
欢迎回到我的React系列。今天我将向你展示如何从头开始构建轮播、滑块或图片库组件。
轮播是一个通过CSS 3D变换和一些JavaScript循环播放一系列内容的幻灯片。它可以使用一系列图片、文本或自定义标记。它还包括支持上一个/下一个控件和指示器。
如果你不熟悉轮播,可以参考Bootstrap Carousel here。
以下是我们今天要做的几个步骤:
- 理解结构
- 在React中实现一个简单的轮播
- 添加一些样式
- 将轮播添加到应用程序中
- 配置活动项目
- 实现指示器
- 具有自动循环的轮播/滑块
- 鼠标悬停/鼠标离开时暂停/恢复轮播/滑块
- 移动设备上可滑动的轮播
现在,让我们开始吧!
步骤1:理解结构
让我们弄清楚轮播在幕后是如何工作的。

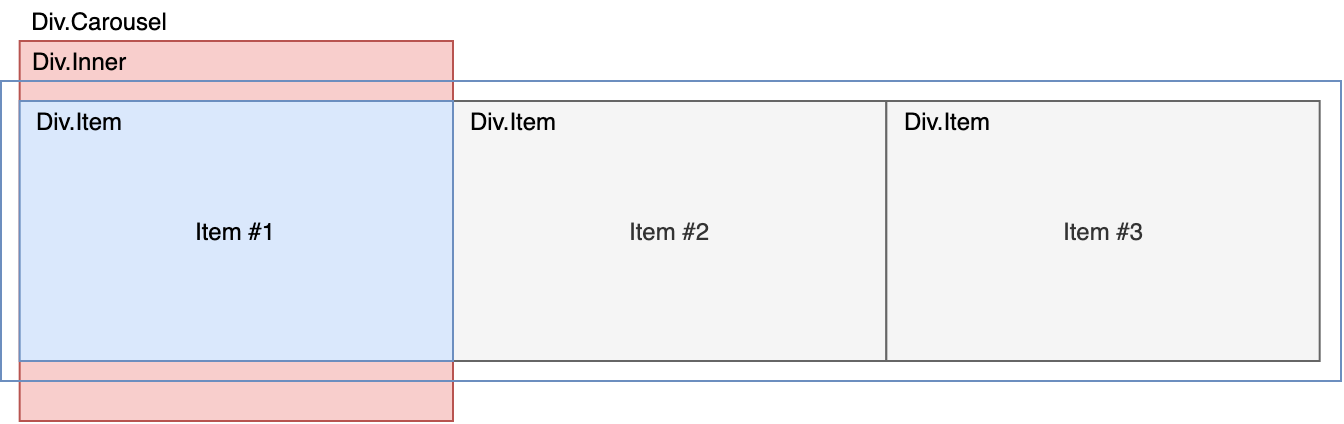
在上图中,我们有一个只有1个可见项的轮播。让我们将图片转换为DOM结构。

解释:
Div.Carousel将是hidden-overflow容器Div.Item将是我们的单个项目Div.Inner非常重要,可以移动我们的项目
让我们看看如果第一个项目处于活动状态时它是什么样子的。

你可以看到,Div.Inner将被翻译,以使Item #1可见。我们可以轻松使用translateX属性来相应地进行调整。
例如:
- 如果要使
Item #1可见,则Div.Inner将具有transform: translateX(0%) - 如果
Item #2可见,则Div.Inner将具有transform: translateX(-100%) - 如果
Item #3可见,则Div.Inner将具有transform: translateX(-200%)
你可以在这里查看CSS transform: translate如何工作 here。
步骤2:在React中实现一个简单的轮播
我假设你已经有了React的基本理解,以及如何设置React应用程序。
首先,让我们使用以下代码创建Carousel.js:

解释:
- 我们需要创建2个组件:Carousel和CarouselItem
- Carousel组件将是控制项目的主控制器
- CarouselItem组件将呈现项目本身。我们现在只需要向此组件传递
width属性 - 第3行:我将在下一步中创建
Carousel.css - 第16行:正如我在
步骤1中提到的,我们将使用transform: translateX来控制活动项的位置 - 第17-19行:迭代所有子项(将是CarouselItem组件)并调整
width属性。目前我们将固定宽度为100%。这意味着我们只有一个可见项。这个解决方案将为我们提供从Carousel组件中控制项的灵活性。 - 你可以阅读有关
<a class="af zz" href="https://reactjs.org/docs/react-api.html#reactchildrenmap" rel="noopener ugc nofollow" target="_blank">React.Children.map</a>和<a class="af zz" href="https://reactjs.org/docs/react-api.html#cloneelement" rel="noopener ugc nofollow" target="_blank">React.cloneElement</a>的更多信息,以了解
步骤3:添加一些样式
让我们使用以下代码添加Carousel.css:

解释:
- 第2行:我们需要隐藏溢出的内容,以便仅显示活动项
- 第6行:这行非常重要,以使我们的项目在1行中保持,否则它们将默认断开到新行
- 第7行:为
Div.Inner添加转换,以便在更改活动项时进行动画处理 - 第11-16行:项目的样式。你可以在这里做任何你想做的事情,但请确保
display为inline-flex或inline-block,以使它们保持在1行中
步骤4:将Carousel添加到App.js
现在,我们可以通过将其添加到App.js来查看组件的第一个版本。

我认为这可能很简单,所以我不需要在这里解释。让我们看看它的外观。

正如你所看到的,我们只显示了Item 1,其他项都是不可见的。
步骤5:配置活动项
让我们弄清楚如何在Carousel组件中控制活动项。如我之前所述,我们将使用translateX来移动Div.Inner,以显示活动项。看看Carousel.js中的translateX是如何工作的,然后我们就可以得到解决方案。

你可以看到,当编辑translateX的值时,活动项会更新,因此我们需要实现更改此值的逻辑。让我们像这样更新我们的Carousel.js

我们需要管理活动状态,因此在此处使用useState钩子。重要的是第20行的translateX(-${activeIndex * 100}%)。为什么我们使用100?因为每个项目有100%的宽度。例如,如果我们有2个活动项目(每个50%宽度)并且我们需要逐个滑动项目,则数字应为50 => 50%。让我们找出它们之间的关系:
- 1个活动项目,100%宽度 =>
translateX(-${activeIndex * 100}%) - 2个活动项目,50%宽度并逐个滑动=>
translateX(-${activeIndex * 50}%) - 2个活动项目,50%宽度并同时滑动=>
translateX(-${activeIndex * 100}%)
步骤6:实现指示器
在上一步中,我们已经完成了活动项逻辑,但它还没有起作用,因为我们需要一个控件来触发更新。我们将有一个方法来更新新的活动索引,称为updateIndex()。

解释:
- 此方法将接收一个新索引,并检查活动项是否为第一个项目或最后一个项目
- 第18行:如果新索引小于0,则将其重置为0
- 第20行:如果新索引等于或大于“项目数”,则将其重置为“项目数-1”
- 第23行:调用
setActiveIndex更新活动状态
然后,我们需要实现Prev和Next按钮来触发此方法

它们只是简单的按钮,我们使用onClick来触发updateIndex方法。然后我们需要在Carousel.css中为它们添加一些样式

然后我们得到这个结果

我们还需要显示页面标签,让我们更新Carousel.js以拥有它们

我们仍然使用React.Children.map API迭代项目,以根据需要呈现页面标签。
这是结果

现在看起来很棒!
指示器的最后一步是显示“active”页面编号。我们需要再次更新Carousel.js

具有与activeIndex相同索引的按钮将具有额外的类active,因此我们还需要在Carousel.css中更新样式

我使用绿色背景和白色文本颜色。你可以在这里使用任何你想要的,完成后得到以下结果

步骤7:带自动循环的Carousel/Slider
你可能知道,我们有一些Carousel在一定时间后自动循环。我们的方法将使用setInterval(),你可以在这里检查它的工作原理here
因为Carousel是自动循环,所以它变成了一个无限Carousel。这意味着如果活动项是最后一个,则在用户单击下一个按钮时,我们将返回到第一个项。如果活动项是第一个,则在用户单击上一个按钮时,我们将移动到最后一项。请再次阅读updateIndex()方法:

我们需要更新第18行和第20行以具有无限Carousel,如下所示:

让我们检查结果

你可以看到它回到第一个项目当达到最后一个时。现在我们可以通过添加几行代码使用setInterval()应用自动轮播:

解释:
- 我们使用
useEffecthook来初始化间隔 - 第27-29行:我们使用
1000毫秒=1秒的间隔。这意味着它将每秒执行updateIndex()方法 - 第31-34行:我们需要进行清理,以确保在组件卸载时我们的间隔将停止运行
这是我们的自动轮播:

看!我们不需要再点击按钮来触发了。它会自动切换到下一个项目
第8步:鼠标悬停/鼠标离开时暂停/恢复轮播/滑块
通常,轮播将允许用户悬停以停止移动,以便他们可以有更多时间阅读内容。在此步骤之后,我们可以这样做。
如何暂停setInterval()?似乎API不支持我们这样做。
我的解决方案是保持间隔运行,但我们可以有一个状态来检查用户是否悬停在轮播上,我们不需要触发updateIndex()方法。让我们看一下以下更新:

解释:
- 第15行:我们使用一个名为
paused的状态来检查用户是否悬停在轮播上。默认设置为false - 第29-31行:正如我所提到的,间隔将每1秒运行一次,我们需要检查
paused是否为false,这意味着用户没有悬停在轮播上,然后我们将更新活动索引到下一个索引。 - 第44-45行:添加事件处理程序以检查悬停/未悬停事件
第9步:移动设备上的可滑动轮播
在轮播上滑动是响应式Web应用程序中必不可少的功能。通过这一步,可以轻松完成它。
我们可以通过使用onTouchStart和onTouchEnd手动完成,但我将使用一个库来减少复杂性。我将使用react-swipeable包,你可以在此处找到它https://www.npmjs.com/package/react-swipeable
它将为我们提供一些易于使用的事件处理程序。让我们看看我如何将其应用于我们的Carousel.js

注意:请确保你<em>npm i react-swipeable</em>或<em>yarn add react-swipeable</em>安装此软件包
解释:
- 第2行:导入包
- 第42-45行:初始化可滑动处理程序。如果是
onSwipeLeft,则将其更新为下一个项目,如果是onSwipeRight,则将其更新为上一个项目 - 第49行:将滑动处理程序应用于轮播
这是移动设备上的结果:




评论(0)