前言
随着Web应用程序越来越复杂,对性能、可靠性和可访问性的需求也越来越高。为了确保网站在这些方面表现良好,Google开发了Lighthouse工具。Lighthouse是一款开源的自动化网站质量审查工具,它可以帮助开发人员识别和解决性能、可访问性、最佳实践和SEO问题。
本文将介绍Lighthouse的最佳实践,以帮助你在使用Lighthouse时获得最佳结果。
1. 使用Lighthouse
Lighthouse是一款开源工具,可以通过Chrome浏览器中的开发者工具来使用。要使用Lighthouse,请按照以下步骤进行操作:
- 打开Chrome浏览器并导航到你要测试的网站。
- 点击浏览器中的“三个点”菜单,然后选择“更多工具”>“开发者工具”。
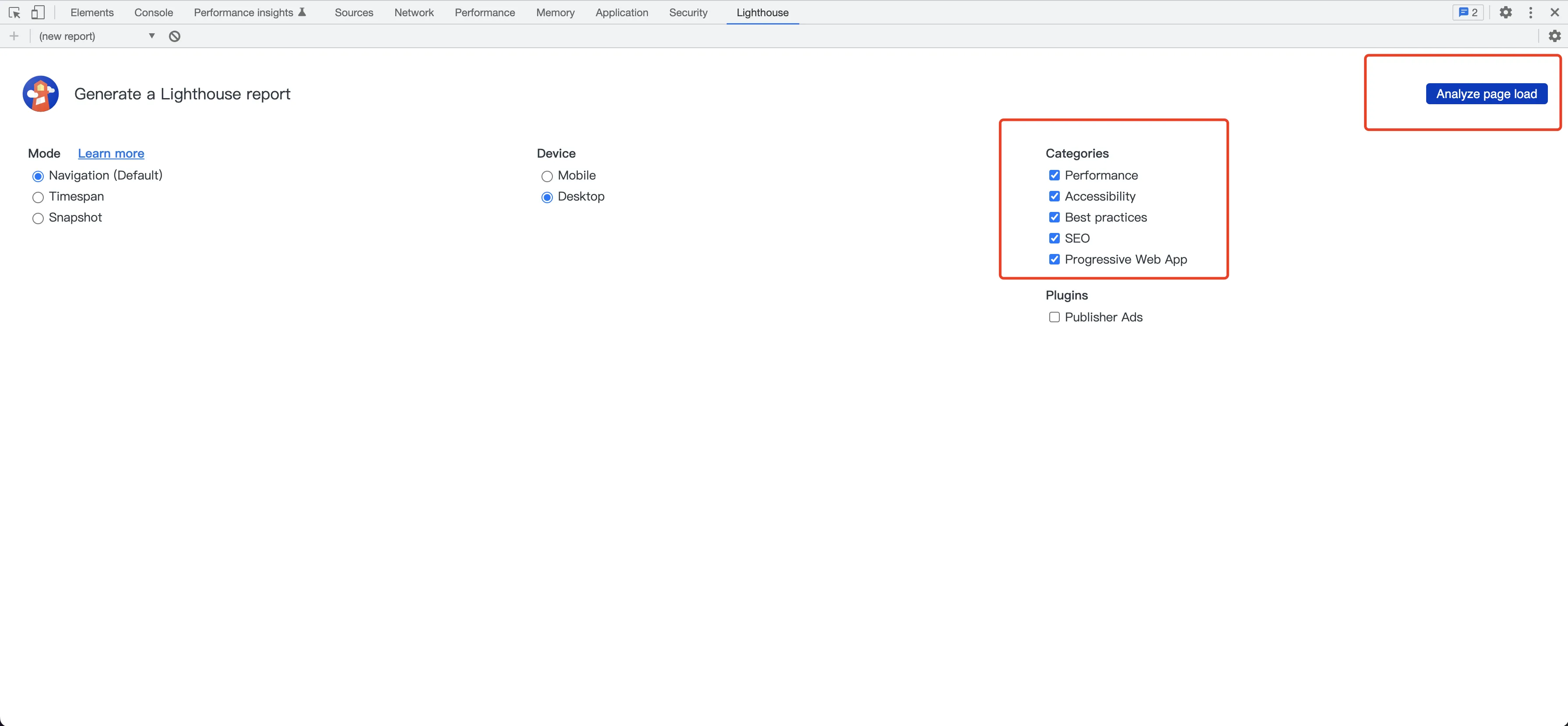
- 在开发者工具中,选择“Lighthouse”选项卡。
- 点击“生成报告”按钮,等待测试完成。

2. 了解Lighthouse测试指标
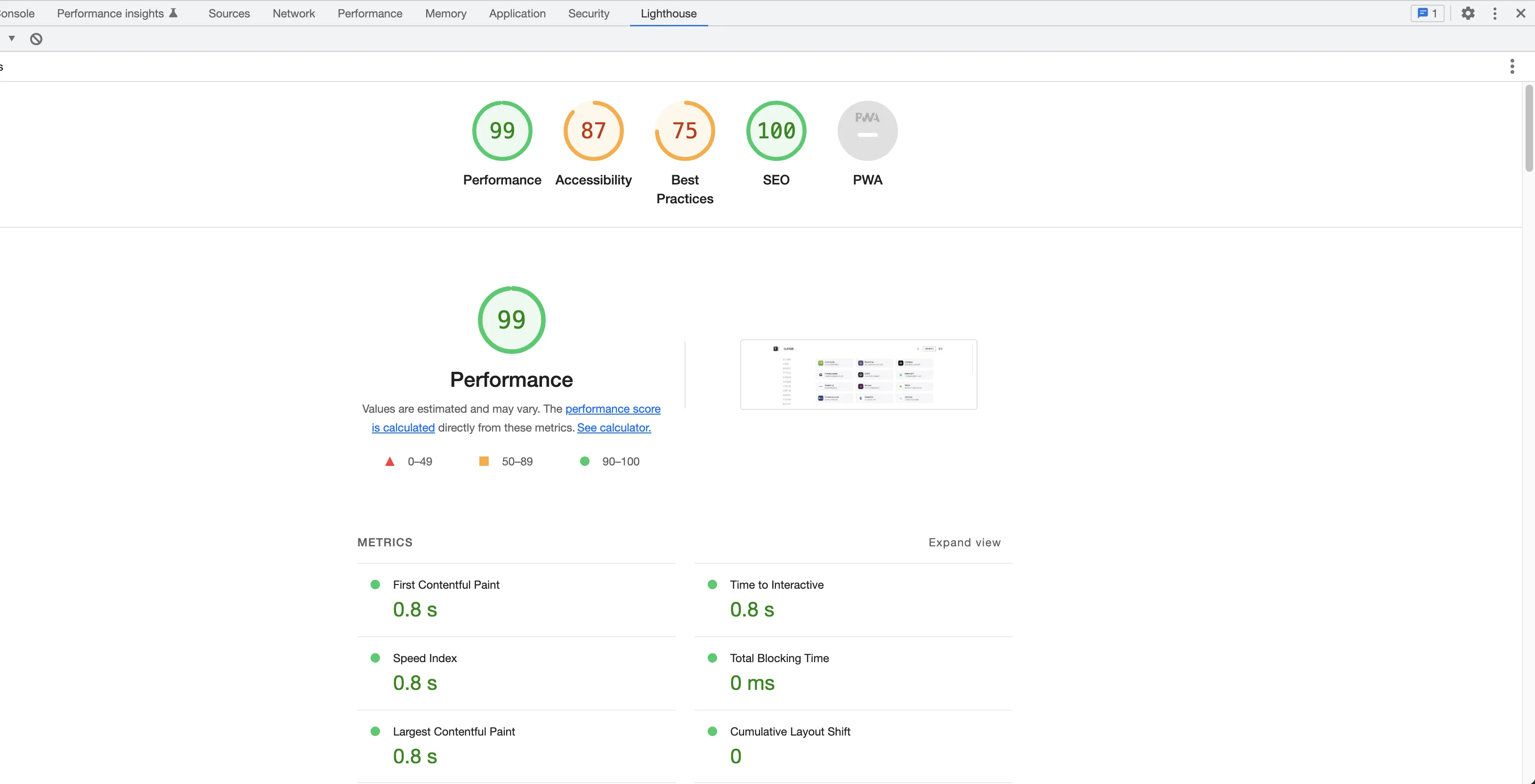
Lighthouse测试网站的5个主要指标是性能、可访问性、最佳实践、SEO、Progressive Web App。以下是这些指标的详细说明:

性能
性能指标是指网站的加载时间、交互时间和资源使用情况。Lighthouse将测量以下内容:
- 首次内容绘制时间:网站的第一帧可见时间。
- 可交互时间:用户可以与网站进行交互的时间。
- 性能分数:0-100分的总体性能评分。
可访问性
可访问性指标是指网站是否易于访问和使用。Lighthouse将检查以下内容:
- 页面是否有标题和说明。
- 页面是否有足够的对比度。
- 页面是否使用正确的标记和语义。
- 页面中是否存在键盘可访问的交互元素。
最佳实践
最佳实践指标是指网站是否遵循Web开发的最佳实践。Lighthouse将检查以下内容:
- 是否使用HTTPS。
- 是否存在不安全的脚本和插件。
- 是否使用最新的Web技术和标准。
SEO
SEO指标是指网站的搜索引擎优化情况。Lighthouse将检查以下内容:
- 是否存在meta标记和标题标记。
- 页面是否有适当的内容。
- 页面是否可以被搜索引擎爬取。
3. 解决Lighthouse测试指标中的问题
通过使用Lighthouse,你可以识别和解决网站中的性能、可访问性、最佳实践和SEO问题。以下是解决这些问题的最佳实践:
性能
- 压缩和优化图像。
- 减少HTTP请求。
- 使用浏览器缓存。
- 压缩CSS和JavaScript文件。
- 使用最新的Web技术和标准。
可访问性
- 提供页面标题和描述。
- 使用高对比度颜色。
- 使用正确的标记和语义。
- 提供键盘可访问的交互元素。
最佳实践
- 使用HTTPS。
- 避免使用不安全的脚本和插件。
- 使用最新的Web技术和标准。
SEO
- 提供适当的meta标记和标题标记。
- 提供有用的内容。
- 避免在页面上使用动态生成的内容。
结论
使用Lighthouse工具可以帮助你发现和解决Web应用程序中的性能、可访问性、最佳实践和SEO问题。本文介绍了使用Lighthouse的最佳实践,以确保你可以获得最佳的测试结果。



评论(0)