
什么是 Vite
在旧时代,工具并不是重要的事情。但是,当我们使用框架或构建动态交互界面时,工具对于将开发环境推向生产级别非常重要。Vite 就是其中之一。Vite 不仅是一个打包工具,它还有许多其他功能,例如:
即时服务器启动极速 HMRFully Typed APIsUniversal 插件
为什么 Vite 与经典打包工具不同
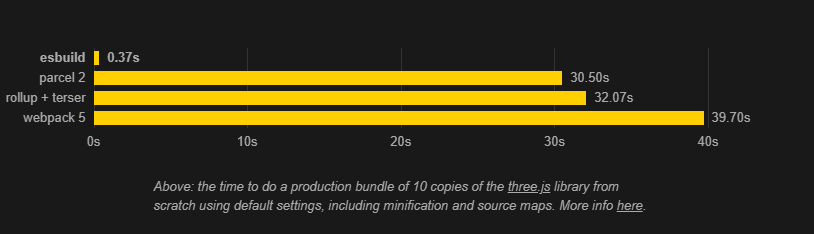
在幕后,Vite 使用 esbuild 作为 JavaScript 打包工具。由于这个原因,它比当前的构建工具,如 webpack、parcel2 等,快 100 倍。esbuild 是一个极快的 web 打包工具。

当处理数千个 JavaScript 模块时,即使使用热模块替换(HRM),我们仍然会遇到性能瓶颈。有时,我们必须等待几分钟才能设置开发服务器。另一方面,文件编辑可能需要几秒钟才能在浏览器中反映出来。Vite 通过解决所有这些场景来挽救开发人员的生产力和幸福感。
在幕后,Vite 使用 esbuild 作为 JavaScript 打包工具。由于这个原因,它比当前的构建工具,如 webpack、parcel2 等,快 100 倍。
经典打包工具(Webpack、parcel2)与 ESM 打包工具(Vite)
在这里,我将以 CRA 为例来解释 Webpack,create-react-app 是进入 React 的绝佳工具。它易于集成,并且许多功能都在 CRA 下。如前所述,随着它的发展,有时我们必须面对性能问题;它不像我们想要的那样可定制。
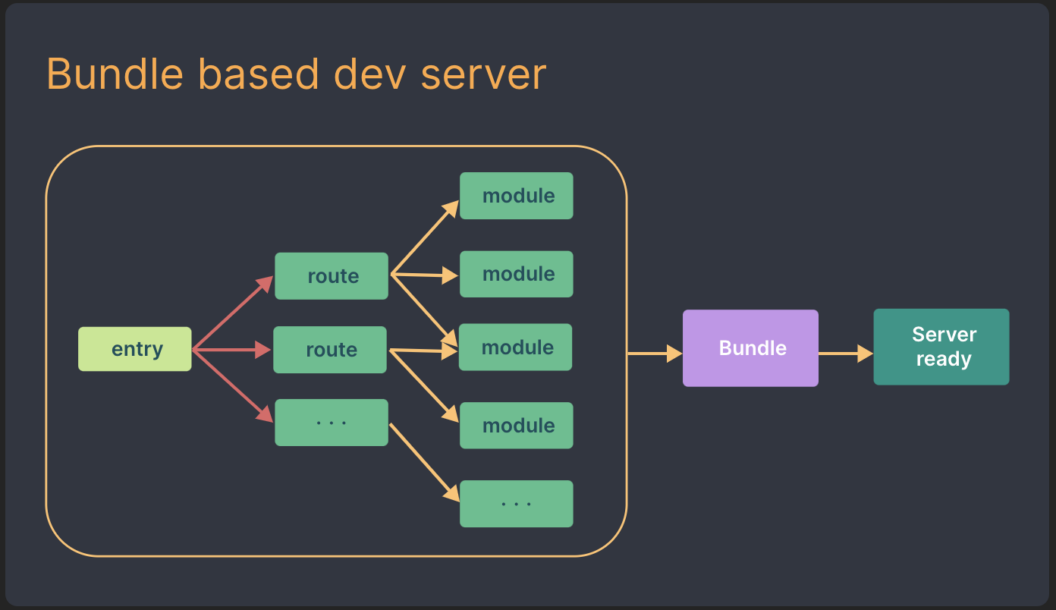
让我们来看看 CRA/Webpack 的处理过程。

当第一次运行 create-react-app 时,webpack 会查找一个入口点,即 react 项目中的 index.js。它将捆绑所有 JS 模块和路由文件导入到 index.js(入口点)中。使用 Babel 转译代码,配置 Web 服务器和 Web 浏览器之间的通信通道,以实现实时更新,无需手动刷新页面。
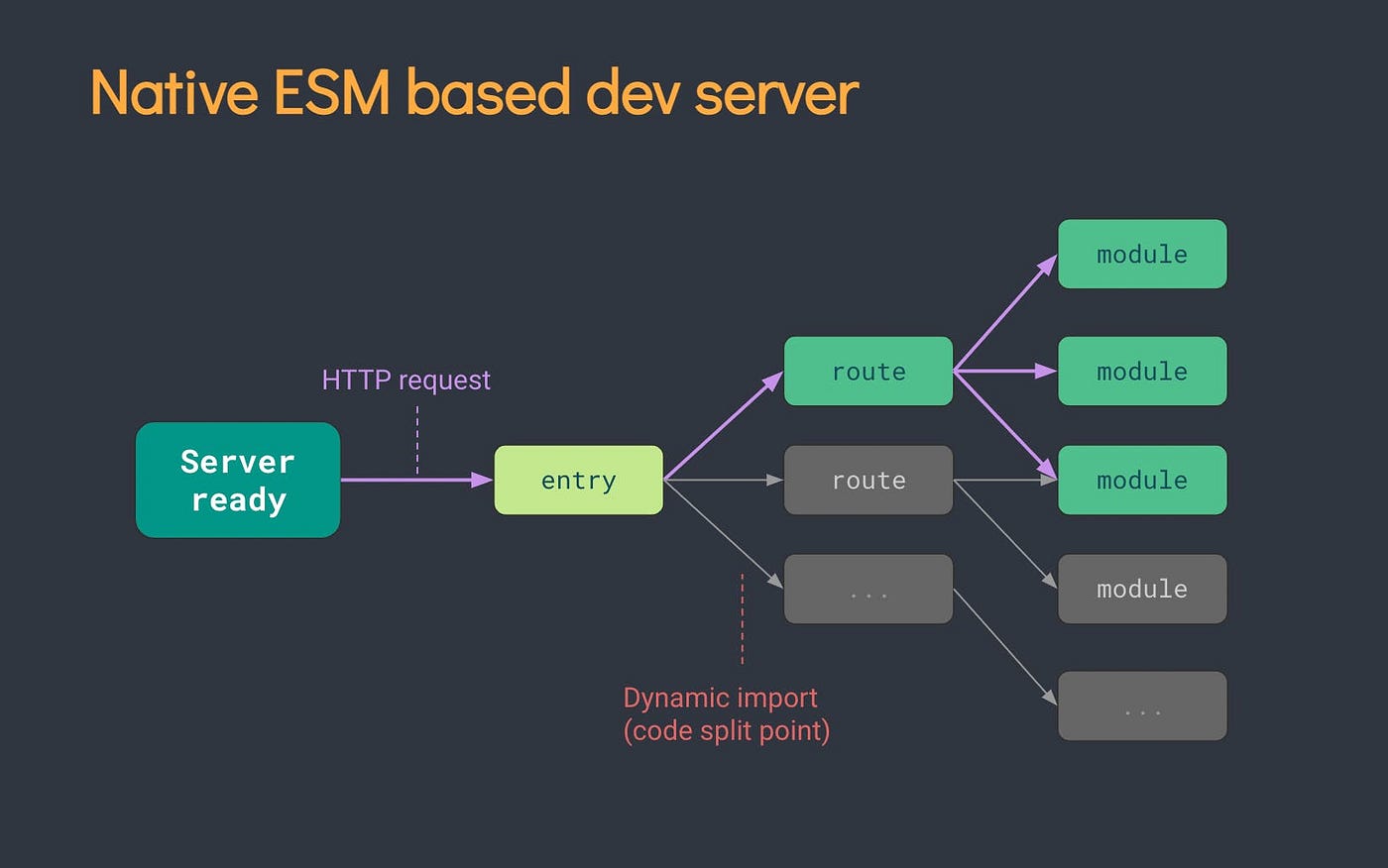
现在来看看 ESM 打包工具的处理方式

构建第一种方法在这里不再有效。Vite 使用 esbuild 来打包 JS 文件和模块。这意味着我们可以运行服务器并立即反映我们的客户端(浏览器)更改,不再需要等待。
一旦运行服务器,Vite 就会指出更改并实时反映它们。
更多了解:https://vitejs.dev/guide/why.html
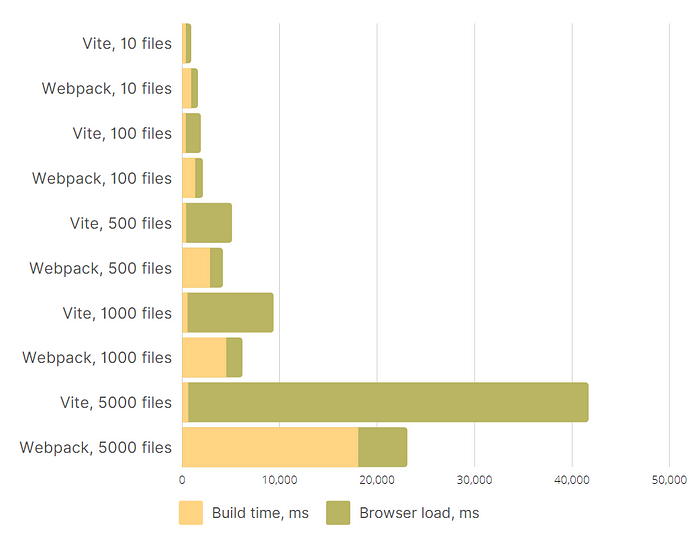
Webpack 与 Vite 性能基准测试

由 Anton Kalmanovych 提供的来源
根据给定的图表,在文件较少的情况下,vite 有着非凡的性能。但是当增加文件时,与 Vite 相比,Webpack 的性能表现出色。
了解更多关于基准测试的内容:https://betterprogramming.pub/is-vite-really-faster-than-webpack-b414f6cc751c
Vite 的优缺点
优点
快速开发服务器
快速启动和重载
支持各种框架
构建优化
缺点
有限的浏览器兼容性
构建自定义复杂性
结论
总体而言,Vite 在速度、快速反馈循环和高效模块加载方面提供了重大优势。然而,在决定是否选择 Vite 作为特定 Web 开发项目的正确选择时,需要考虑项目的要求、目标浏览器兼容性和对工具生态系统的熟悉程度。












评论(0)