场景介绍
想象一下你准备使用微服务构建一个电商系统。你可能有用户、订单、产品、购物车等微服务。微服务需要暴露供前端使用的HTTP API或者微服务直接互相调用的RPC API。
当我们某个页面需要依赖多个微服务提供的数据,为了避免串行请求导致的耗时过长,我们一般会并行的请求多个微服务,这个时候其中的某个服务请求异常的话我们可能需要做一些特殊的处理,比如提供一些降级的数据等。还有我们的页面展示的数据往往都是面向业务功能的,而不是单单某一个微服务的数据,这时候我们往往需要组装多个微服务的数据来满足需求。
在这些情况下,我们可以将需要暴露给前端的HTTP API转移到一个中间层,也就是 BFF。通过BFF对外提供HTTP接口,客户端只与BFF进行交互。
BFF的功能
BFF 将执行以下操作。
- 调用相关微服务API,获取所需数据
- 根据前端表示格式化数据
- 将格式化后的数据发送到前端
因此,BFF 有助于简化数据表示,并承担起为前端提供微服务API转发的责任。
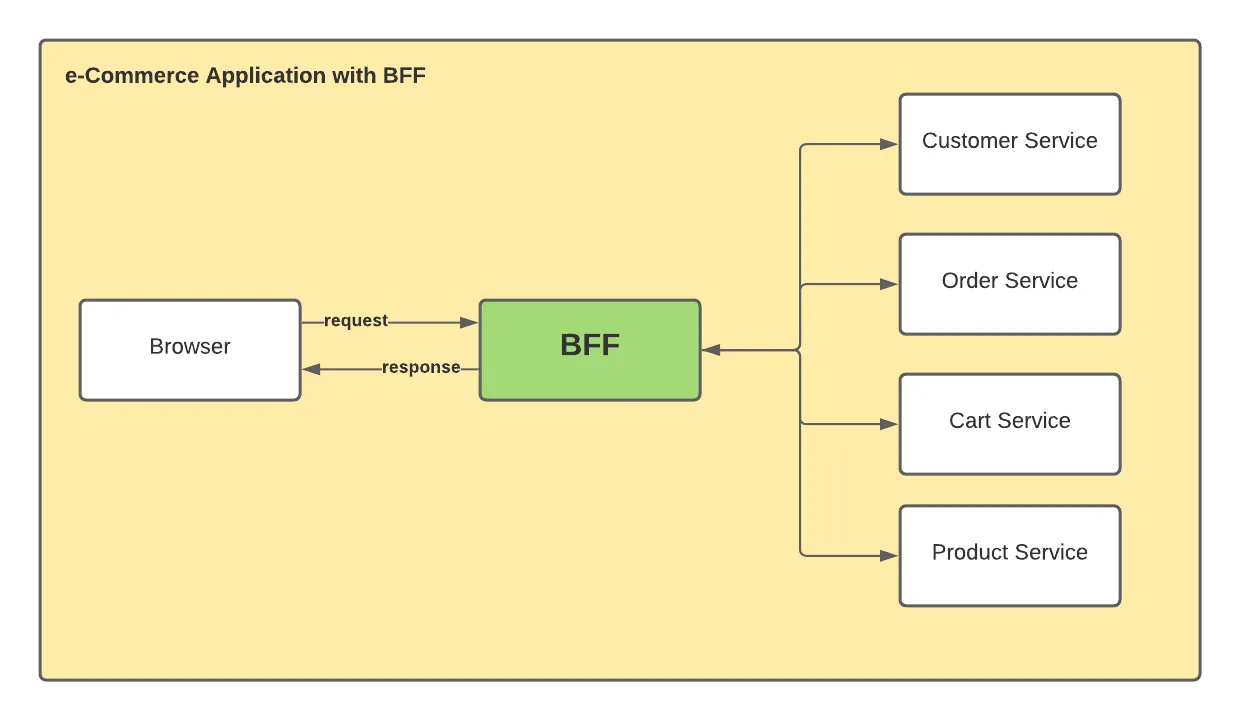
下图显示了每个微服务如何通过 BFF 与前端连接。

BFF引发的问题
这会增加延迟吗?
现在我们知道 BFF 类似于客户端和其它微服务等之间的代理服务器。如果请求必须经过另一个组件,肯定会增加延迟。但是,如果浏览器需要使用多个未针对前端优化的服务,那么与浏览器的高资源使用率相比,BFF 延迟可以忽略不计。
构建 BFF 允许你批量调用其它微服务并一次性返回所有数据,或者通过过滤和格式化数据返回更友好的数据。
这对于 2G 或 3G 网络上的移动客户端非常有用,在这些网络中建立连接可能需要数秒(或更长时间)。
什么时候需要 BFF
与许多其他模式一样,在你的应用程序中使用 BFF 取决于上下文和你计划遵循的架构。例如,如果你的应用程序是一个简单的单体应用程序,则不需要 BFF。它几乎不会增加任何价值。
但是,如果你的应用程序依赖于微服务并使用许多外部 API 和其他服务,则最好使用 BFF 来简化数据流并为你的应用程序引入提高很多效率。
此外,如果你的应用程序需要为特定的前端接口开发优化的后端,或者你的客户需要使用需要在后端进行大量聚合的数据,那么 BFF 是一个合适的选择。
我们可以有多个 BFF 吗?
我们当然可以!这就是拥有 BFF 的意义所在。
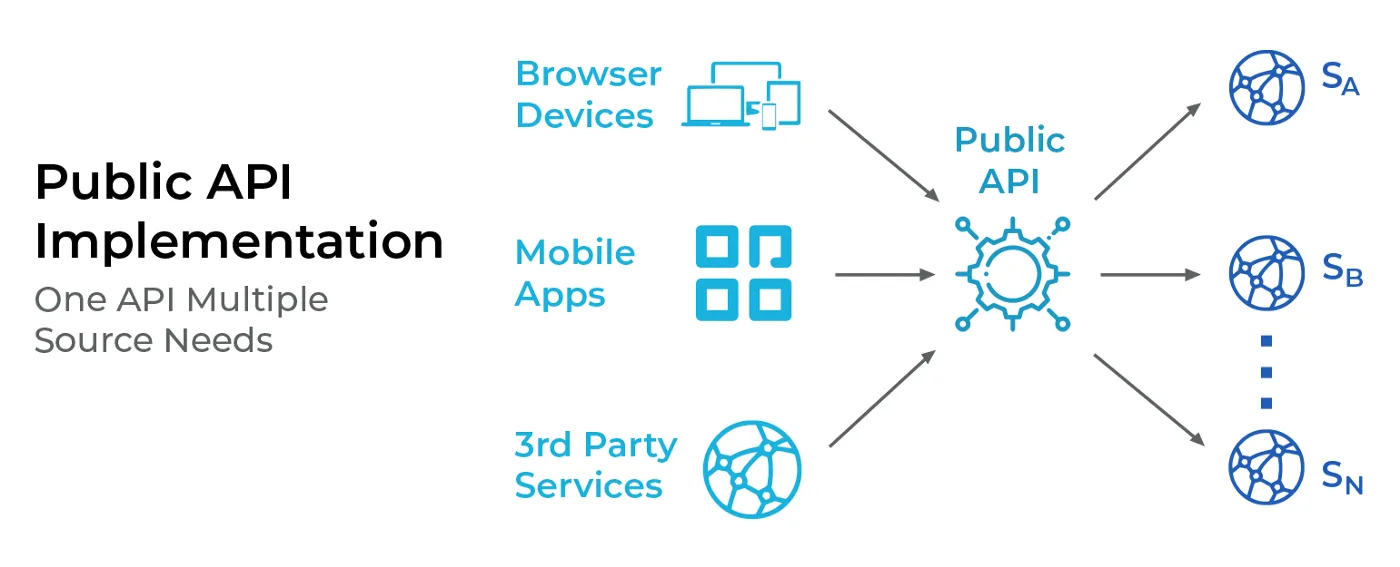
传统方法(没有 BFF 的应用程序)将只有一个 API 网关供所有客户端使用。它将如下所示。

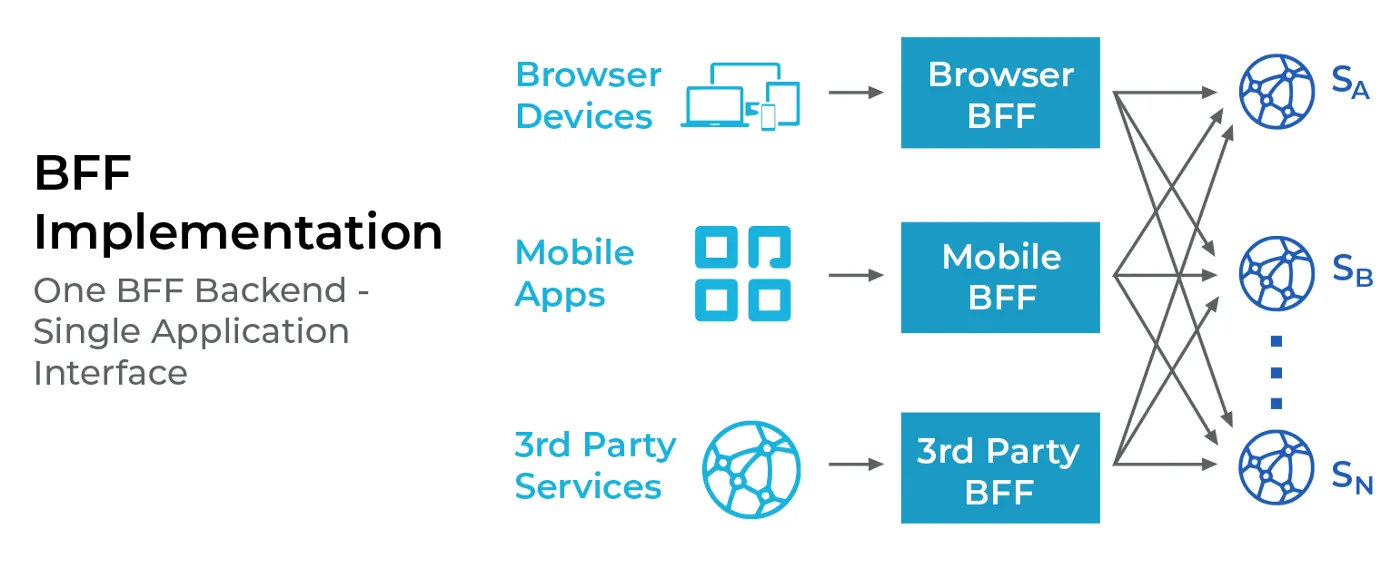
但是,拥有 BFF 的目的是为你的客户提供一个集中的连接界面。例如,移动UI的数据内容格式可能与浏览器的数据数据内容格式不同。在那种情况下,为了更好的数据表示,可以使用两个 BFF。让我们看一下具有多个 BFF 的应用程序图。

如上图所示,每个客户在这里都有一个 BFF。它将有助于优化服务(Sa、Sb … Sn)的响应。
使有BFF的优势
使有 BFF 的一些优点如下:
- 关注点分离——前端需求将与后端关注点分开。这样更容易维护。
- 更易于维护和修改API——客户端应用程序对你的 API 的结构了解较少,这将使其对这些 API 的更改更具弹性。
- 更好的前端错误处理——大多数时候服务器错误对前端用户来说毫无意义。BFF 可以映射出需要向用户显示的错误,而不是直接返回服务器发送的错误。这将改善用户体验。
- 多种设备类型可以并行调用后端——当浏览器向浏览器 BFF 发出请求时,移动设备也可以这样做。这将有助于更快地从服务中获得响应。
- 更好的安全性——可以隐藏某些敏感信息,并且在向前端发送回响应时可以省略对前端不必要的数据。抽象将使攻击者更难将应用程序作为目标。
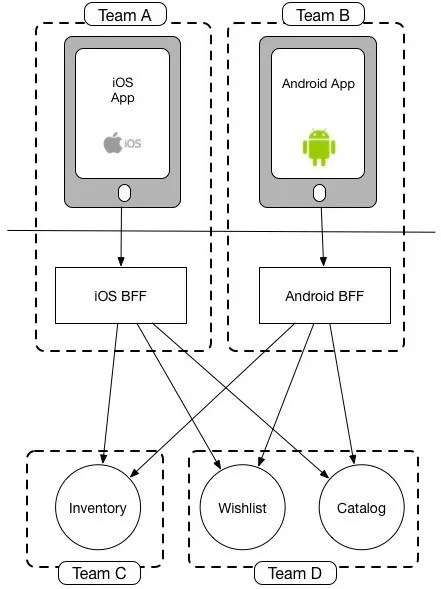
- 组件的共享团队所有权——应用程序的不同部分可以很容易地由不同的团队处理。前端团队可以享有其客户端应用程序及其底层资源消耗层的所有权;导致高速发展。下图显示了这种团队分离以及 BFF 的示例。

实践中应遵循的最佳实践
到目前为止,我们所看到的真是太神奇了!但是,BFF 是防错的吗?
答案是不!与所有其他技术或模式一样,即使是 BFF 也有缺陷。为了避免这些,我们必须遵循最佳实践。
- 避免使用自包含的全包 API 实现 BFF——你的自包含 API 应该在微服务层中。大多数开发人员忘记了这一点,并开始在 BFF 中实现服务级 API。你应该记住,BFF 是客户端和服务之间的转换层。当数据从服务 API 返回时,其目的是将其转换为客户端应用程序指定的数据类型。
- 避免 BFF 逻辑重复——需要注意的重要一点是,单个 BFF 应该迎合特定的用户体验,而不是设备类型。例如,大多数时候,所有移动设备(iOS、Android 等)共享相同的用户体验。在这种情况下,所有这些操作系统的一个 BFF 就足够了。无需为 iOS 和 Android 分别设置一个 BFF。
- 避免过度依赖BFF——BFF 只是一个中间层。是的,它也为应用程序提供了一定程度的安全性。但是,你不应该过度依赖它。无论是否存在 BFF,你的 API 层和前端层都应处理所有功能和安全方面的问题。因为 BFF 应该填补空白,而不是向应用程序添加任何功能或服务。
概括
BFF 模式不仅有助于开发,还有助于极大地改善用户体验。
参考文章: https://blog.bitsrc.io/bff-pattern-backend-for-frontend-an-introduction-e4fa965128bf



评论(0)