Vue3中使用echarts
要在Vue 3中使用echarts图表库,你需要按照以下步骤进行操作:
- 安装echarts库。在终端中运行以下命令:
npm install echarts
- 在需要使用echarts的组件中,引入echarts库:
import * as echarts from 'echarts';
- 创建一个容器元素用于展示echarts图表。可以在模板中添加一个
<div>元素,并为其设置一个唯一的id属性:
<template>
<div id="chartContainer"></div>
</template>
- 在组件的
mounted生命周期钩子中,初始化echarts图表并绑定到容器元素:
import { ref, onMounted } from 'vue';
export default {
name: 'ChartComponent',
setup() {
const chartContainer = ref(null); // 用于引用容器元素
onMounted(() => {
const chart = echarts.init(chartContainer.value); // 初始化echarts图表
// 在这里配置和更新echarts图表的数据、样式等
});
return {
chartContainer,
};
},
};
- 在
mounted生命周期钩子中,你可以使用chart对象来配置和更新echarts图表的数据、样式等。例如,你可以使用setOption方法来设置图表的配置项:
chart.setOption({
// 配置项
});
- 在组件销毁时,记得销毁echarts图表对象,以释放资源:
import { onUnmounted } from 'vue';
export default {
name: 'ChartComponent',
setup() {
// ...
onUnmounted(() => {
chart.dispose(); // 销毁echarts图表对象
});
// ...
},
};
通过以上步骤,你就可以在Vue 3中使用echarts库来创建和展示图表了。
一个折线图的简单例子
以下是一个完整的Vue 3中使用echarts的例子:
<template>
<div class="chart-container" ref="chartRef"></div>
</template>
<script setup>
import { ref, onMounted, onUnmounted } from 'vue'
import * as echarts from 'echarts'
const chartRef = ref(null)
let chartInstance = null
onMounted(() => {
chartInstance = echarts.init(chartRef.value)
// 模拟数据
const data = [
{ name: 'A', value: 100 },
{ name: 'B', value: 200 },
{ name: 'C', value: 150 },
{ name: 'D', value: 300 },
{ name: 'E', value: 88 },
{ name: 'F', value: 98 },
{ name: 'G', value: 123 },
{ name: 'H', value: 219 }
]
// 配置项
const options = {
xAxis: {
type: 'category',
data: data.map((item) => item.name)
},
yAxis: {
type: 'value'
},
series: [
{
data: data.map((item) => item.value),
type: 'line'
}
]
}
// 设置图表配置项
chartInstance.setOption(options)
})
onUnmounted(() => {
if (chartInstance) {
chartInstance.dispose()
chartInstance = null
}
})
</script>
<style scoped>
.chart-container {
width: 400px;
height: 300px;
}
</style>
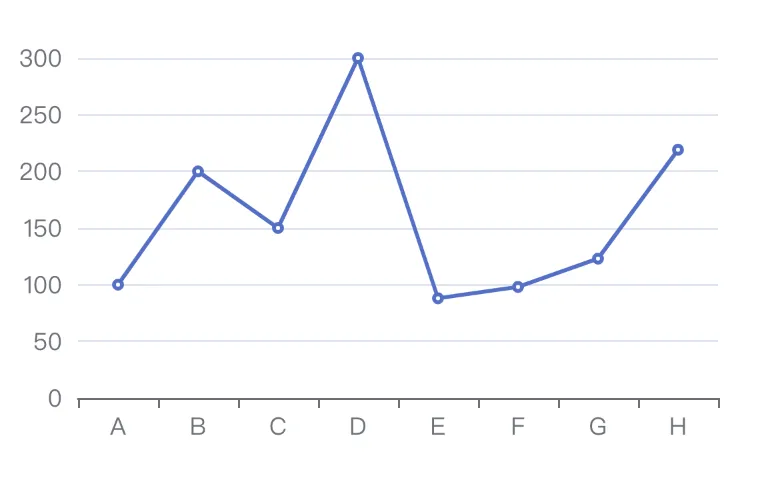
在上面的例子中,我们创建了一个ChartComponent组件,用于展示一个简单的折线图。
效果:

常用属性
是否显示X轴刻度
要去掉X轴的刻度,你可以通过配置axisTick的show属性为false来实现。
xAxis: {
type: 'category',
data: data.map((item) => item.name),
axisTick: {
show: false, // 不显示刻度
},
// axisLabel: {
// show: false // 不显示刻度标签,一般都是要显示的
// }
},
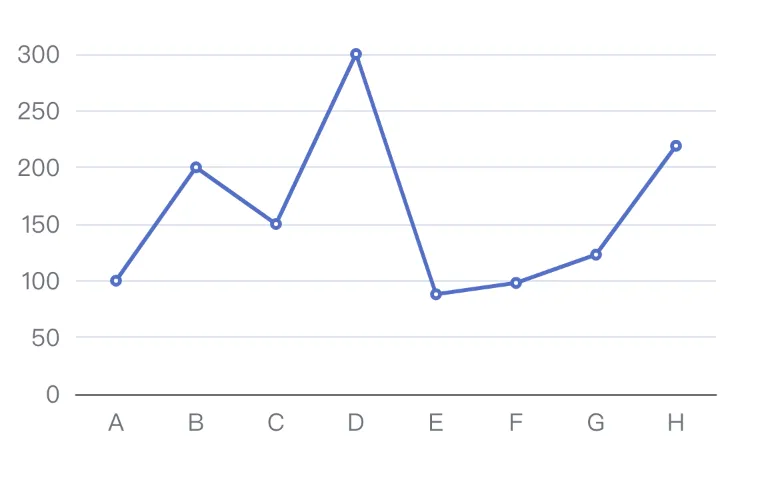
在上面的代码中,我们使用了show: false来设置X轴的刻度不显示。
如果你同时想去掉X轴的刻度线和刻度标签,你可以在xAxis中同时配置axisTick和axisLabel的show属性为false。

每隔一个位置显示数值
要设置X轴的刻度仅在每隔一个位置显示数值,你可以通过配置axisLabel的interval属性来实现。以下是一个示例代码:
xAxis: {
type: 'category',
data: data.map((item) => item.name),
axisTick: {
show: false, // 不显示刻度
},
// axisLabel: {
// show: false // 不显示刻度标签,一般都是要显示的
// }
axisLabel: {
interval: 1 // 每隔一个位置显示数值
},
},
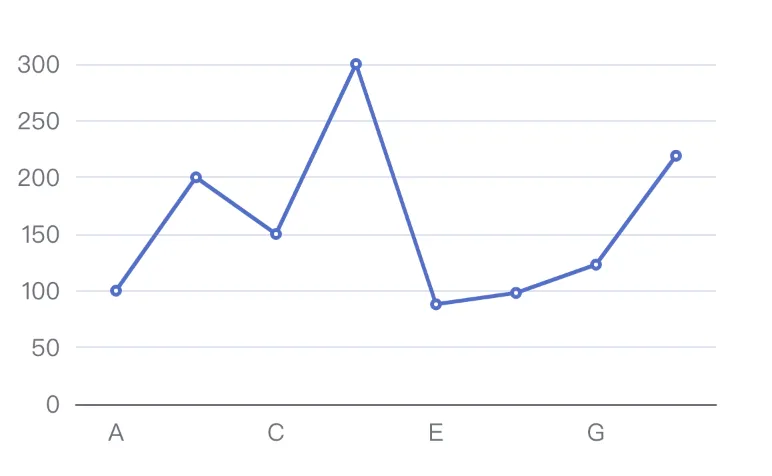
在上面的代码中,我们使用了interval: 1来设置X轴的刻度间隔为1个位置,即每隔一个位置显示一个数值。
你可以根据实际需求调整interval的值,例如,如果你想每隔两个位置显示一个数值,可以将interval设置为2。
效果:

设置折线图样式和颜色
假如折线图中的空心圆设置为实心圆,你可以通过配置symbol和symbolSize来实现。以下是一个示例代码:
series: [
{
data: data.map((item) => item.value),
type: 'line',
symbol: 'circle', // 设置为圆形
symbolSize: 8, // 设置圆形的大小
color: '#ff0000',//颜色
itemStyle: {
color: '#ff0000', // 设置圆形的填充颜色
borderColor: '#ff0000', // 设置圆形的边框颜色
},
}
]
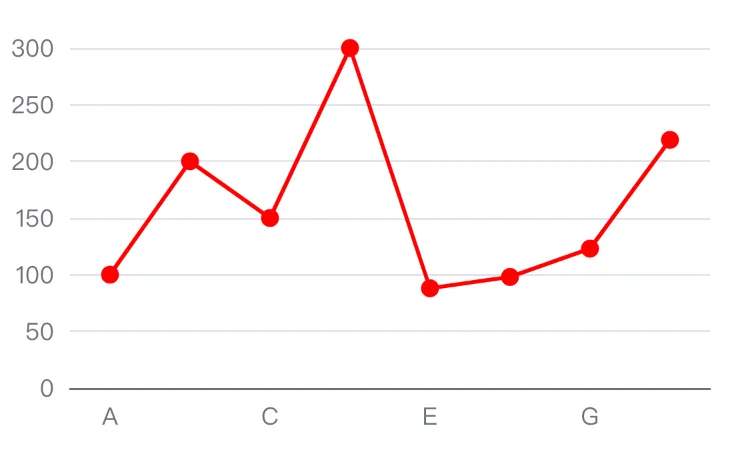
在上面的代码中,我们将折线图的symbol属性设置为circle,表示使用圆形作为标记点的形状。然后,通过symbolSize属性设置圆形的大小。接下来,通过itemStyle属性中的color和borderColor来设置圆形的填充颜色和边框颜色,从而使圆形变为实心。
你可以根据实际需求调整symbolSize、color和borderColor的值,以满足你的样式要求。
效果:
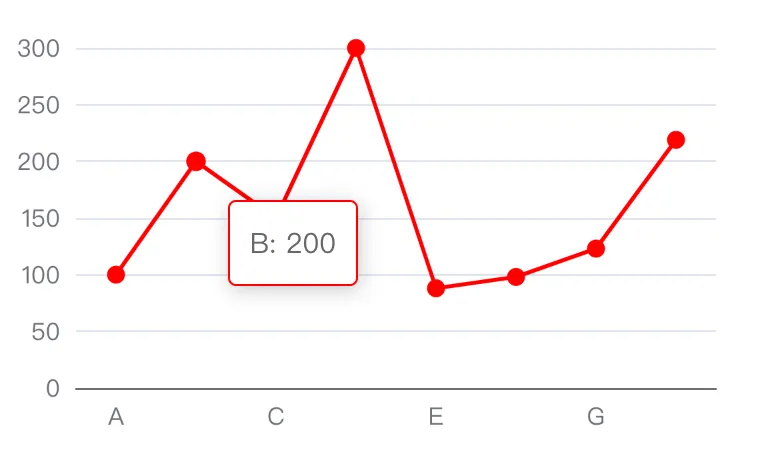
配置tooltip
要在echarts的折线图中,将鼠标移到圆点时显示坐标的值,你可以通过配置tooltip来实现。
const options = {
tooltip: {
trigger: 'item', // 触发类型为item,表示在圆点上触发显示
formatter: '{b}: {c}', // 显示的格式,{b}表示类目值,{c}表示数值
},
};
在上面的代码中,我们在options中添加了tooltip配置项。通过设置trigger: 'item',表示当鼠标移到圆点上时触发显示。
formatter属性用于设置显示的格式。{b}表示类目值(即X轴的值),{c}表示数值(即Y轴的值)。你可以根据需要自定义显示的格式。
这样,当鼠标移到圆点上时,会显示对应的坐标值。
效果:

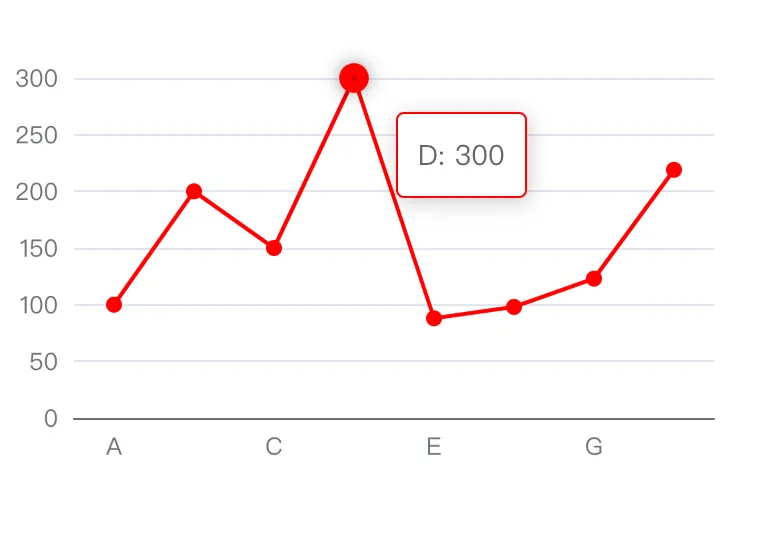
设置选中状态
要实现选中的圆点放大的效果,你可以通过配置emphasis来实现。emphasis用于设置图表元素在选中状态下的样式。以下是一个示例代码:
const options = {
//省略
series: [
{
data: data.map((item) => item.value),
type: 'line',
symbol: 'circle', // 设置为圆形
symbolSize: 8, // 设置圆形的大小
color: '#ff0000', //颜色
emphasis: {
// 设置选中状态下的样式
itemStyle: {
borderWidth: 6, // 边框宽度
borderColor: '#ff0000', // 边框颜色
shadowBlur: 10, // 阴影模糊度
shadowColor: 'rgba(0, 0, 0, 0.3)' // 阴影颜色
}
}
}
]
};
在上面的代码中,我们在折线图的series配置项中添加了emphasis属性。通过设置emphasis,可以定义选中状态下圆点的样式。
在itemStyle中,我们设置了选中状态下的边框宽度、边框颜色和阴影效果。你可以根据需求调整这些样式属性,以实现选中的圆点放大的效果。
当用户点击或选中圆点时,echarts会自动应用emphasis中定义的样式。
效果:

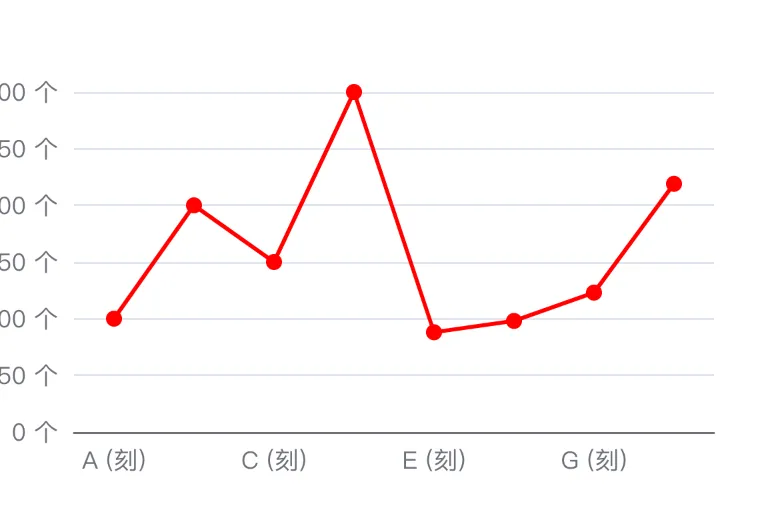
怎么给X轴和Y轴加上单位
要给X轴和Y轴加上单位,你可以在Echarts的配置项中使用axisLabel属性来设置轴标签的样式和内容。也可以在Echarts的配置项中使用axisLabel属性的formatter函数,并结合条件判断来实现以下是一个示例代码,展示如何给X轴和Y轴加上单位:
const options = {
xAxis: {
type: 'category',
data: data.map((item) => item.name),
axisTick: {
show: false // 不显示刻度
},
// axisLabel: {
// show: false // 不显示刻度标签,一般都是要显示的
// }
axisLabel: {
interval: 1, // 每隔一个位置显示数值
formatter: '{value} (刻)'
}
},
yAxis: {
type: 'value',
axisLabel: {
formatter: function (value) {
return value + ' 个'
}
}
},
tooltip: {
trigger: 'item', // 触发类型为item,表示在圆点上触发显示
formatter: '{b}: {c}' // 显示的格式,{b}表示类目值,{c}表示数值
},
series: [
{
data: data.map((item) => item.value),
type: 'line',
symbol: 'circle', // 设置为圆形
symbolSize: 8, // 设置圆形的大小
color: '#ff0000', //颜色
emphasis: {
// 设置选中状态下的样式
itemStyle: {
borderWidth: 6, // 边框宽度
borderColor: '#ff0000', // 边框颜色
shadowBlur: 10, // 阴影模糊度
shadowColor: 'rgba(0, 0, 0, 0.3)' // 阴影颜色
}
}
}
]
}
在上面的代码中,我们在X轴和Y轴的axisLabel属性中使用formatter函数来设置轴标签的格式。在formatter函数中,我们使用{value}占位符来表示轴标签的值,并在其后添加我们想要的单位。
设置X轴和Y轴的名称
设置name属性就可以了,如:
yAxis: {
name: '(次)',
type: 'value'
},
效果:

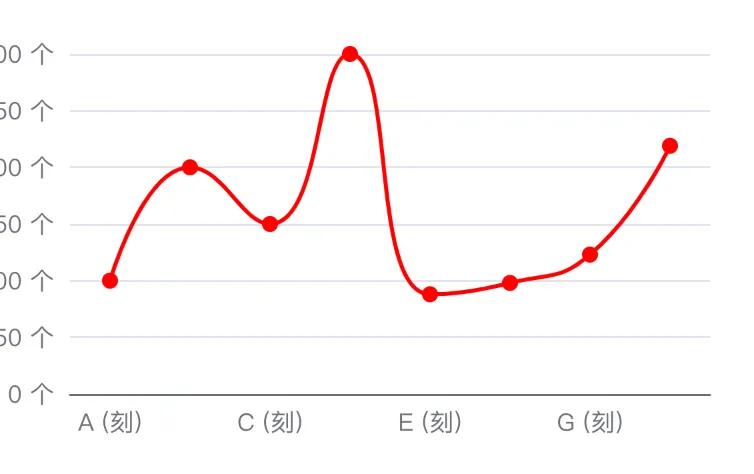
设置成平滑的曲线
series: [
{
//省略
smooth: true,
//省略
}
]

怎么设置缩小和放大
要实现缩小和放大的功能,你可以通过配置dataZoom来实现。dataZoom是echarts中用于数据区域缩放的组件。以下是一个示例代码:
const options = {
dataZoom: [
{
type: 'inside', // 内置缩放组件
start: 0, // 默认缩放起始位置
end: 100, // 默认缩放结束位置
},
{
type: 'slider', // 滑动条缩放组件
start: 0, // 默认缩放起始位置
end: 100, // 默认缩放结束位置
},
],
};
在上面的代码中,我们在options中添加了dataZoom配置项。其中,dataZoom是一个数组,包含了两个缩放组件的配置。
第一个配置项是内置缩放组件,通过type: 'inside'来指定。它允许在图表内部进行缩放操作。start和end属性指定了默认的缩放起始位置和结束位置,可以根据需要进行调整。
第二个配置项是滑动条缩放组件,通过type: 'slider'来指定。它在图表底部显示一个滑动条,可以通过拖动滑动条进行缩放操作。同样,start和end属性指定了默认的缩放起始位置和结束位置。
你可以根据实际需求调整start和end的值,以满足你的缩放需求。
效果:

查看更多文章请关注公众号:大前端编程教学












评论(0)