在使用 React Router 进行导航和路由时,可以使用useLocation来获取表示当前 URL 的位置对象。获得位置对象后,可以检索并解析查询字符串,如下所示:
const location = useLocation();
const queryString = location.search;
const params = new URLSearchParams(queryString);
console.log(params.get('key'));
useLocation
在此之前我们先来详细了解一下useLocation,useLocation是一个返回包含当前 URL 信息的位置对象的函数。每当 URL 发生变化时,都会返回一个新的位置对象。位置对象属性:
- hash: 锚点部分 (#)
- pathname: 路径名
- search: 查询字符串部分
- state:状态
- key
当你想要根据 URL 的更改触发函数时,可以使用useLocation,一般情况下,它与React提供的useEffect hook结合使用,比如下面的例子,我们可以使用useLocation和useEffect实现一个在路由更改时滚动到顶部的效果:
我们的示例项目有 2 个路由,“/”(HomePage)和“/about”(AboutPage)。每个页面都很长并且有一个链接组件,因此我们可以导航到另一个页面。
- 创建一个包装组件来处理滚动恢复:
// src/pages/ScrollToTop.tsx
import { useEffect } from "react";
import { useLocation } from "react-router";
const ScrollToTop = (props) => {
const location = useLocation();
useEffect(() => {
window.scrollTo(0, 0);
}, [location]);
return <>{props.children}</>
};
export default ScrollToTop;
import {Link, Route, Routes, useLocation} from "react-router-dom";
import ScrollToTop from "./pages/ScrollToTop.tsx";
function App() {
return (
<ScrollToTop>
<Routes>
<Route path="/" element={<HomePage />}>Home</Route>
<Route path="/about" element={<AboutPage />}>About</Route>
</Routes>
</ScrollToTop>
)
}
const HomePage = () =>{
return <div style={{ margin: "auto", width: "80%" }}>
<h1>Product Page</h1>
<div style={{ backgroundColor: "green", height: 700 }}></div>
<div style={{ backgroundColor: "grey", height: 700 }}></div>
<div style={{ backgroundColor: "blueviolet", height: 700 }}></div>
<Link to="/about">
<h2>Go To About Page</h2>
</Link>
</div>
}
const AboutPage = () =>{
return <div style={{ margin: "auto", width: "80%" }}>
<h1>About Page</h1>
<div style={{ backgroundColor: "pink", height: 700 }}></div>
<div style={{ backgroundColor: "orange", height: 700 }}></div>
<div style={{ backgroundColor: "purple", height: 700 }}></div>
<Link to="/">
<h2>Go To Home Page</h2>
</Link>
</div>
}
export default App
解析查询字符串参数实例
如下面的例子:
import {Route, Routes, useLocation} from "react-router-dom";
function App() {
return (
<div style={{ height: 'calc(100vh - 40px)', padding: '20px' }}>
<Routes>
<Route path="/" element={<HomePage />}>Home</Route>
</Routes>
</div>
)
}
const HomePage = () =>{
const location = useLocation();
const search = location.search;
console.log(search);
const params = new URLSearchParams(search);
console.log(params.get('s'));
return <div>
<h3>S: {params.get('s')}</h3>
<h3>Page: {params.get('page')}</h3>
<h3>Limit: {params.get('limit')}</h3>
<h3>Sort: {params.get('sort')}</h3>
<h3>Order: {params.get('order')}</h3>
</div>
}
export default App
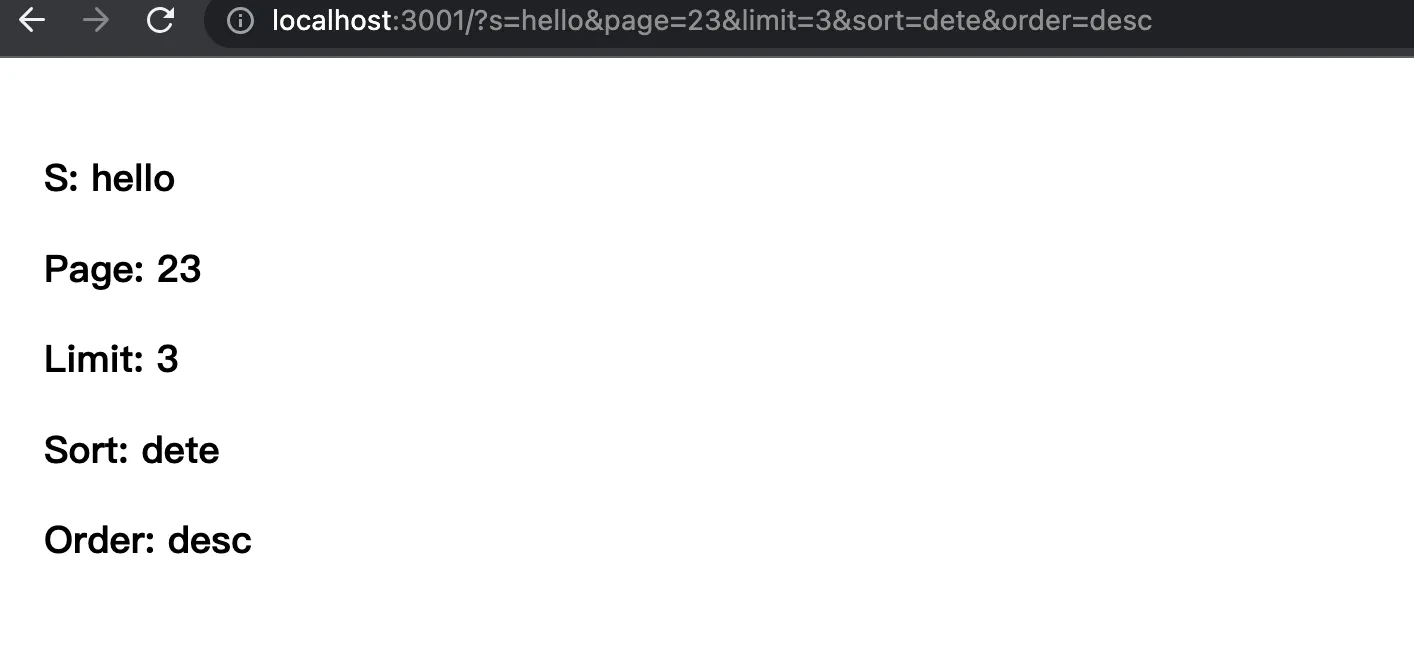
测试:比如我们有这么一个链接:http://localhost:3000/?s=hello&page=23&limit=3&sort=dete&order=desc












评论(0)