我小时候决定只使用开源工具。那时候,这是一个艰难的决定,因为很多开源工具的性能并不好。

正如 Stallman 所说:“珍惜你的自由,否则你会失去它,历史教训如此。” 使用开源工具是值得努力的。
在我从 IntelliJ Idea 切换到 Vscode 的经验中,这是开发人员最害怕的工作,因为当开发人员习惯于他们的 Idea 环境时,改变他们的传统习惯是非常困难的。
在调查了 Vscode 并与 IntelliJ 进行比较后,我最终决定卸载 IntelliJ 并迁移到 Vscode。但在安装 Vscode Idea 后,我发现 IntelliJ 不支持的功能。让我们来看看每个 Golang 开发人员都需要的 Vscode Idea 插件。
Vscode Idea 插件
作为 Golang 开发人员,Idea 对于应用程序的制作至关重要。如果作为开发人员拥有良好的工具,可以更快地编写代码并减少错误。
你想要在 Vscode 上安装的插件数量必须经过优化
警告:如果增加你的 Vscode 插件数量,则你的 Vscode 可能会变得懒惰,变得沉重并为你带来一些问题。
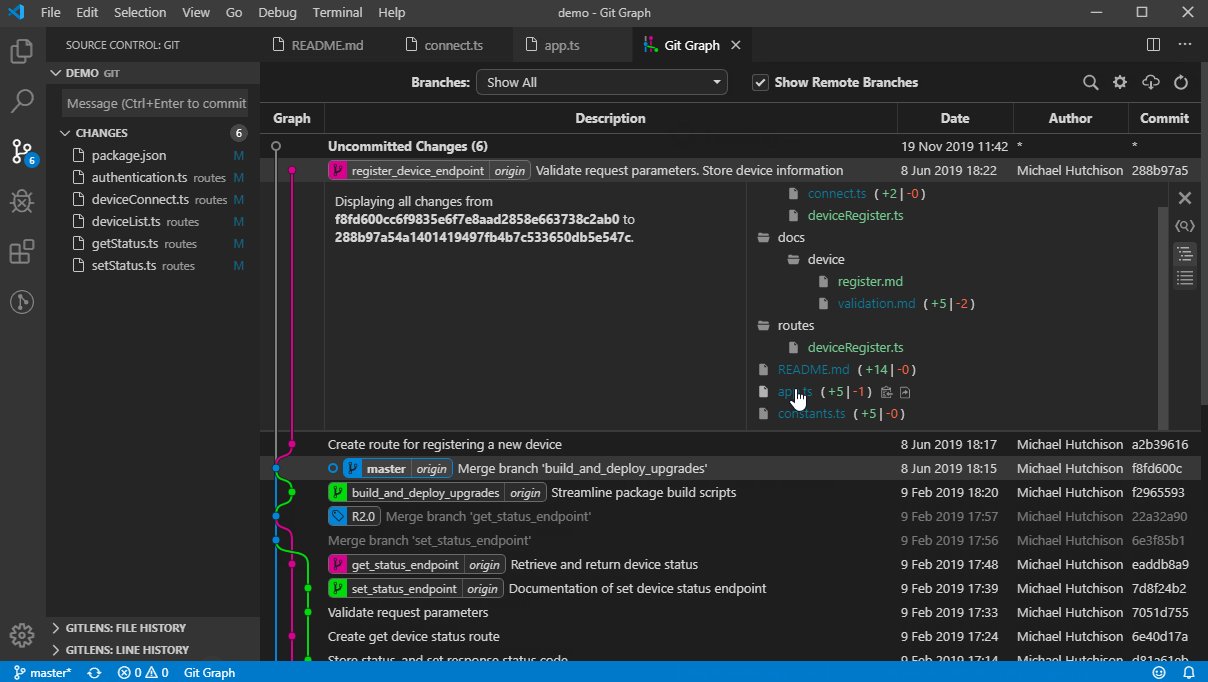
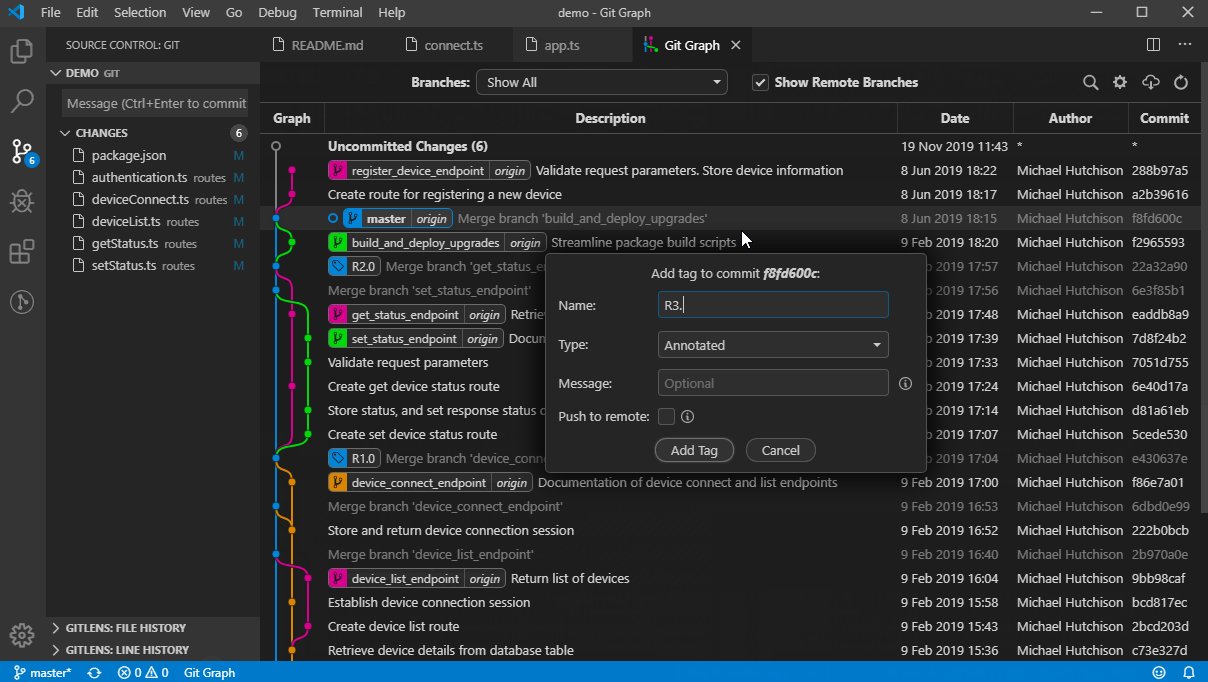
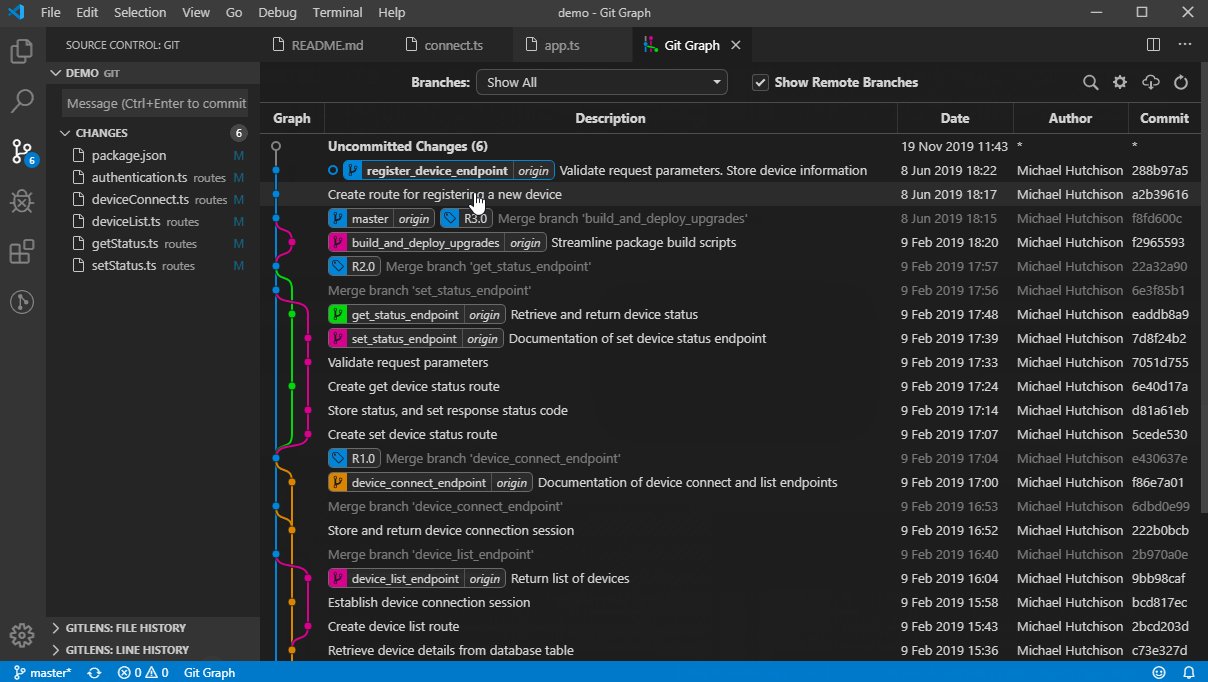
1.Git Graph
我最担心的是从 Intelij 到 Vscode Idea 的迁移,如何在分支之间获取合并冲突或在一个分支中修复合并冲突。Git Graph 是我能看到 git 历史记录中发生的事情的最佳解决方案。

Git Graph — Visual Studio Marketplace
2.Tabnine AI 自动完成 Javascript、Python、Typescript、PHP、Go、Java、Ruby 等
这个插件基于机器学习推荐代码,是一个非常有帮助的工具。

Tabnine AI Autocomplete for Javascript, Python, Typescript, PHP, Go, Java, Ruby & more — Visual…
3. Error Lens
我强烈推荐 Error Lens,因为我可以立即看到错误。我不知道为什么 IntelliJ 没有这个功能。
Error Lens — Visual Studio Marketplace
4.Material Icon Theme
为 Vscode Idea 添加了许多图标。

Material Icon Theme - Visual Studio Marketplace
5.One Dark Pro
为代码添加颜色以提高可读性。

One Dark Pro — Visual Studio Marketplace
6.Paste JSON as Code
假设有一个插件可以将 JSON 转换为结构体。很多时候需要将 JSON 转换为 Golang 结构体,这个插件可以轻松地将其转换为 Golang。只需输入以下命令:
Open quicktype time for Json
Paste JSON as Code — Visual Studio Marketplace
7.Prettier Code formatter
这个插件可以轻松地格式化代码。
Prettier — Code formatter — Visual Studio Marketplace
8.Bookmarks
这是一个简单而实用的插件。每当我想开发代码时,我需要打开十个不同的文件并且容易迷失开发路径。书签可以轻松地将文件保存在具有唯一标签的特定部分,这是我在 IntelliJ Idea 中从未见过的功能。
Bookmarks - Visual Studio Marketplace
9. Bracket Pair Colorizer
经过多年的使用,这个插件成为了 Vscode Idea 中的本地功能,并且非常有帮助。当使用许多括号时,安装此插件是必要的。
How We Made Bracket Pair Colorization 10,000x Faster In Visual Studio Code
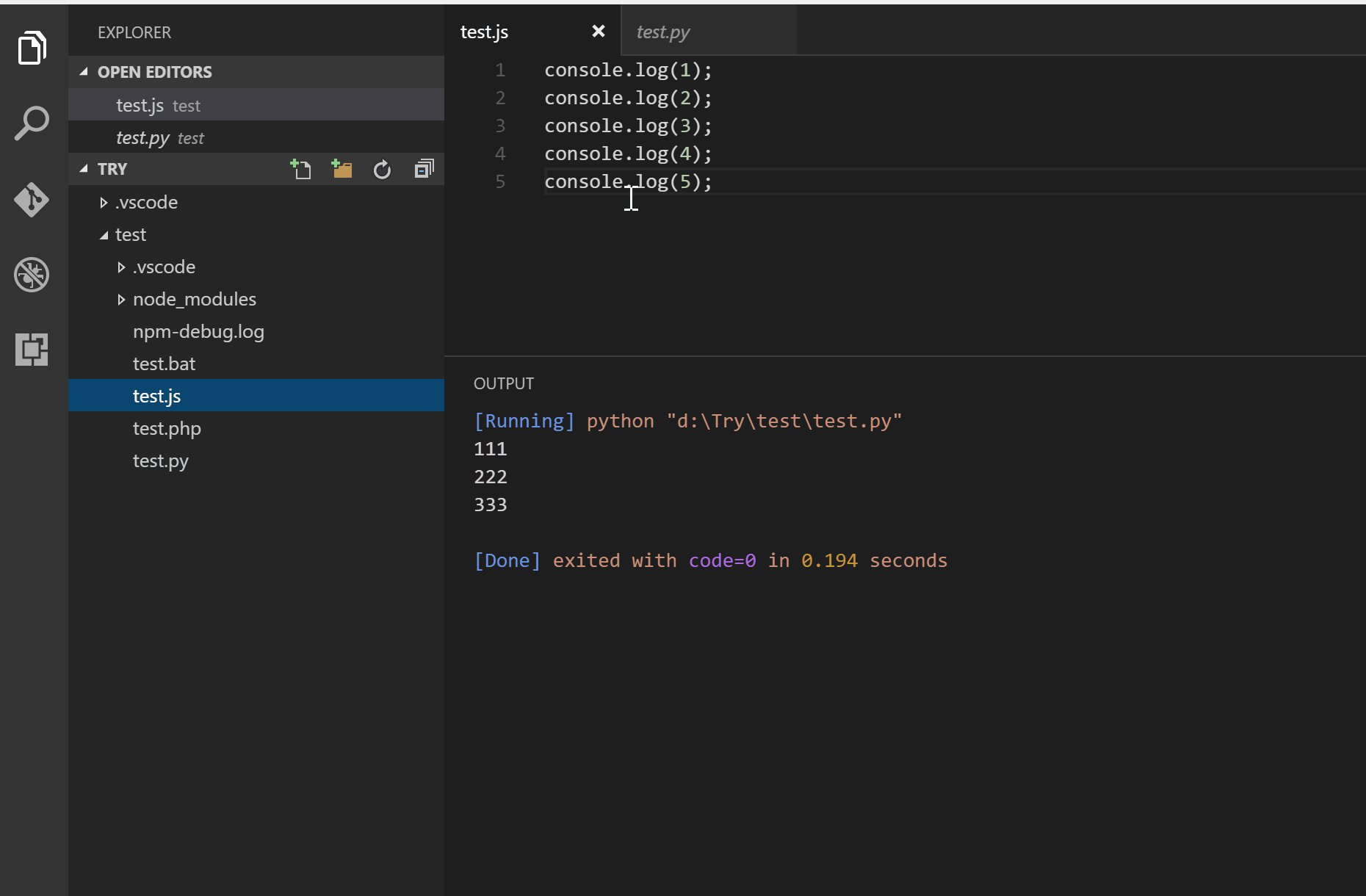
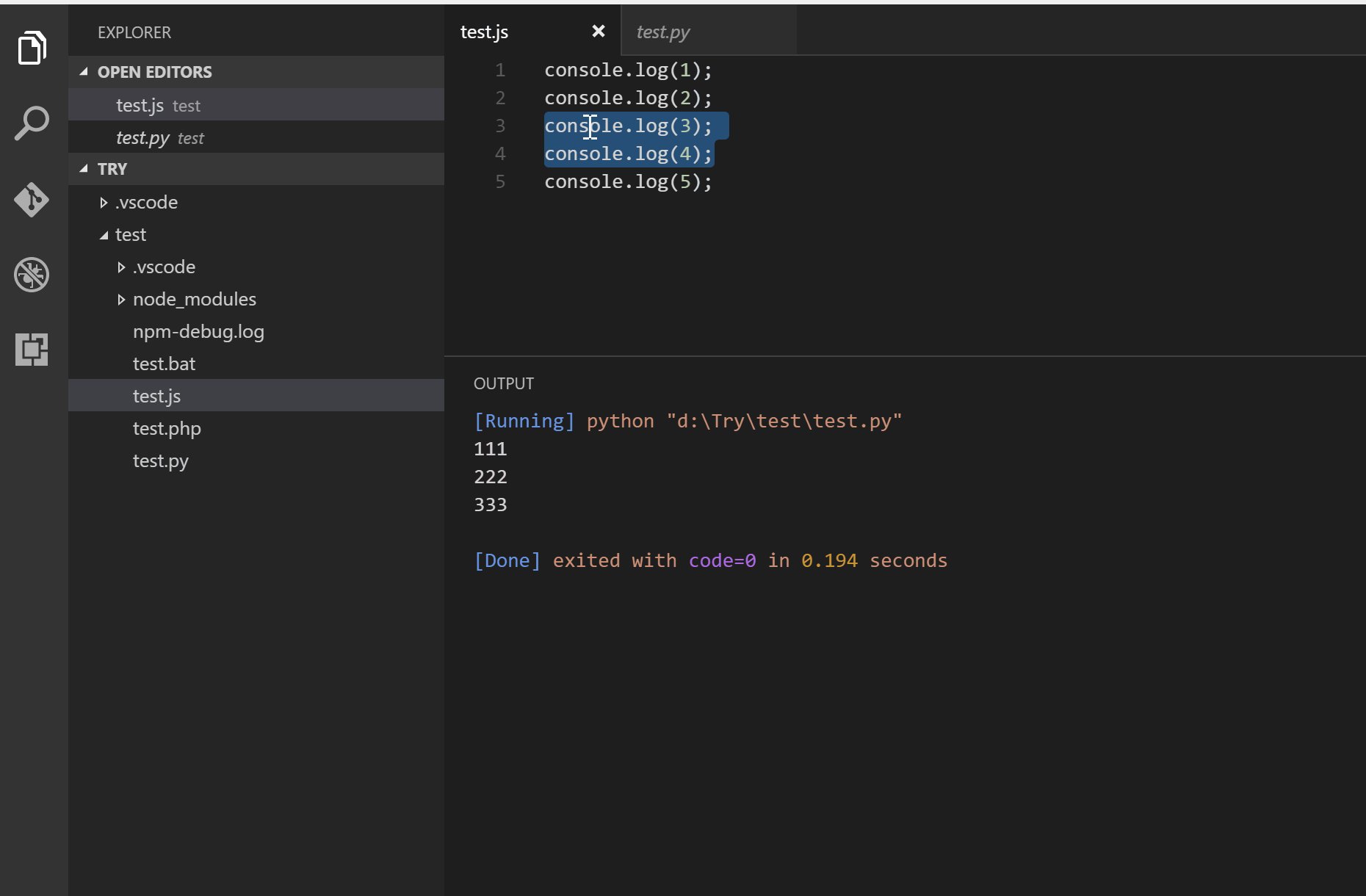
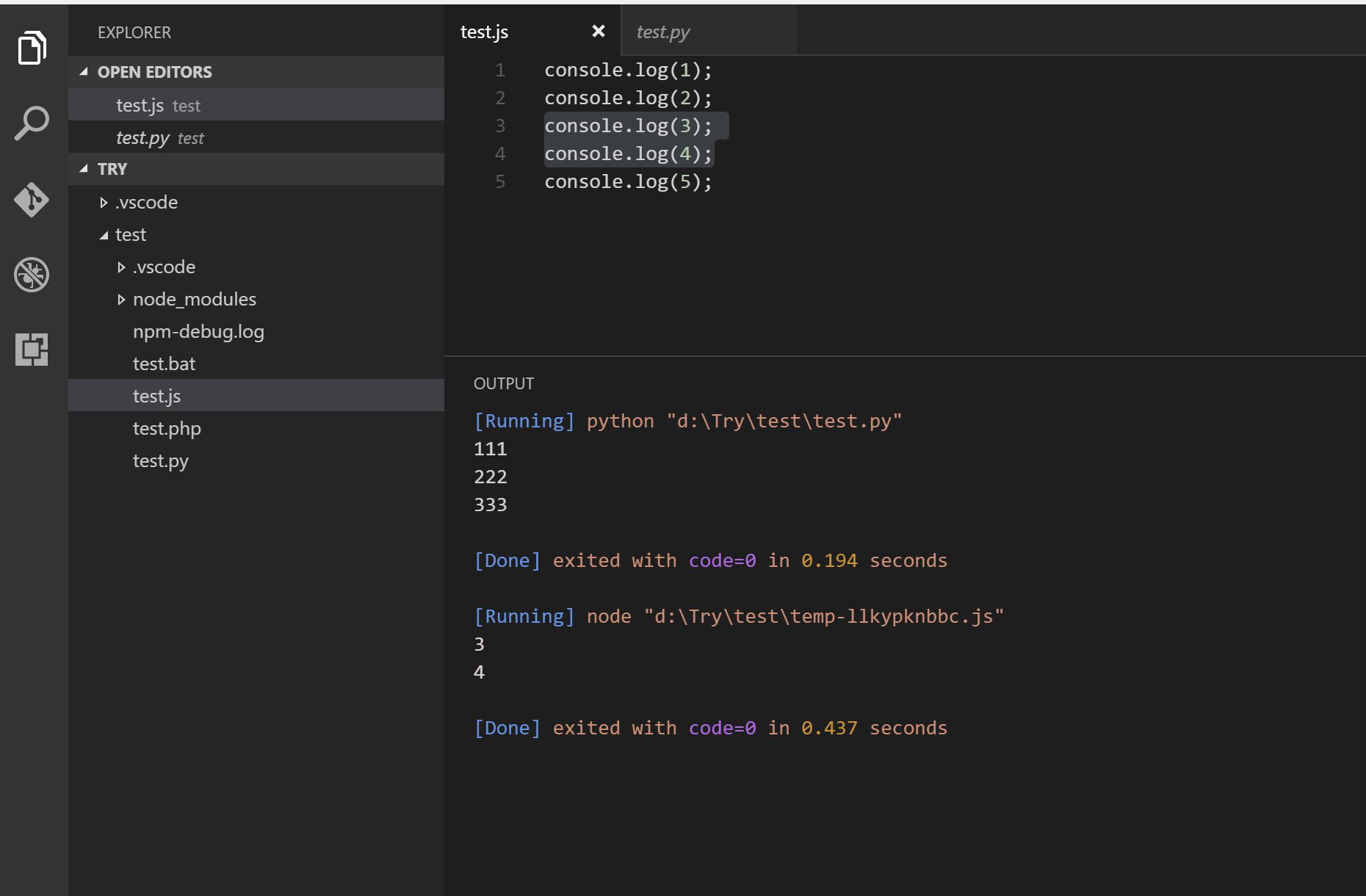
10.Code Runner
这是一个非常棒的功能,可以立即运行它。

Code Runner - Visual Studio Marketplace
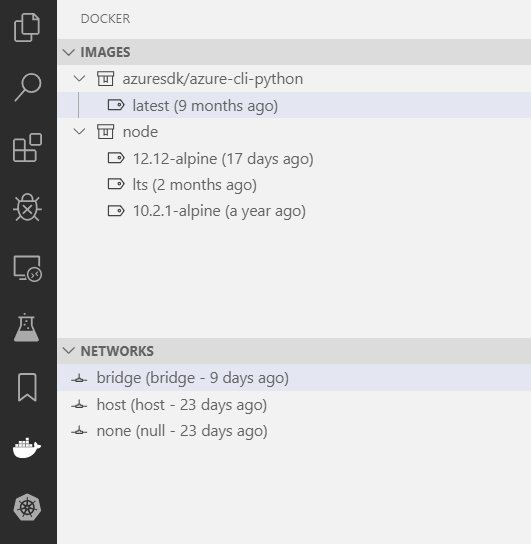
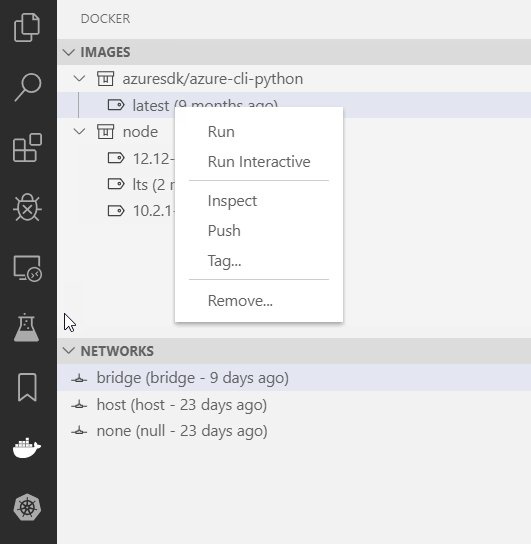
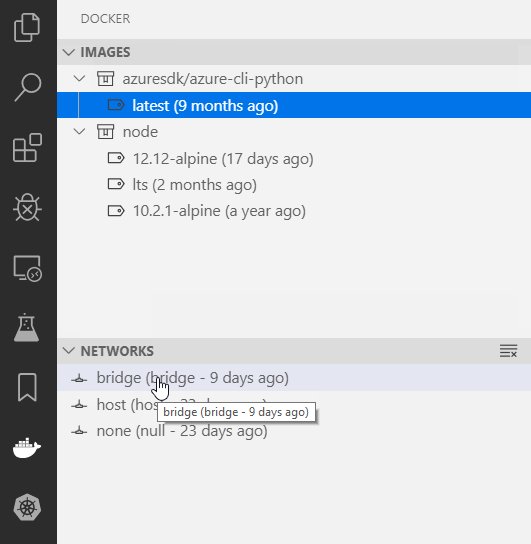
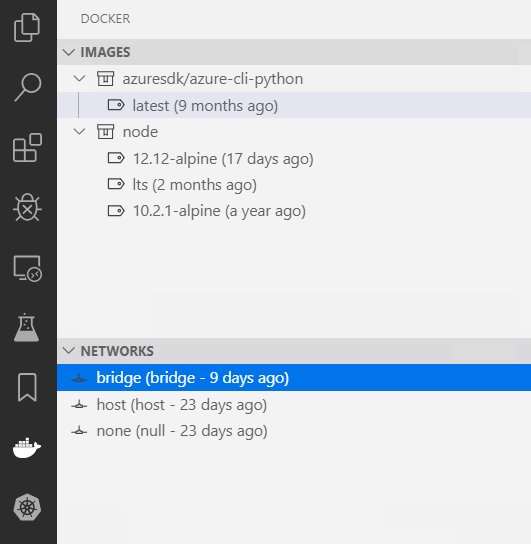
11.Docker
它可以突出显示 docker 文件并以简单的方式浏览 docker。
Docker extension for Visual Studio Code

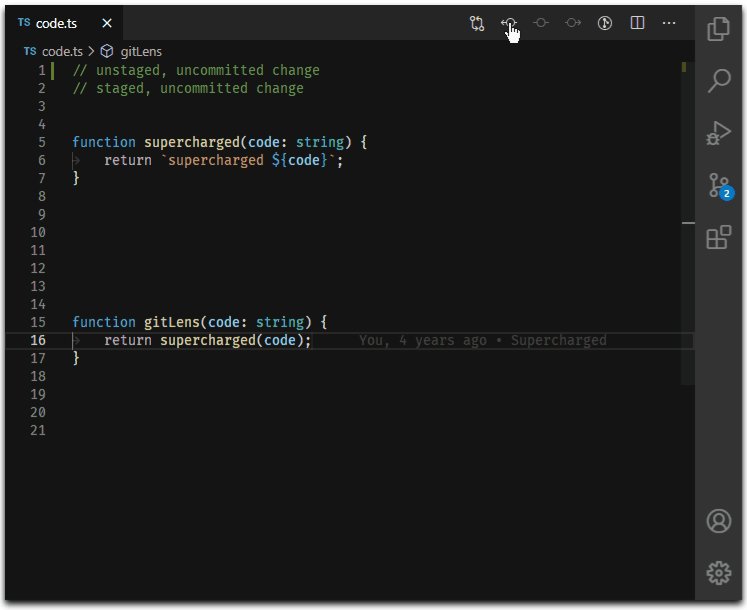
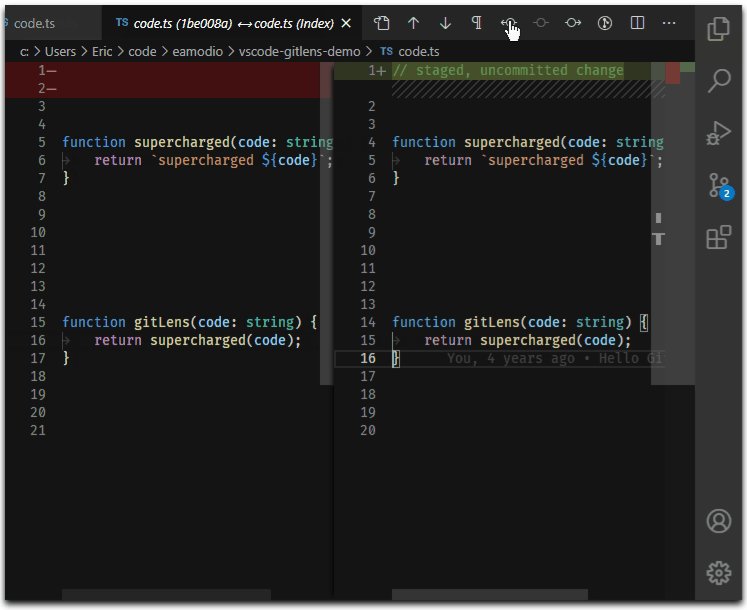
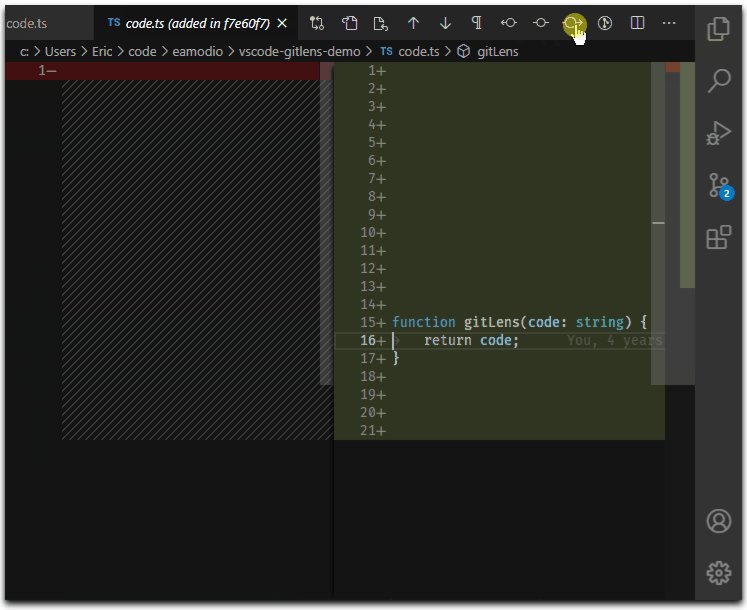
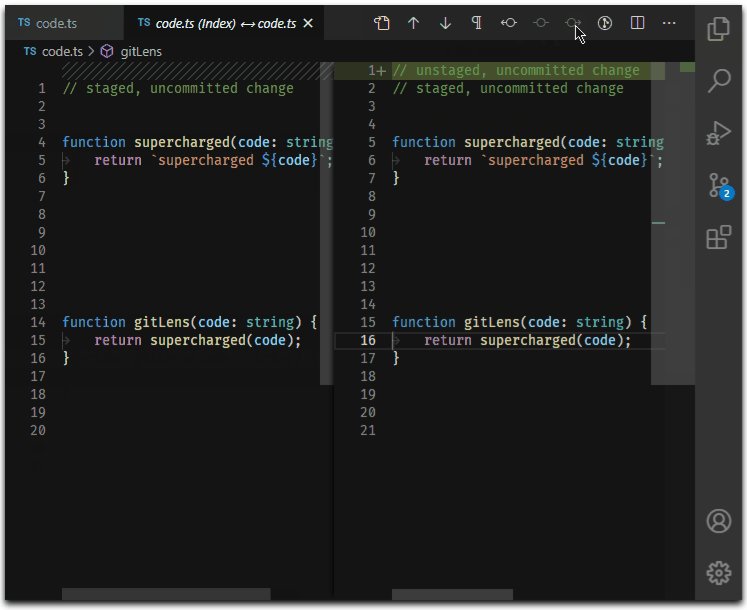
12. Git Lens
如果你想查看以前的提交并将其与最后的头进行比较,则 Git lens 是最好的工具。# 13. 为 Visual Studio Code 添加 Go 语言支持
当然,我需要这个插件。我可以轻松地推荐 Golang 命令。
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens

使用 Visual Studio Code 编写 Go 代码
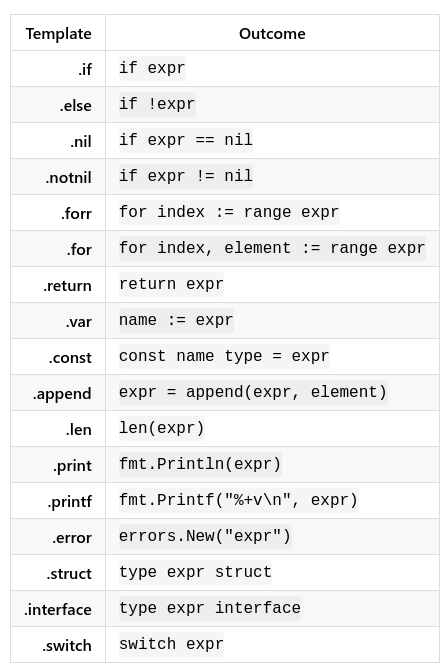
14. Golang 后缀代码自动补全
这个插件使用一些缩写来方便编码。
Golang 后缀代码自动补全 - Visual Studio Marketplace

15. vscode-proto3
使用这个插件可以轻松地生成 Proto。
vscode-proto3 - Visual Studio Marketplace

16. Prettify JSON
Prettify JSON - Visual Studio Marketplace
17. Code Spell Checker
Code Spell Checker - Visual Studio Marketplace
其他功能
除了这些插件之外,我在 Vscode 中发现了两个非常棒的功能。
Cntl + .
用于从主资源中填充结构。
Cntl + d
可以同时选择多个相同的单词。
Cntl + F12
这个命令用于跳转到实现函数。
Setting.json 配置
通过同时按下 shift+ctrl+p 键。
{
"security.workspace.trust.untrustedFiles": "open",
"editor.largeFileOptimizations": false,
"explorer.confirmDelete": false,
"editor.minimap.showSlider": "always",
"editor.minimap.size": "fit",
"git.autofetch": true,
"tabnine.experimentalAutoImports": true,
"workbench.colorTheme": "One Dark Pro Flat",
"workbench.iconTheme": "material-icon-theme",
"settingsSync.ignoredExtensions": [
],
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 10000,
"go.toolsManagement.autoUpdate": true,
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"redhat.telemetry.enabled": true,
"workbench.editor.enablePreview": false,
}
使用 .env 文件在 Golnag 中运行测试用例
你可以添加以下代码段到 VSCode 的 settings.json 文件中,以指定仅针对 go test 运行的环境变量:
"go.testEnvVars": {
"MY_VAR": "my value"
},
或者使用专用文件(在我的示例中称为项目工作区根目录中的 .env 文件),该文件以 MY_VAR="my value" 格式包含每行一个变量的环境变量:
"go.testEnvFile": "${workspaceFolder}/.env",
https://stackoverflow.com/users/497127/blami
使用 vscode 调试 Golang 代码
在你的项目中创建 .vscode 目录。
在文件夹中添加 launch.json 文件。
将以下 JSON 添加到文件中。
然后按 Cntl + F5。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch Package",
"type": "go",
"request": "launch",
"mode": "auto",
"program": "main.go",
"envFile": "${workspaceFolder}/.env"
}
]
}
重新加载 Vscode
Open a file and type anything.
Press Ctrl+Shift+P -> Reload Window.
重新加载窗口 · Issue #146845 · microsoft/vscode
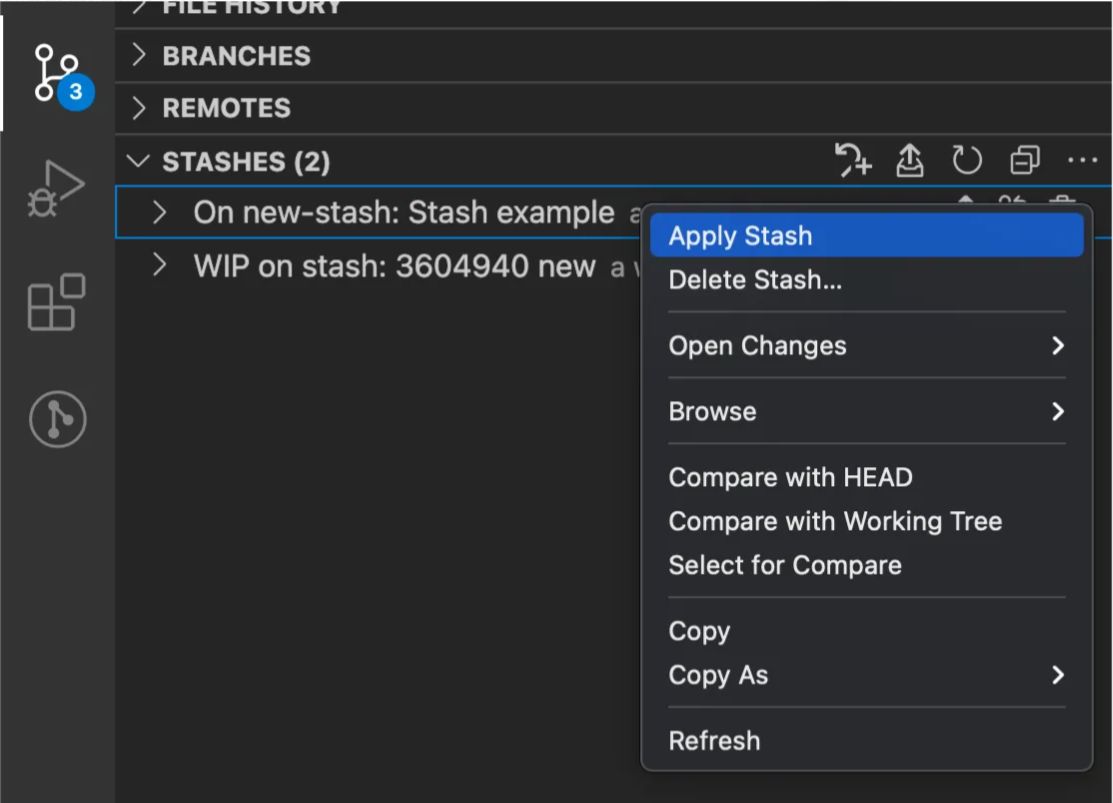
在 VScode 中使用 Git Stash
Vscode 支持 Git Stash,并具有非常好的 UI 来处理这个功能。













评论(0)