前言
在前端开发中,代码规范是非常重要的一环。而 eslint 是一个非常流行的 JavaScript 代码检查工具,它可以帮助我们在编写代码时自动检查出一些潜在的问题,比如语法错误、代码风格不一致等等。在本文中,我将介绍如何在 WebStorm 中配置 eslint,并实现保存自动 eslint fix 的功能,以提高我们的开发效率。
WebStorm实现保存自动 eslint fix
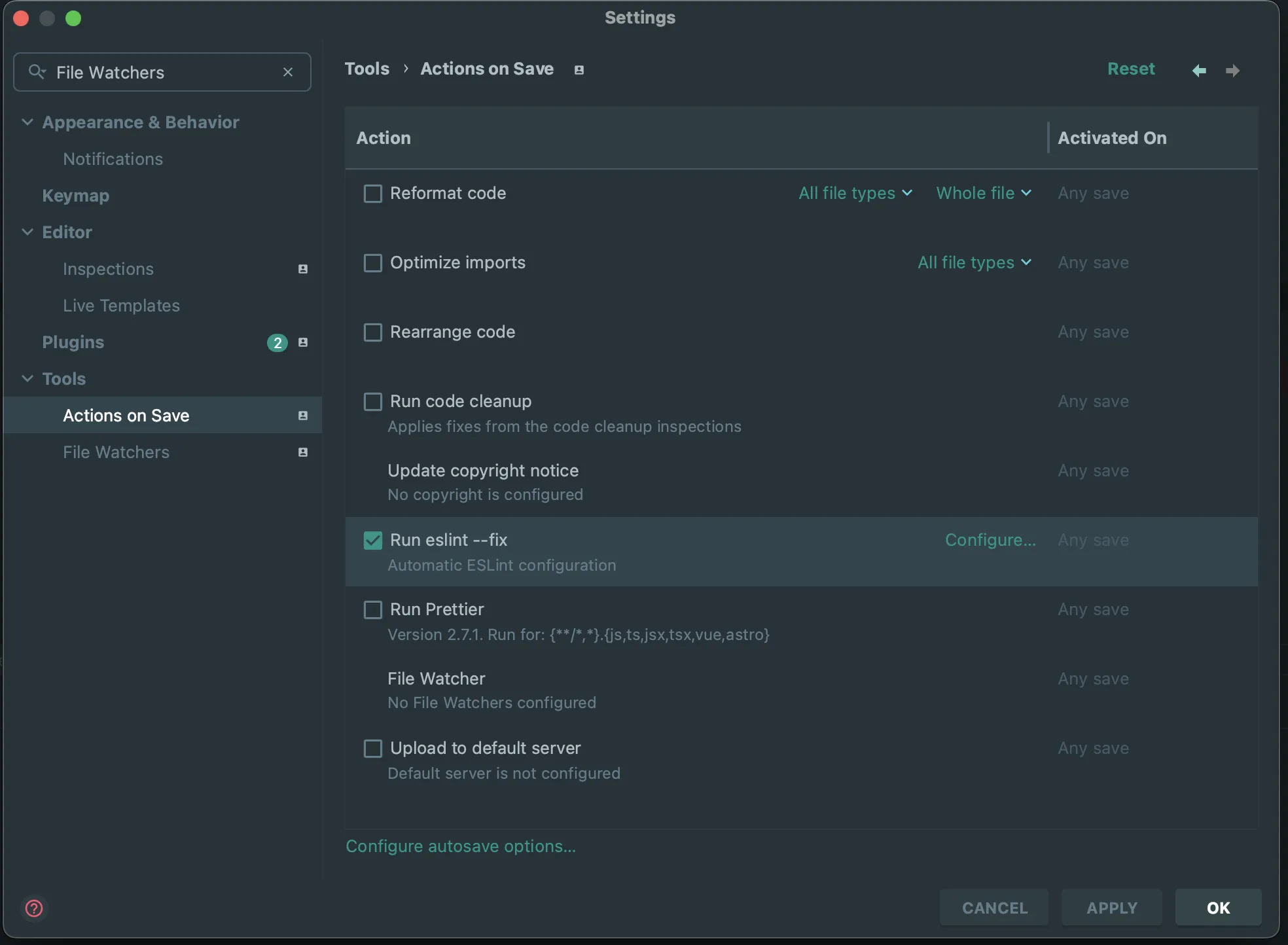
要实现保存自动 eslint fix,我们只需要配置Tools => Actions => Actions on Save => 勾选Run eslint --fix

配置完成后,我们就可以在保存代码时自动运行 eslint 检查并修复问题了。打开一个 JavaScript 文件,修改一些代码并保存,可以看到 eslint 检查并修复。












评论(0)