
什么是Bun?
Bun是一个全新的JavaScript运行时,从头开始构建,旨在为现代JavaScript生态系统提供服务,具有三个主要的设计目标:
- 快速启动。 随着边缘计算环境使冷启动时间变得比以往更加重要,这一点比以往任何时候都更加重要。
- 快速运行性能。 Bun扩展了为Safari构建的性能导向的JS引擎JavaScriptCore。
- 一致的DX。 Bun是用于构建JavaScript应用程序的完整工具包,包括打包器、转译器和包管理器。
Bun被设计为Node.js的即插即用替代品。使用它来运行你当前的JavaScript和TypeScript应用程序或脚本 - 在你的本地计算机、服务器或边缘上。Bun本地实现了数百个Node.js和Web API,包括约90%的Node-API函数(本地模块)、fs、path、Buffer等。
Bun的目标是在浏览器之外运行大部分世界的JavaScript,为你未来的基础设施带来性能和复杂性增强,以及通过更好、更简单的工具提高开发人员的生产力。
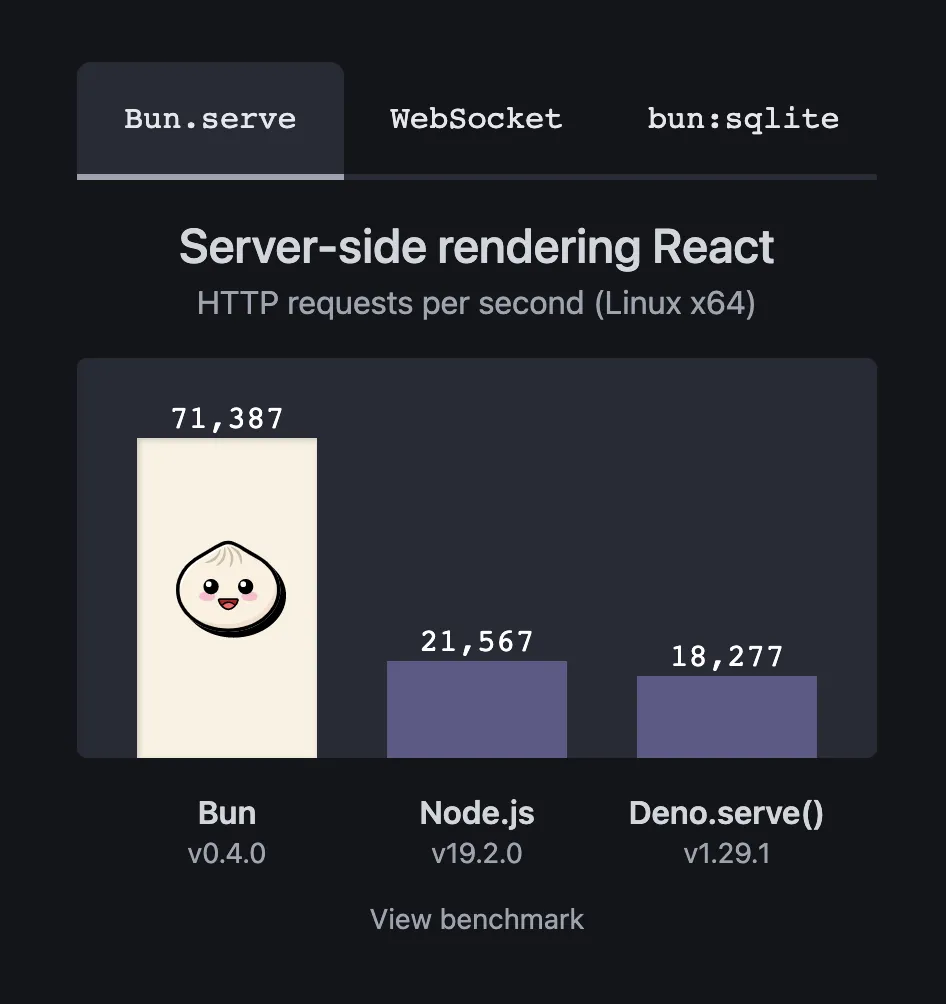
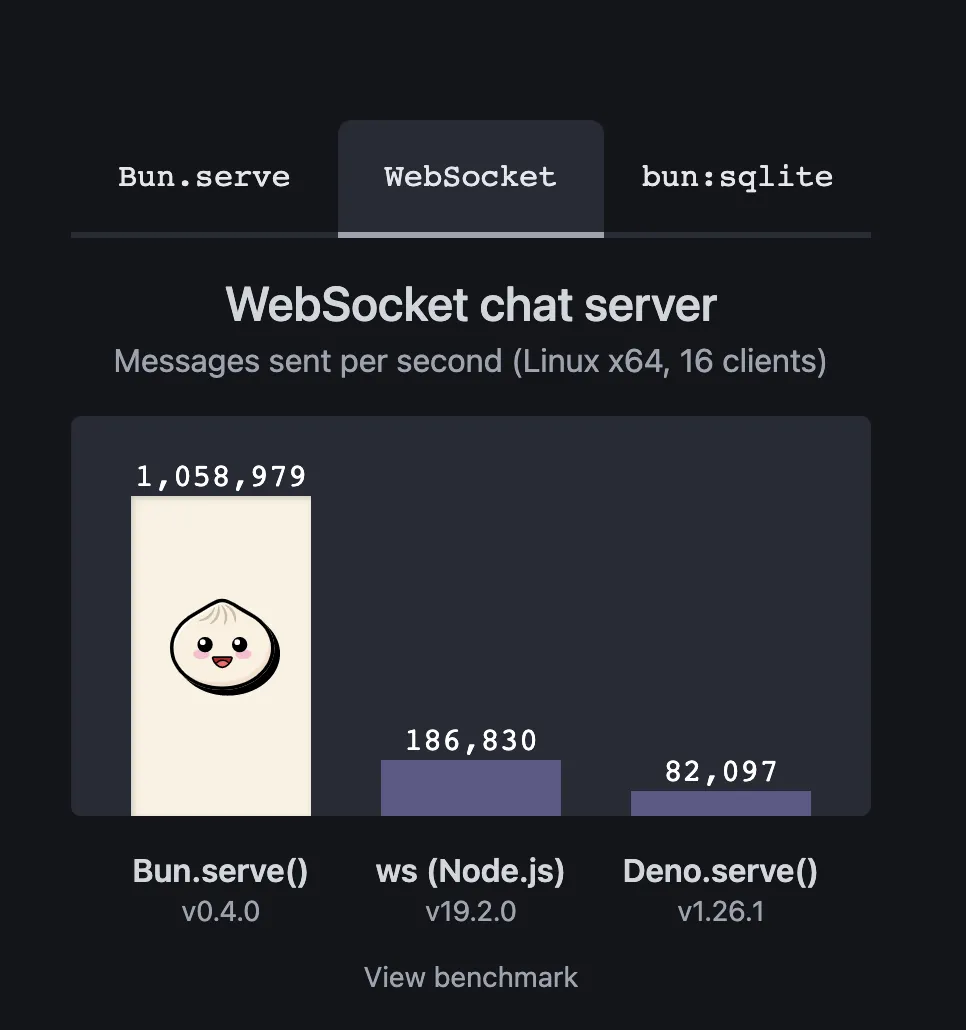
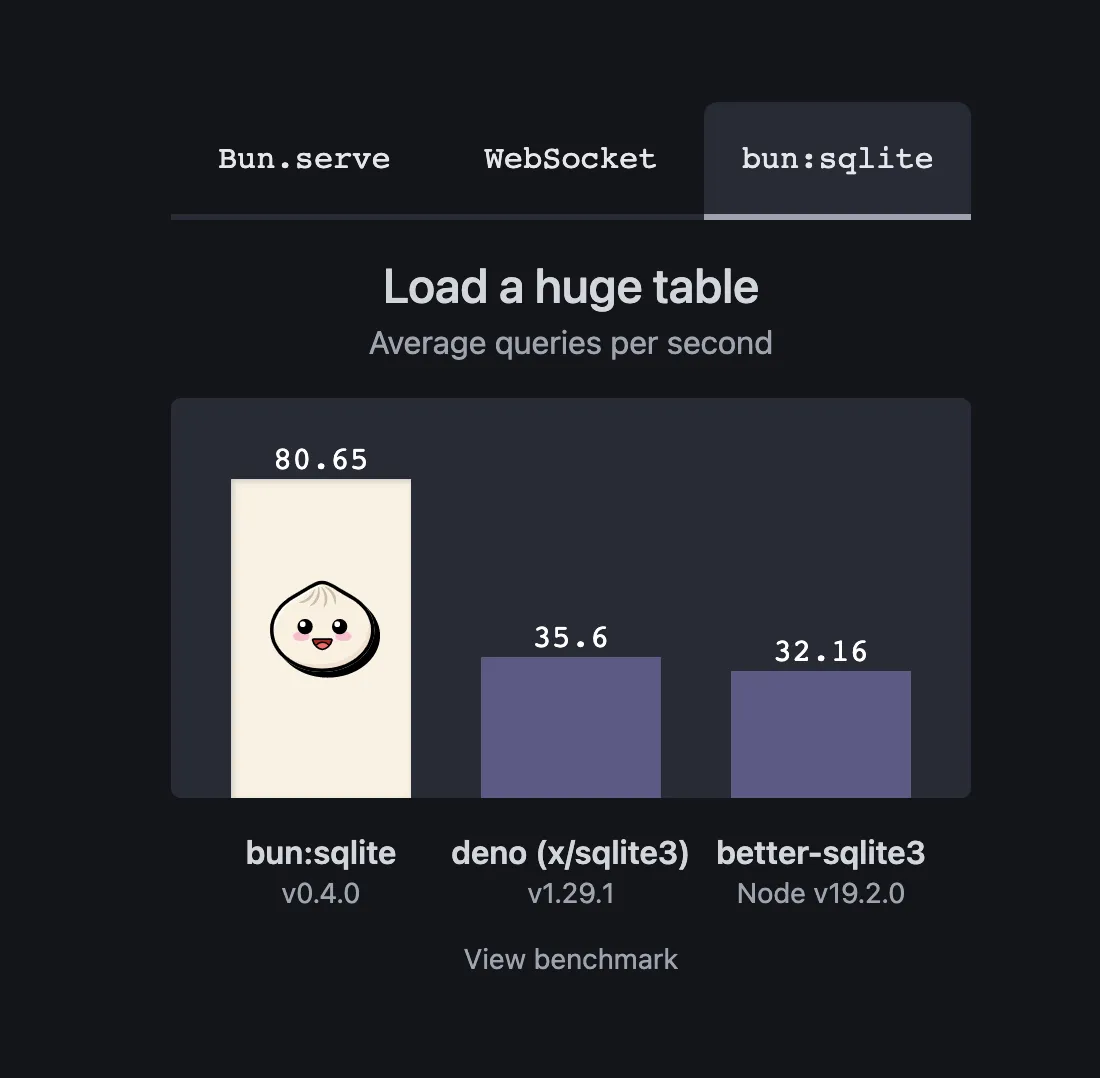
性能比较
- Bun.serve:服务端渲染 React

- WebSocket: WebSocket 聊天服务器

- bun:sqlite:加载一个巨大的表

开箱即用
- 实现 Web API,如 fetch、WebSocket 和 ReadableStream
- 实现 Node 的 node_modules 解析算法,因此你可以在 Bun 中使用 npm 包。支持 ESM 和 CommonJS;Bun 内部使用 ESM。
- 转译每个文件,因此 TypeScript 和 JSX 可以正常工作。
- 支持从 tsconfig.json 文件中的
"paths"、"jsxImportSource"等。 - 将 Bun.Transpiler(Bun 的 JSX 和 TypeScript 转译器)公开为 API。
- 使用最快的系统调用,通过 Bun.write 来写入、复制、管道、发送和克隆文件。
- 自动从 .env 文件中加载环境变量,无需
require("dotenv").config()。 - 随附一个内置的快速 SQLite3 客户端 bun:sqlite。
- 实现了大多数 Node-API,因此许多本地 Node.js 模块可以正常工作。
- 提供了一个低开销的外部函数接口 bun:ffi,用于从 JavaScript 调用本机代码。
- 支持越来越多的 Node.js 核心模块,如 node:fs 和 node:path,以及全局变量如 Buffer 和 process。
Bun 如何工作?
Bun 使用 JavaScriptCore 引擎,该引擎倾向于比传统选择(如 V8)更快地启动和执行。Bun 是用低级编程语言编写的,具有手动内存管理。
Bun 的大部分内容都是从头开始编写的,包括 JSX/TypeScript 转译器、npm 客户端、打包程序、SQLite 客户端、HTTP 客户端、WebSocket 客户端等等。
为什么 Bun 很快?
花费了大量时间对 Bun 进行分析、基准测试和优化。对于 Bun 的每个部分,答案都不同,但有一个普遍主题:'s 低级内存控制和缺乏隐藏控制流使得编写快速软件变得更加简单。赞助 Zig 软件基金会。
入门
要安装 Bun,请在终端中运行此 安装脚本。它会从 GitHub 下载 Bun。
curl -fsSL https://bun.sh/install | bash
Bun的HTTP服务器基于Web标准,如Request和Response。
// http.js
export default {
port: 3000,
fetch(request) {
return new Response("Welcome to Bun!");
},
};
使用Bun运行
bun run http.js
然后在你的浏览器中打开 http://localhost:3000。
查看更多示例,并查看文档。如果你有任何问题或需要帮助,请加入Bun的Discord。
Bun CLI
bun run
使用Bun的JavaScript运行时运行JavaScript和TypeScript文件的相同命令也会运行package.json中的"scripts"。Bun运行package.json脚本的速度比npm run快30倍。
用bun run替换npm run,每次运行可以节省160毫秒。
bun install
bun install是一个与npm兼容的包管理器。你可能会惊讶于复制文件的速度可以提高多少。Bun使用最快的系统调用来复制文件。
用bun install替换yarn,可以获得20倍更快的包安装速度。
bunx <command>
自动安装并运行来自本地或远程npm包的可执行文件。
用bunx替换npx,可以获得100倍更快的启动时间。
bun test
Bun内置的类似Jest的JavaScript和TypeScript项目测试运行器。你从未见过如此快的JavaScript测试运行器(或不完整)。
许可证是什么?
MIT许可证,不包括具有各种许可证的依赖项。
如何查看源代码?
Bun在GitHub上。



评论(0)