引入阿里图标
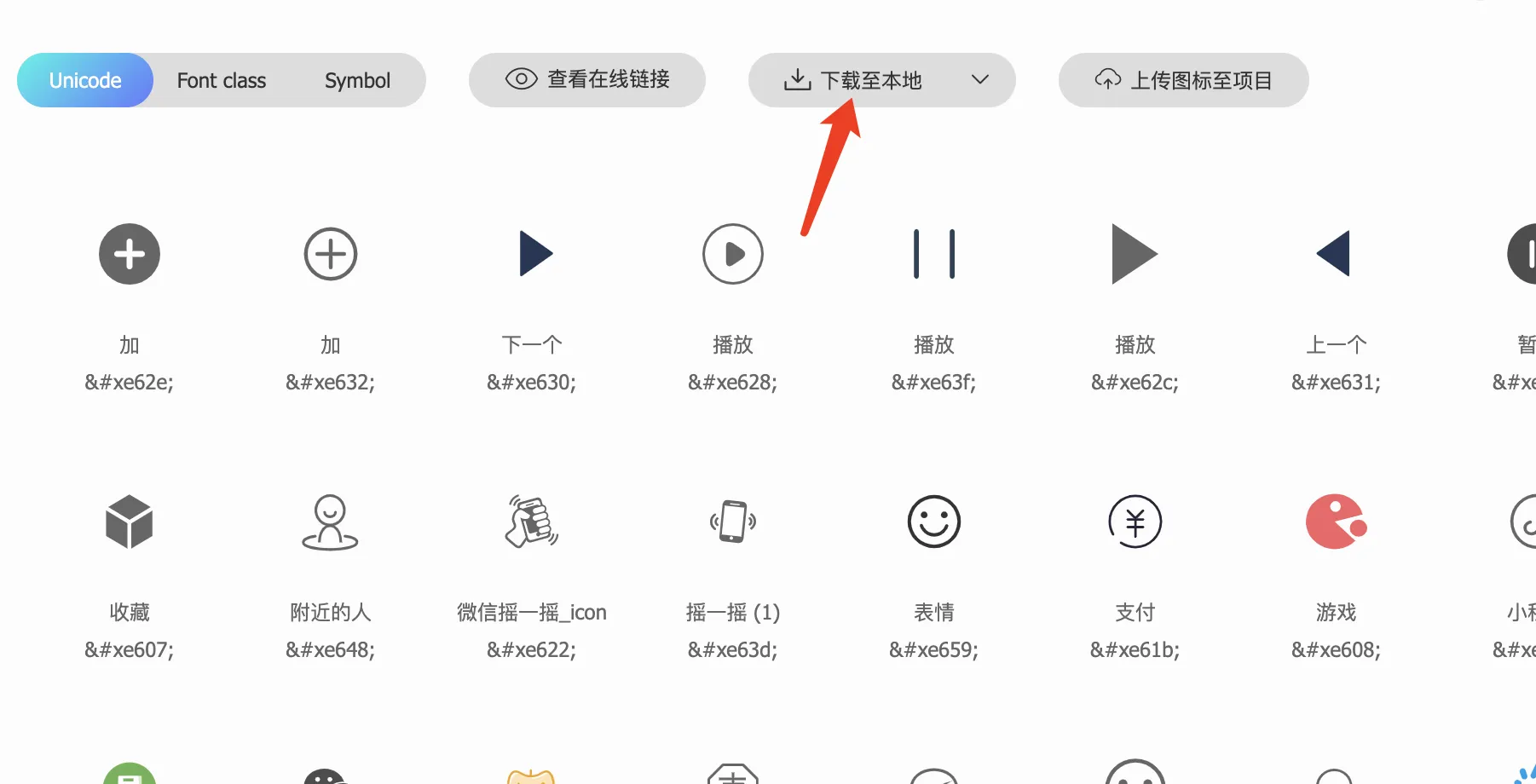
- 下载图标代码

- 将解压包放在asset下 我们只需要一下几个文件即可:
├── font
├── iconfont.css
├── iconfont.json (font-class用法)
├── iconfont.js (symbol用法)
├── iconfont.ttf
├── iconfont.woff
└── iconfont.woff2
unicode 格式
- 全局引入图标
在
main.js里引入图标样式
import './assets/font/iconfont.css'
- 使用
<i class="iconfont"></i>
font-class 方式
主要在iconfont.json 文件里,引入方式跟unicode 格式一样
- 使用
<i class="iconfont icon-XXX"></i>
<i class="iconfont icon-biaoqing"></i>
symbol 方式
主要利用了 svg 这种格式,在main.js全局引入或者在使用的页面引入
import './assets/font/iconfont.js'
- 使用方法
``` html
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
建议使用svg的格式,主要是它支持多色图标了,不再受单色限制。 可以通过一些技巧,支持像字体那样,通过 font-size,color 来调整样式。
我们也可以自己封装一个svg组件,不封装就直接使用以上的使用方式。
当我们使用阿里图标库的symbol 方式引入图标是,要用一下方式显示:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
我们可以对其进行封装,组件名为 Gasvg:
<template>
<svg :class="iconClass" aria-hidden="true">
<use :xlink:href="iconName" :fill="color"></use>
</svg>
</template>
<script setup>
// 定义属性
import {computed} from "vue";
const props = defineProps({
// 图标名,必填
icon: {
type: String,
required: true
},
// 图标class
iconClass: {
type: String,
default: 'icon' //默认值
},
// 图标颜色
color: {
type: String,
default: ''
}
})
// 图标拼接 #
const iconName = computed(() => {
return `#${props.icon}`
})
</script>
使用:
<ga-svg icon="icon-xxx" color="#409eff"/>
<ga-svg icon="icon-xxx" iconClass="iconfont"/>












评论(0)