fetchData() {
const response = fetch('https://jsonplaceholder.typicode.com/users/1').then(
(res) => {
if (res.ok) return res.json();
return Promise.reject(res);
}
);
return response;
}
当你需要检索 API 数据时,可以在业务逻辑层中使用此函数而不编写重复的代码。你可以将 fetch URL 替换为 prop,并根据项目的增长需要修改该函数。在测试 API 调用时,你可以使用模拟数据调用此函数以使该过程更加轻松。
业务逻辑层
该层通常实现为一组自定义 Hook,可在各种组件中重用。考虑以下 useUserData() 自定义 Hook,它用于检索用户数据。
import React from "react";
import fetchData from "../util/fetchData";
const useUserData = () => {
const [userData, setUserData] = useState([]);
useEffect(() => {
fetchData()
.then((data) => setUserData(data))
.catch((res) => console.error(res.status));
}, []);
return [userData];
};
export default useUserData;
正如你所看到的,此处调用了数据访问层中的 fetchData() 函数。为了使此 Hook 更具可重用性,将 URL 路径作为 prop 传递到自定义 Hook 中并将其传递给 fetchData() 函数。
表示层
表示层应包含所有负责在 React 应用程序中呈现数据并响应用户操作的 UI 组件。这些组件中不应包含业务逻辑或数据获取代码。
请查看下面的 UserProfile 组件示例。
import React from "react";
import useUserData from "./customHooks/useUserData";
const UserProfile = () => {
const [userData] = useUserData();
return (
<div>
{userData.id ? (
<div>
<ul> {userData.name} </ul>
<ul> {userData.email} </ul>
</div>
) : (
<p>Loading data...</p>
)}
</div>
);
}
export default UserProfile;
该组件中使用了 useUserData() 自定义 Hook 与业务逻辑层通信,并获取要显示给用户的用户数据。除了返回函数之外,UI 组件中应该包含的唯一内容是业务逻辑层的函数调用。
这样可以使你拥有清晰和干净的 UI 组件,从而更容易找到和修复与 UI 相关的错误。下面的存储库链接将带你进入完整的 React 分层架构示例项目。
GitHub: https://github.com/Manusha17/layered-architecture-example-project
使用分层架构时要避免的错误
- 过度工程化 — 保持简单和可扩展的架构,避免使用不符合 React 模式(如基于继承的设计)的设计。
- 紧密耦合 — 当层紧密耦合时,更改其中一个层而不影响其他层可能会很困难。通过使用适当的模式和技术(如依赖注入和接口)来减少耦合。
- 忽略性能 — 如果没有正确实现,分层架构可能会影响应用程序的性能。在优化架构性能时考虑因素如代码拆分、惰性加载和缓存。
- 名称约定不良 — 使用清晰且一致的名称约定来命名你的层、组件和函数。否则,开发者将很难理解和维护代码。
- 缺乏测试 — 每个层都应该经过彻底的测试以确保其按预期工作。未对每个层进行测试可能会导致最终应用程序中出现错误和其他问题。
- 缺乏内聚性 — 每个层具有高度的内聚性。内聚性是指层内部函数和职责之间的密切相关性。低内聚性可能会导致难以理解和维护的代码。# 结论
作为一个 Web 开发框架,React 并不强制使用特定的架构。因此,开发者需要选择适当的架构来促进长期的代码可维护性。本文探讨了使用分层架构创建高度可维护的 React 组件以及我们应该避免的常见错误。
我希望本文能够帮助你使用分层架构构建可维护的可扩展的 React 应用程序。




评论(0)