
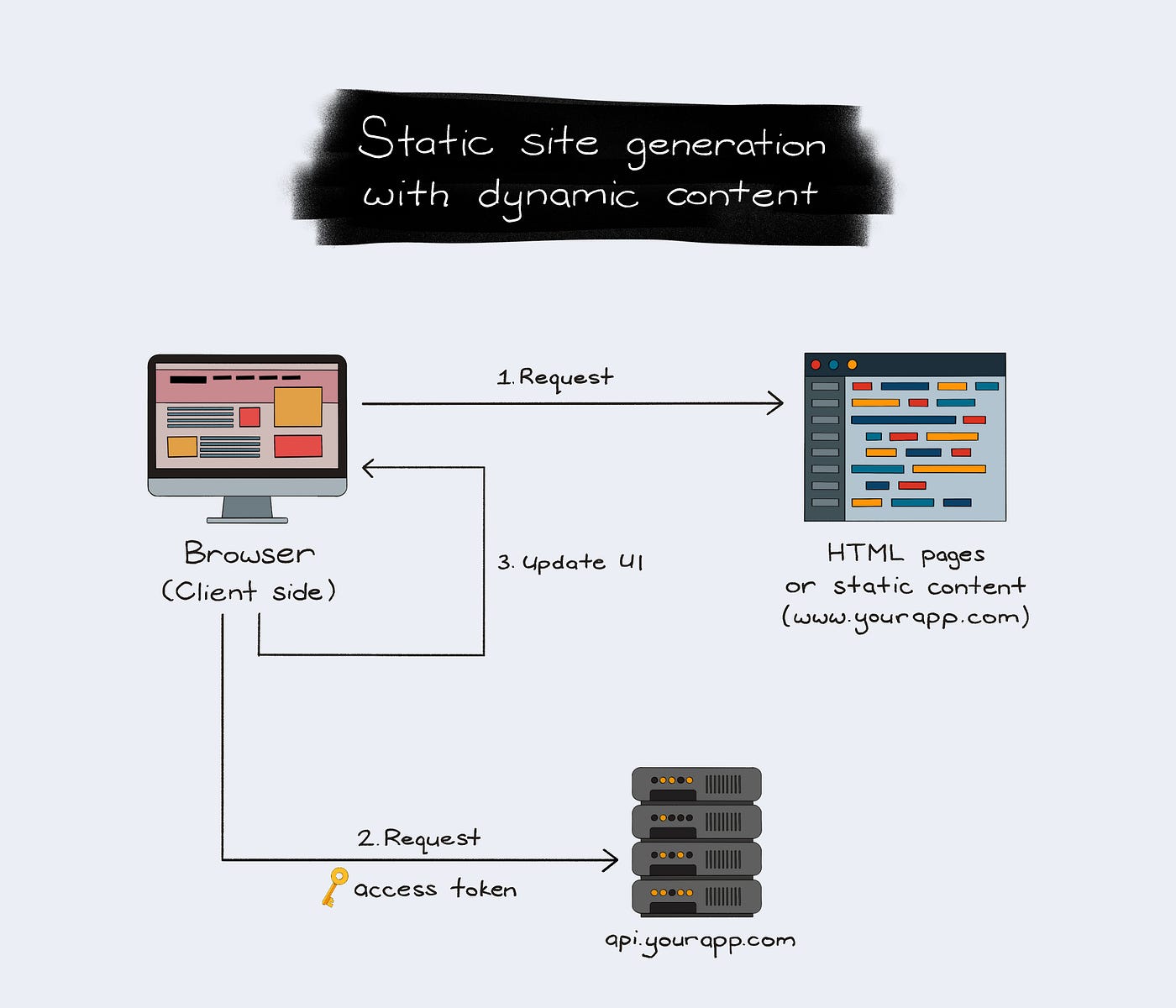
带动态内容呈现的静态站点生成模式图 | 作者创建
谷歌(Google)于2017年进行的一项研究表明,从1秒的加载时间增加到5秒的加载时间,你的跳出率会增加90%。现在用户的耐心比当时更加不足,他们期望速度更快。很可能90%的用户会在3秒的加载时间内就离开,更不用说5秒了!
客户端渲染和服务器端渲染正在破坏你的应用成功。
你渲染应用程序的方法将对前端性能产生最大的影响之一。确保你使用最优化的渲染方法适合你的应用程序的目的和上下文是很重要的。
还有很多其他因素会影响前端性能,但那是另一天的话题。如果你想了解其他前端性能模式,可以阅读下面链接的文章。
回到渲染模式。使用客户端渲染,你提供一个空白页面,直到浏览器下载JavaScript包,然后加载旋转加载图标,直到数据获取完成。这很慢,尤其是应用程序越大。
使用服务器端渲染,你提供完全渲染的页面,但是需要显著的延迟。服务器需要获取和处理数据,以向请求页面的客户端提供已完成的HTML页面。这需要很长时间。同时,用户正在盯着一个空白页面,想知道是否有什么问题。
因此,如果客户端渲染和服务器端渲染都有显著的性能缺陷,那么解决方案是什么呢?谢谢你问,让我们深入探讨!
最快速、最优化的渲染模式
欢迎来到 带动态内容的静态站点生成渲染模式。
主要有3种方法来渲染你的应用程序;客户端渲染、服务器端渲染和静态站点生成。然后,在最近几年中出现了一些静态站点生成的其他子集。
每种渲染模式都有其优缺点,并在最佳使用时间和地点。在本文中,我将简要概述CSR、SSR和SSG,但我将提供有关如何使用静态站点生成提供动态内容🚀的见解。
静态站点生成自从Web诞生以来就存在了。然而,随着React和Vue等客户端渲染框架的出现,它失去了一段时间的流行。这些框架已经发展,现在我们有了静态站点生成器和通过Next.js和Gatsby.js等框架的Jamstack方法。静态站点生成是目前可用的最快速的渲染方法,应该尽可能地纳入其中。所有应用程序都可以使用SSG渲染模型,即使应用程序需要在每次交互时检查用户身份验证或获取数据。
静态站点生成的前提是在构建时获取数据并服务于客户端的预构建页面。_不要让这让你排除静态站点生成身份验证受保护的应用程序或具有频繁更新数据的应用程序。_对于无法在构建时处理的应用程序的动态方面,有客户端JavaScript(这处理身份验证和经常更新的数据)。
带SWR的SSG

Vercel 管理面板SSG骨架页面示例
这意味着可以静态地提供页面的框架(见上面的示例),然后该页面的JavaScript可以获取任何频繁更改或用户特定的数据(包括用户身份验证检查)。此外,可以使用过时但仍有效的重新验证模式(SWR),以便提供骨架并使用缓存中的数据进行更新(过时),然后发送获取请求(重新验证),并进行必要的UI更新。这将产生一致快速和反应灵敏的UI,初始渲染(骨架)几乎瞬间发生🙌。
与标准的客户端渲染或服务器端渲染相比,这种模式更加复杂。但是,它是渲染应用程序的最快方法,并为你的用户提供最佳体验。Next.js在抽象化复杂性方面做得非常出色,使得为应用程序实现这种渲染模式变得简单。
客户端渲染 vs 服务器端渲染 vs 静态站点生成
客户端渲染将整个渲染工作负载放在浏览器上,利用JavaScript来渲染整个页面。这种渲染模式的主要好处之一是其简单性。它易于开发人员实现,并在应用程序较小时提供快速渲染。但是,随着应用程序的增长,浏览器需要下载的JavaScript包的大小增加。在JavaScript包之上是越来越多的数据获取,浏览器还需要进行这些数据获取。初始加载时间与JavaScript包成比例增加。在应用程序的JavaScript包被下载和执行之前,用户将看到一个空白的白色页面。通常,这需要太长时间,因为应用程序越大,时间越长。
服务器端渲染涉及两个渲染。首先,服务器执行数据获取并创建完全渲染的HTML页面以发送到浏览器。浏览器渲染该HTML文件并下载JavaScript文件。然后,浏览器执行JavaScript文件,现在页面是可交互的。服务器端渲染可以提供更快的渲染,特别是对于具有较慢互联网连接的用户,因为大部分工作由应用程序的服务器完成。对于SEO来说,它也是一种有效的渲染方法,因为搜索引擎可以轻松索引和爬行内容,当请求被发出时,已经渲染的页面加载而不是返回的空白页面。但是,这些数据获取和创建服务器需要完全渲染的HTML页面可能需要很长时间。几秒钟。多秒钟。你猜对了,你的用户在此期间盯着空白页面,认为有什么问题出现了。
静态站点生成比服务器端渲染和客户端渲染快得多。静态站点生成在构建时完成所有数据获取和HTML生成。然后将预构建的HTML页面部署到Web服务器。客户端(浏览器)向Web服务器发出请求,并获得轻量级HTML文件,可以在毫秒内呈现。这是非常快速的,非常适合SEO。静态站点生成没有被广泛使用的主要原因是许多应用程序具有动态/频繁更新的数据,或者应用程序受到身份验证的保护。很多开发人员都排除了它的应用🤦♂️,但正如上面提到的,我们实际上可以使用JavaScript处理应用程序的动态部分,并静态地构建其余部分。现在你可以拥有最好的两个世界,这就是为什么具有陈旧-同时重新验证(SSG with SWR)的静态站点生成是最快/最优的渲染模式🚀。

渲染方法Meme | 作者使用ImgFlip创建
总结
通过刚刚获得的渲染模式的见解,你现在将成为团队中每个人在性能问题上求助的人🙌。静态站点生成是最快的渲染方法,差距显著。它不仅仅适用于没有频繁更新数据或受身份验证保护的应用程序。我们可以提供预构建的HTML页面,并使用客户端JavaScript处理所有无法预构建的内容-不再有空白页面或盯着加载微调器等待🚀。






评论(0)