
1. 首字母下降

我们可以使用 :first-letter 来降低文本的第一个字母。
p:first-letter {
font-size: 200%;
color: #8A2BE2;
}
:first-letter 选择器用于指定元素的第一个字母的样式,它仅适用于块级元素。其效果如下:
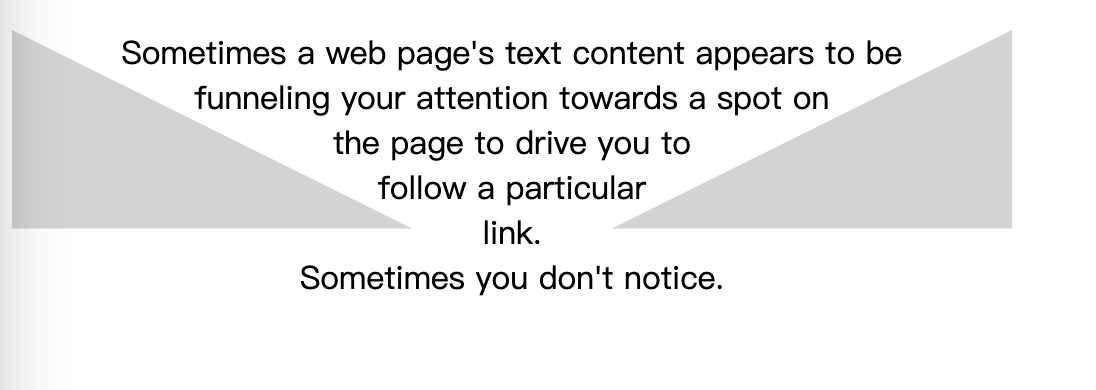
2. 图片文本环绕

Shape-outside 是一个 CSS 属性,可以设置形状。它还可以帮助定义文本流动的区域。
3. 使用 :where() 简化代码
当对多个元素应用相同的样式时,CSS 可能看起来像这样:
.page div,
.paget .title,
.page #article {
color: red;
}
这段代码看起来不太易读,因此 :where() 伪类非常方便。:where() 伪类函数接受一个选择器列表作为其参数,并将选择由选择器列表中的任何规则可选择的所有元素。
可以使用 :where() 编写上面的代码,如下所示:
.page :where(div, .title, #article) {
color: red;
}
代码看起来干净多了吧?
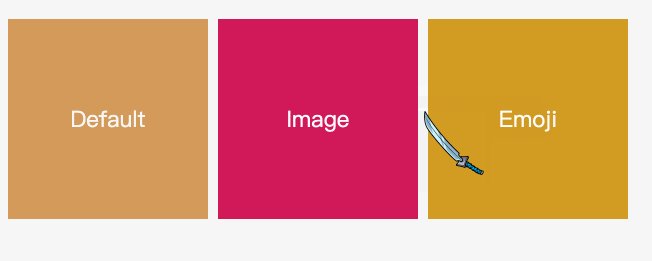
4. 透明图像的阴影

你是否曾经尝试将 box-shadow 添加到透明图像中,结果看起来像是添加了边框?我想我们都经历过这种情况。添加透明图像的阴影效果的解决方案是使用 drop-shadow。
其工作原理是 drop-shadow 属性遵循给定图像的 alpha 通道。因此,阴影基于图像内部的形状,而不是显示在图像外部。
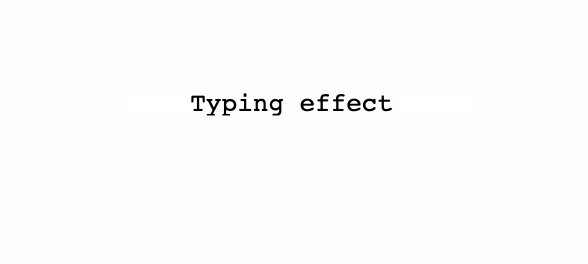
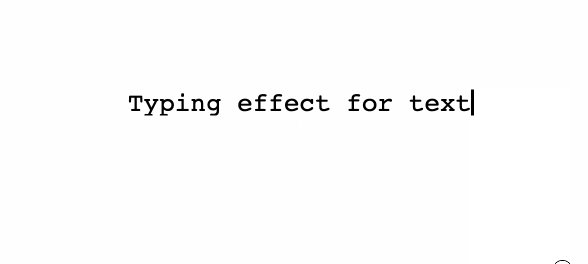
5. 文本打字效果

网络设计变得越来越有创意。借助 CSS 动画功能的帮助,你可以使网页活跃起来。在此示例中,我们使用动画和 @keyframes 属性来实现打字机效果。
具体来说,在此演示中,我们实现了 steps() 属性来分段文本动画。首先,你必须指定 steps() 的数量,这在我们的情况下是要动画的文本的字符长度。
其次,我们使用 @keyframes 来声明动画何时开始。例如,如果你在“文本打字效果”后面写了另一个单词,则动画将不起作用,除非你在 CSS 代码片段中更改 steps() 的数量。
也就是说,这种效果并不是特别新颖。然而,大多数开发人员会使用 JavaScript 库,尽管使用 CSS 可以实现相同的结果。
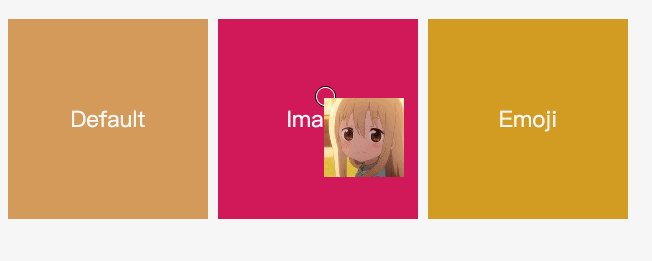
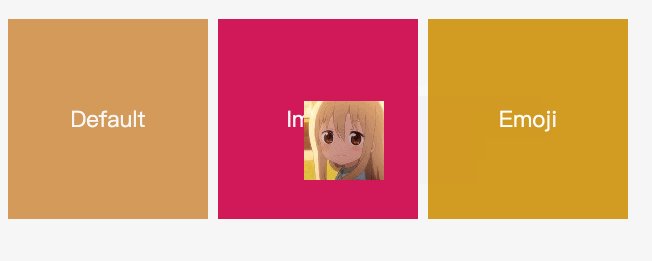
6. 设置自定义光标

你不太可能需要强制访问者使用独特的光标。至少不是为了一般的 UX 目的。不过,cursor 属性的一个要注意的事项是,它可以让你显示图像。这相当于以照片格式显示工具提示。
一些用例包括能够比较两张不同的照片,而无需在视口中渲染那些照片。例如,可以使用 cursor 属性在设计中节省空间。由于可以将自定义光标锁定到特定的 div 元素,因此它不会干扰其外部元素。
7. 纯 CSS 的待办事项清单
正如本文开头所提到的,CSS 正以稳定的步伐成熟。这个动态待办事项清单的演示就是一个很好的例子。
其工作原理是,我们将复选框输入类型与 :checked 伪类结合使用。并使用 transform 属性在 :checked 规范返回 true 时更改状态。
你可以使用此方法实现各种功能。例如,单击特定复选框时切换隐藏内容。它适用于输入类型,例如单选框和复选框,但也可以应用于 <option> 和 <select> 元素。






评论(0)